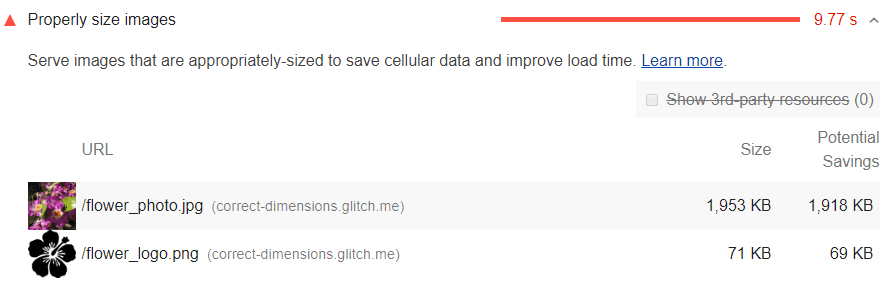
Lighthouse रिपोर्ट के 'ऑपर्च्यूनिटी' सेक्शन में, आपके पेज पर मौजूद उन सभी इमेज की सूची दी जाती है जिनका साइज़ सही नहीं है. साथ ही, किबीबाइट (KiB) में संभावित बचत की जानकारी भी दी जाती है. डेटा बचाने और पेज लोड होने में लगने वाले समय को कम करने के लिए, इन इमेज का साइज़ बदलें:

Lighthouse, बड़ी इमेज का हिसाब कैसे लगाता है
पेज पर मौजूद हर इमेज के लिए, Lighthouse रेंडर की गई इमेज के साइज़ की तुलना असली इमेज के साइज़ से करता है. रेंडर किए गए साइज़ में, डिवाइस पिक्सल के अनुपात को भी ध्यान में रखा जाता है. अगर रेंडर किया गया साइज़, असल साइज़ से कम से कम 4 केआईबी छोटा है, तो इमेज ऑडिट में फ़ेल हो जाएगी.
इमेज का साइज़ सही रखने के लिए रणनीतियां
आदर्श रूप से, आपके पेज को कभी भी ऐसी इमेज नहीं दिखानी चाहिए जो उपयोगकर्ता की स्क्रीन पर रेंडर किए गए वर्शन से बड़ी हों. इससे ज़्यादा साइज़ की इमेज का इस्तेमाल करने से, सिर्फ़ बाइट बर्बाद होती हैं और पेज लोड होने में ज़्यादा समय लगता है.
सही साइज़ की इमेज दिखाने की मुख्य रणनीति को "रिस्पॉन्सिव इमेज" कहा जाता है. रिस्पॉन्सिव इमेज की मदद से, हर इमेज के कई वर्शन जनरेट किए जाते हैं. इसके बाद, मीडिया क्वेरी, व्यूपोर्ट डाइमेंशन वगैरह का इस्तेमाल करके, यह तय किया जाता है कि एचटीएमएल या सीएसएस में किस वर्शन का इस्तेमाल करना है. इसके अलावा, RespImageLint एक काम का बुकमार्कलेट है. इसकी मदद से, अपनी इमेज के लिए सबसे सही srcset और sizes वैल्यू का पता लगाया जा सकता है. इन एट्रिब्यूट के बारे में ज़्यादा जानने के लिए, रिस्पॉन्सिव इमेज दिखाना लेख पढ़ें.
सही साइज़ की इमेज दिखाने के लिए, इमेज सीडीएन एक और अहम रणनीति है. इमेज सीडीएन को इमेज बदलने के लिए, वेब सेवा एपीआई की तरह इस्तेमाल किया जा सकता है.
एक और रणनीति यह है कि वेक्टर पर आधारित इमेज फ़ॉर्मैट, जैसे कि SVG का इस्तेमाल किया जाए. एसवीजी इमेज को कोड की सीमित मात्रा के साथ किसी भी साइज़ में बदला जा सकता है. ज़्यादा जानने के लिए, जटिल आइकॉन को SVG से बदलें लेख पढ़ें.
gulp-responsive या responsive-images-generator जैसे टूल, इमेज को कई फ़ॉर्मैट में बदलने की प्रोसेस को ऑटोमेट करने में मदद कर सकते हैं. इमेज सीडीएन भी होते हैं. इनकी मदद से, इमेज अपलोड करते समय या अपने पेज से इमेज का अनुरोध करते समय, कई वर्शन जनरेट किए जा सकते हैं.
स्टैक के हिसाब से सलाह
एएमपी
स्क्रीन के साइज़ के हिसाब से यह तय करने के लिए कि किन इमेज ऐसेट का इस्तेमाल किया जाए, amp-img कॉम्पोनेंट के साथ काम करने वाले srcset एट्रिब्यूट का इस्तेमाल करें. srcset, sizes, और heights एट्रिब्यूट के साथ रिस्पॉन्सिव इमेज भी देखें.
Angular
इमेज ब्रेकपॉइंट मैनेज करने के लिए, कॉम्पोनेंट डेवलपमेंट किट (सीडीके) में BreakpointObserver यूटिलिटी का इस्तेमाल करें.
Drupal
पक्का करें कि Drupal की नेटिव रिस्पॉन्सिव इमेज स्टाइल का इस्तेमाल किया जा रहा हो. इमेज फ़ील्ड को व्यू मोड से रेंडर करने के दौरान, देखते समय या WYSIWYG एडिटर की मदद से अपलोड करने के दौरान, रिस्पॉन्सिव इमेज स्टाइल का इस्तेमाल करें.
Gatsby
स्मार्टफ़ोन और टैबलेट के लिए, कई छोटी इमेज जनरेट करने के लिए gatsby-image प्लगिन का इस्तेमाल करें. यह बेहतर तरीके से लेज़ी लोडिंग के लिए, एसवीजी इमेज प्लेसहोल्डर भी बना सकता है.
Joomla
रिस्पॉन्सिव इमेज प्लग इन का इस्तेमाल करें.
WordPress
मीडिया लाइब्रेरी की मदद से इमेज सीधे अपलोड करें, ताकि आप यह पक्का कर सकें कि आपके पास इमेज के वे साइज़ मौजूद हैं जिनकी आपको ज़रूरत पड़ेगी. इसके बाद, उन्हें डालने के लिए मीडिया लाइब्रेरी या इमेज विजेट का इस्तेमाल करें, ताकि आप यह पक्का कर सकें कि सबसे बेहतर इमेज साइज़ का इस्तेमाल किया गया है (इसमें जवाब देने वाले ब्रेकपॉइंट की इमेज भी शामिल हैं). Full Size इमेज का इस्तेमाल तब तक न करें, जब तक डाइमेंशन उनके इस्तेमाल के हिसाब से ठीक न हों. पोस्ट और पेजों में इमेज डालने का तरीका जानें.

