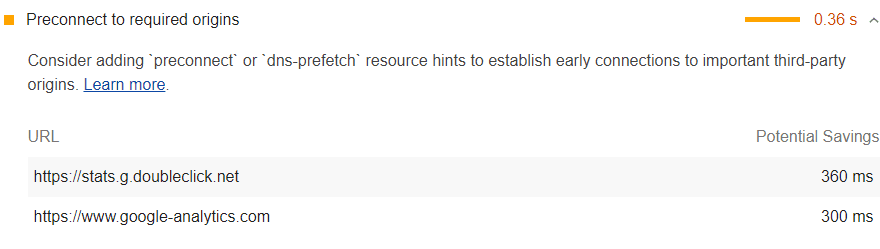
Mục Cơ hội trong báo cáo Lighthouse liệt kê tất cả các yêu cầu chính chưa ưu tiên các yêu cầu tìm nạp bằng <link rel=preconnect>:

Khả năng tương thích với trình duyệt
<link rel=preconnect> được hỗ trợ trên hầu hết các trình duyệt. Xem phần Khả năng tương thích với trình duyệt.
Cải thiện tốc độ tải trang bằng cách kết nối trước
Hãy cân nhắc thêm các gợi ý về tài nguyên preconnect hoặc dns-prefetch để thiết lập kết nối sớm tới những nguồn gốc quan trọng của bên thứ ba.
<link rel="preconnect"> thông báo cho trình duyệt rằng trang của bạn dự định thiết lập kết nối với một nguồn gốc khác và bạn muốn quá trình này bắt đầu càng sớm càng tốt.
Việc thiết lập kết nối thường mất nhiều thời gian trong các mạng chậm, đặc biệt là khi nói đến các kết nối bảo mật, vì có thể liên quan đến việc tra cứu DNS, chuyển hướng và một số chuyến khứ hồi đến máy chủ cuối cùng xử lý yêu cầu của người dùng.
Việc xử lý tất cả những điều này trước thời hạn có thể giúp ứng dụng của bạn hoạt động nhanh hơn nhiều đối với người dùng mà không ảnh hưởng tiêu cực đến việc sử dụng băng thông. Hầu hết thời gian thiết lập kết nối là thời gian chờ, thay vì trao đổi dữ liệu.
Việc thông báo cho trình duyệt về ý định của bạn rất đơn giản, bạn chỉ cần thêm một thẻ liên kết vào trang của mình:
<link rel="preconnect" href="https://example.com">
Việc này cho phép trình duyệt biết rằng trang dự định kết nối với example.com và truy xuất nội dung từ đó.
Xin lưu ý rằng mặc dù <link rel="preconnect"> khá rẻ, nhưng nó vẫn có thể chiếm thời gian CPU quý giá, đặc biệt là trên các kết nối an toàn.
Điều này đặc biệt tệ nếu kết nối không được sử dụng trong vòng 10 giây, vì trình duyệt sẽ đóng kết nối đó, làm lãng phí tất cả công sức kết nối ban đầu.
Nói chung, hãy cố gắng sử dụng <link rel="preload"> vì đây là một tinh chỉnh hiệu suất toàn diện hơn, nhưng hãy giữ <link rel="preconnect"> trong bộ công cụ của bạn cho các trường hợp đặc biệt như:
- Trường hợp sử dụng: Biết vị trí, nhưng không biết nội dung bạn đang tìm nạp
- Trường hợp sử dụng: Truyền trực tuyến nội dung nghe nhìn
<link rel="dns-prefetch"> là một loại <link> khác liên quan đến các kết nối.
Phương thức này chỉ xử lý việc tra cứu DNS, nhưng có khả năng hỗ trợ nhiều trình duyệt hơn, vì vậy, phương thức này có thể đóng vai trò là một phương án dự phòng hiệu quả.
Bạn sử dụng nó theo cách hoàn toàn tương tự:
<link rel="dns-prefetch" href="https://example.com" />.
Hướng dẫn cụ thể theo ngăn xếp
Drupal
Bạn có thể thêm gợi ý về tài nguyên Preconnect hoặc dns-prefetch bằng cách cài đặt và định cấu hình một mô-đun cung cấp các công cụ gợi ý tài nguyên cho tác nhân người dùng.
Magento
Sửa đổi bố cục của giao diện và thêm các gợi ý về tài nguyên kết nối trước hoặc tìm nạp DNS trước.

