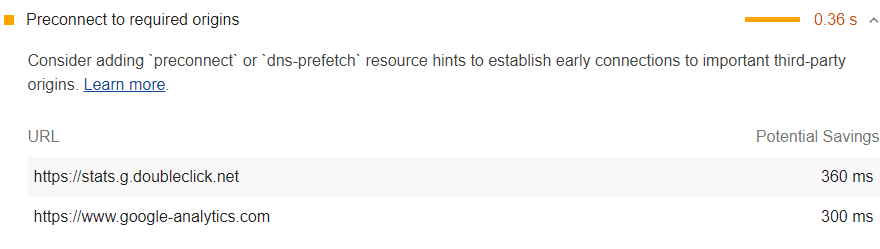
La section "Opportunités" de votre rapport Lighthouse liste toutes les requêtes clés qui ne donnent pas encore la priorité aux requêtes de récupération avec <link rel=preconnect> :

Compatibilité du navigateur
<link rel=preconnect> est compatible avec la plupart des navigateurs. Consultez Compatibilité du navigateur.
Améliorer la vitesse de chargement des pages avec la préconnexion
Envisagez d'ajouter les indices de ressources preconnect ou dns-prefetch pour établir les premières connexions avec des origines tierces importantes.
<link rel="preconnect"> indique au navigateur que votre page a l'intention d'établir une connexion à une autre origine et que vous souhaitez que le processus démarre dès que possible.
L'établissement de connexions prend souvent beaucoup de temps sur les réseaux lents, en particulier lorsqu'il s'agit de connexions sécurisées, car cela peut impliquer des recherches DNS, des redirections et plusieurs allers-retours vers le serveur final qui traite la requête de l'utilisateur.
En vous occupant de tout cela à l'avance, vous pouvez rendre votre application beaucoup plus rapide pour l'utilisateur sans affecter négativement l'utilisation de la bande passante. La plupart du temps nécessaire à l'établissement d'une connexion est consacré à l'attente, plutôt qu'à l'échange de données.
Pour informer le navigateur de votre intention, il vous suffit d'ajouter une balise de lien à votre page :
<link rel="preconnect" href="https://example.com">
Le navigateur sait ainsi que la page a l'intention de se connecter à example.com et d'y récupérer du contenu.
N'oubliez pas que, même si <link rel="preconnect"> est assez bon marché, il peut quand même prendre un temps de processeur précieux, en particulier sur les connexions sécurisées.
C'est particulièrement problématique si la connexion n'est pas utilisée dans les 10 secondes, car le navigateur la ferme, ce qui gâche tout le travail de connexion précoce.
En général, essayez d'utiliser <link rel="preload">, car il s'agit d'un ajustement des performances plus complet. Toutefois, gardez <link rel="preconnect"> dans votre boîte à outils pour les cas extrêmes, comme :
- Cas d'utilisation : savoir d'où proviennent les données, mais pas ce que vous récupérez
- Cas d'utilisation : streaming multimédia
<link rel="dns-prefetch"> est un autre type <link> lié aux connexions.
Cette méthode ne gère que la recherche DNS, mais elle est compatible avec un plus grand nombre de navigateurs. Elle peut donc servir de solution de secours intéressante.
Vous l'utilisez exactement de la même manière :
<link rel="dns-prefetch" href="https://example.com" />.
Conseils spécifiques à la pile
Drupal
Il est possible d'ajouter des indices de ressources Preconnect ou dns-prefetch en installant et en configurant un module qui fournit une fonction pour les indices de ressources user-agent.
Magento
Modifiez la mise en page de vos thèmes et ajoutez des indices de ressources de préconnexion ou de prélecture DNS.
