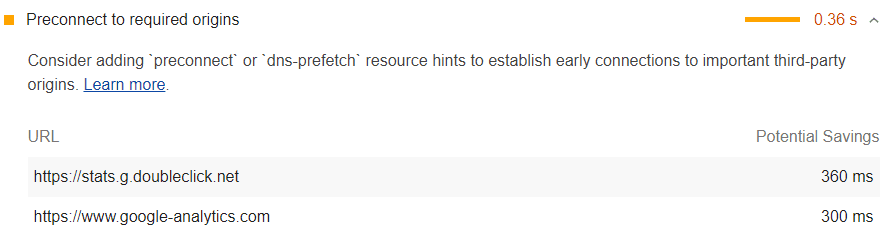
Lighthouse 报告的“机会”部分会列出尚未优先处理包含 <link rel=preconnect> 的提取请求的所有关键请求:

浏览器兼容性
大多数浏览器都支持 <link rel=preconnect>。请参阅浏览器兼容性。
使用预连接提高网页加载速度
建议添加 preconnect 或 dns-prefetch 资源提示,以尽早连接到重要的第三方源。
<link rel="preconnect"> 会告知浏览器,您的网页打算与另一个来源建立连接,并且您希望尽快开始该过程。
在慢速网络中,建立连接通常需要花费大量时间,尤其是在建立安全连接时,因为这可能涉及 DNS 查找、重定向以及与处理用户请求的最终服务器进行多次往返。
提前处理好所有这些问题,可以使您的应用在用户看来更加流畅,而不会对带宽使用产生负面影响。 建立连接时的大部分时间都用于等待,而不是交换数据。
只需向网页添加链接标记,即可告知浏览器您的意图:
<link rel="preconnect" href="https://example.com">
这样一来,浏览器就知道网页打算连接到 example.com 并从那里检索内容。
请注意,虽然 <link rel="preconnect"> 的开销相当低,但仍可能会占用宝贵的 CPU 时间,尤其是在安全连接上。如果连接在 10 秒内未使用,情况会变得更糟,因为浏览器会关闭该连接,从而浪费所有早期连接工作。
一般来说,请尽量使用 <link rel="preload">,因为它可以更全面地调整性能,但也要将 <link rel="preconnect"> 放在工具箱中,以应对以下极端情况:
<link rel="dns-prefetch"> 是与连接相关的另一种 <link> 类型。
此方法仅处理 DNS 查找,但具有更广泛的浏览器支持,因此可以作为不错的后备方案。
您可以使用完全相同的方式:
<link rel="dns-prefetch" href="https://example.com" />.
针对特定堆栈的指南
Drupal
您可以通过安装和配置一个能协助创建用户代理资源提示的模块,来添加 Preconnect 或 dns-prefetch 资源提示。
Magento
修改主题背景的布局,并添加 preconnect 或 DNS 预提取资源提示。
