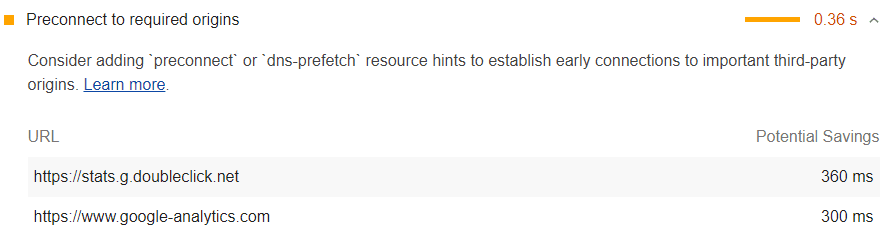
A seção "Oportunidades" do relatório do Lighthouse lista todas as solicitações principais
que ainda não estão priorizando solicitações de busca com <link rel=preconnect>:

Compatibilidade com navegadores
O <link rel=preconnect> é compatível com a maioria dos navegadores. Consulte
Compatibilidade de navegadores.
Melhorar a velocidade de carregamento da página com pré-conexão
Adicione dicas de recursos de preconnect ou dns-prefetch para estabelecer conexões antecipadas a origens importantes de terceiros.
<link rel="preconnect"> informa ao navegador que sua página pretende
estabelecer uma conexão com outra origem
e que você quer que o processo comece assim que possível.
Muitas vezes, a conexão demora em redes lentas, principalmente quando se trata de conexões seguras, já que pode envolver pesquisas de DNS, redirecionamentos e várias viagens de ida e volta ao servidor final que processa a solicitação do usuário.
Cuidar de tudo isso com antecedência pode fazer com que o aplicativo pareça muito mais rápido para o usuário sem afetar negativamente o uso da largura de banda. A maior parte do tempo para estabelecer uma conexão é gasto esperando, em vez de trocando dados.
Informar o navegador sobre sua intenção é tão simples quanto adicionar uma tag de link à sua página:
<link rel="preconnect" href="https://example.com">
Isso informa ao navegador que a página pretende
se conectar a example.com e recuperar conteúdo de lá.
Embora <link rel="preconnect"> seja bem barato, ele ainda pode ocupar um tempo valioso da CPU, principalmente em conexões seguras.
Isso é ainda pior se a conexão não for usada em 10 segundos,
porque o navegador a fecha, desperdiçando todo o trabalho inicial de conexão.
Em geral, tente usar <link rel="preload">, já que é um ajuste de desempenho mais abrangente. No entanto, mantenha <link rel="preconnect"> na sua caixa de ferramentas para os casos extremos, como:
<link rel="dns-prefetch"> é outro tipo de <link> relacionado a conexões.
Isso processa apenas a pesquisa DNS, mas tem suporte mais amplo a navegadores, então pode servir como um bom substituto.
Você usa da mesma forma:
<link rel="dns-prefetch" href="https://example.com" />.
Orientações específicas para a pilha
Drupal
Dicas de recursos Preconnect ou dns-prefetch podem ser adicionadas instalando e configurando um módulo que fornece facilidade para as dicas de recursos do user agent.
Magento
Modifique o layout dos temas e adicione dicas de recursos de pré-conexão ou pré-busca em DNS.
