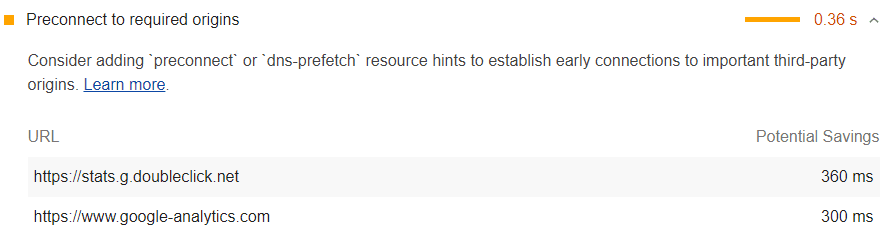
In het gedeelte 'Opportunities' van uw Lighthouse-rapport worden alle belangrijke aanvragen weergegeven waaraan nog geen prioriteit wordt gegeven bij ophaalaanvragen met <link rel=preconnect> :

Browsercompatibiliteit
<link rel=preconnect> wordt door de meeste browsers ondersteund. Zie Browsercompatibiliteit .
Verbeter de laadsnelheid van pagina's met preconnect
Overweeg om preconnect of dns-prefetch -resourcehints toe te voegen om vroegtijdige verbindingen met belangrijke externe bronnen tot stand te brengen.
<link rel="preconnect"> informeert de browser dat uw pagina een verbinding met een andere oorsprong tot stand wil brengen en dat u wilt dat dit proces zo snel mogelijk start.
Het tot stand brengen van verbindingen kost vaak veel tijd in langzame netwerken, vooral als het om beveiligde verbindingen gaat. Het kan namelijk nodig zijn om DNS-zoekopdrachten, omleidingen en meerdere retourreizen naar de uiteindelijke server te maken die de aanvraag van de gebruiker afhandelt.
Door dit allemaal van tevoren te regelen, voelt uw applicatie veel soepeler aan voor de gebruiker, zonder dat dit het bandbreedtegebruik negatief beïnvloedt. De meeste tijd die nodig is om een verbinding tot stand te brengen, wordt besteed aan wachten in plaats van aan het uitwisselen van gegevens.
U kunt de browser eenvoudig op de hoogte stellen van uw intentie door een linktag aan uw pagina toe te voegen:
<link rel="preconnect" href="https://example.com">
Hierdoor weet de browser dat de pagina verbinding wil maken met example.com en daar inhoud wil ophalen.
Houd er rekening mee dat <link rel="preconnect"> weliswaar vrij goedkoop is, maar toch kostbare CPU-tijd kan kosten, vooral bij beveiligde verbindingen. Dit is vooral vervelend als de verbinding niet binnen 10 seconden wordt gebruikt, omdat de browser deze dan sluit, waardoor al dat vroege verbindingswerk verloren gaat.
Probeer over het algemeen <link rel="preload"> te gebruiken, omdat dit een uitgebreidere prestatieverbetering is, maar houd <link rel="preconnect"> achter de hand voor de randgevallen, zoals:
<link rel="dns-prefetch"> is een ander type <link> dat gerelateerd is aan verbindingen. Dit type verwerkt alleen de DNS-lookup, maar biedt bredere browserondersteuning, dus het kan een handige terugvaloptie zijn. Je gebruikt het op exact dezelfde manier:
<link rel="dns-prefetch" href="https://example.com" />.
Stapelspecifieke begeleiding
Drupal
U kunt Preconnect of dns-prefetch -resourcehints toevoegen door een module te installeren en configureren die faciliteiten biedt voor resourcehints van gebruikersagenten.
Magento
Wijzig de lay-out van uw thema's en voeg preconnect- of DNS-prefetch-bronhints toe.

