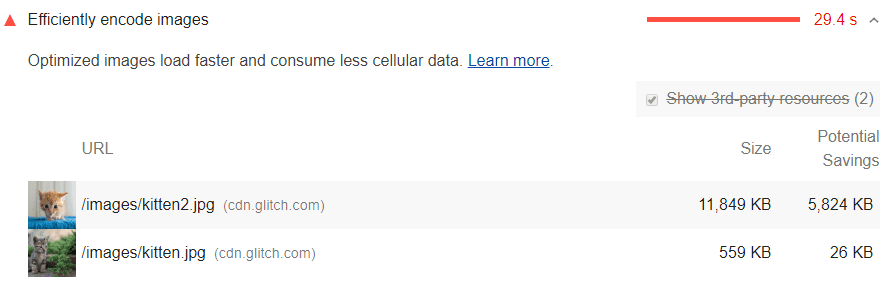
Phần Cơ hội trong báo cáo Lighthouse liệt kê tất cả hình ảnh chưa được tối ưu hoá, với mức tiết kiệm tiềm năng tính bằng kibibyte (KiB). Tối ưu hoá những hình ảnh này để trang tải nhanh hơn và tiêu tốn ít dữ liệu hơn:

Cách Lighthouse gắn cờ hình ảnh là có thể tối ưu hoá
Lighthouse thu thập tất cả hình ảnh JPEG hoặc BMP trên trang, đặt mức nén của mỗi hình ảnh thành 85, rồi so sánh phiên bản gốc với phiên bản nén. Nếu lượng dữ liệu có thể tiết kiệm được là 4 KiB trở lên, thì Lighthouse sẽ gắn cờ hình ảnh là có thể tối ưu hoá.
Cách tối ưu hoá hình ảnh
Bạn có thể thực hiện nhiều bước để tối ưu hoá hình ảnh, bao gồm:
- Sử dụng CDN hình ảnh
- Nén hình ảnh
- Thay thế ảnh GIF động bằng video
- Tải từng phần hình ảnh
- Phân phát hình ảnh thích ứng
- Phân phát hình ảnh có kích thước chính xác
- Sử dụng hình ảnh WebP
Tối ưu hoá hình ảnh bằng các công cụ GUI
Một cách khác là chạy hình ảnh thông qua một trình tối ưu hoá mà bạn cài đặt vào máy tính và chạy dưới dạng GUI. Ví dụ: với ImageOptim, bạn kéo và thả hình ảnh vào giao diện người dùng của ứng dụng này, sau đó ứng dụng sẽ tự động nén hình ảnh mà không làm giảm chất lượng một cách đáng kể. Nếu đang chạy một trang web nhỏ và có thể xử lý việc tối ưu hoá tất cả hình ảnh theo cách thủ công, thì lựa chọn này có thể là đủ.
Squoosh là một lựa chọn khác. Squoosh do nhóm Web DevRel của Google duy trì.
Hướng dẫn cụ thể theo ngăn xếp
Drupal
Hãy cân nhắc sử dụng một mô-đun tự động tối ưu hoá và giảm kích thước của hình ảnh tải lên qua trang web trong khi vẫn giữ được chất lượng. Ngoài ra, hãy đảm bảo bạn đang sử dụng Kiểu hình ảnh thích ứng gốc do Drupal cung cấp cho tất cả hình ảnh hiển thị trên trang web.
Joomla
Hãy cân nhắc sử dụng một trình bổ trợ tối ưu hoá hình ảnh có khả năng nén hình ảnh mà vẫn giữ được chất lượng.
Magento
Hãy cân nhắc sử dụng tiện ích Magento của bên thứ ba để tối ưu hoá hình ảnh.
WordPress
Hãy cân nhắc sử dụng một trình bổ trợ tối ưu hoá hình ảnh của WordPress có khả năng nén hình ảnh mà vẫn đảm bảo chất lượng.
