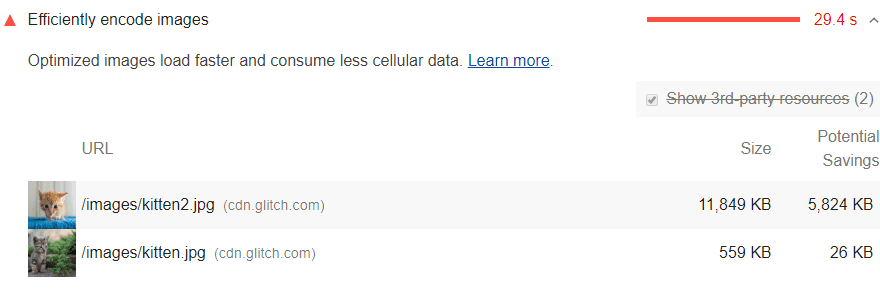
Lighthouse 报告的“机会”部分会列出所有未优化的图片,并以千比字节 (KiB) 为单位显示潜在节省量。 优化这些图片,以便加快网页加载速度并减少数据消耗:

Lighthouse 如何将图片标记为可优化
Lighthouse 会收集网页上的所有 JPEG 或 BMP 图片,将每张图片的压缩级别设置为 85,然后比较原始版本与压缩版本。如果潜在节省量达到 4KiB 或更高,Lighthouse 会将相应图片标记为可优化。
如何优化图片
您可以采取许多步骤来优化图片,包括:
使用 GUI 工具优化图片
另一种方法是通过安装在计算机上并以 GUI 形式运行的优化工具来处理图片。 例如,使用 ImageOptim,您可以将图片拖放到其界面中,然后它会自动压缩图片,而不会明显降低图片质量。 如果您运营的是小型网站,并且可以手动优化所有图片,那么此选项可能就足够了。
Squoosh 是另一种选择。 Squoosh 由 Google Web DevRel 团队维护。
针对特定堆栈的指南
Drupal
建议您使用模块自动优化通过网站上传的图片,并在不影响图片质量的前提下缩减这些图片的大小。此外,请确保网站上渲染的所有图片都使用 Drupal 提供的原生自适应图片样式。
Joomla
建议您使用图片优化插件,以在不影响图片质量的前提下压缩图片。
Magento
不妨考虑使用可优化图片的第三方 Magento 扩展程序。
WordPress
建议您使用图片优化 WordPress 插件,以在不影响图片质量的前提下压缩图片大小。

