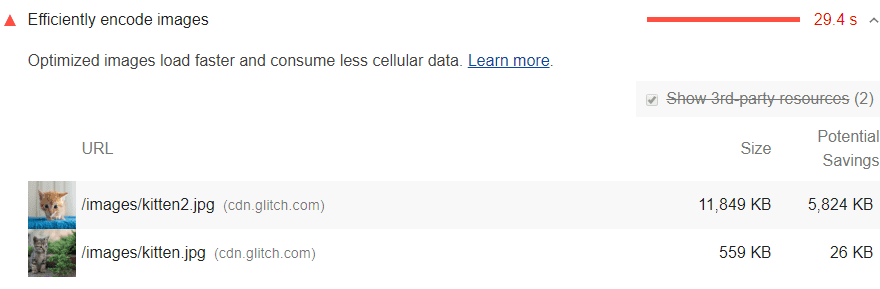
Lighthouse 보고서의 기회 섹션에는 최적화되지 않은 모든 이미지가 키비바이트 (KiB) 단위의 절감 가능치와 함께 표시됩니다. 페이지가 더 빠르게 로드되고 데이터를 적게 소비하도록 이미지를 최적화하세요.

Lighthouse에서 이미지를 최적화 가능으로 표시하는 방법
Lighthouse는 페이지의 모든 JPEG 또는 BMP 이미지를 수집하고 각 이미지의 압축 수준을 85로 설정한 다음 원본 버전과 압축된 버전을 비교합니다. 절감 가능치가 4KiB 이상이면 Lighthouse에서 이미지를 최적화할 수 있다고 표시합니다.
이미지 최적화 방법
다음과 같은 여러 단계를 통해 이미지를 최적화할 수 있습니다.
GUI 도구를 사용하여 이미지 최적화
또 다른 방법은 컴퓨터에 설치하고 GUI로 실행하는 최적화 프로그램을 통해 이미지를 실행하는 것입니다. 예를 들어 ImageOptim을 사용하면 이미지를 UI로 드래그 앤 드롭한 후 품질을 눈에 띄게 저하시키지 않고 이미지를 자동으로 압축합니다. 소규모 사이트를 운영하고 모든 이미지를 수동으로 최적화할 수 있다면 이 옵션으로 충분할 수 있습니다.
Squoosh도 또 다른 옵션입니다. Squoosh는 Google Web DevRel팀에서 유지관리합니다.
스택별 안내
Drupal
품질은 유지하면서 사이트를 통해 업로드하는 이미지의 크기를 자동으로 최적화하고 줄여 주는 모듈을 사용해 보세요. 또한 사이트에서 렌더링된 모든 이미지에 Drupal에서 제공한 네이티브 반응형 이미지 스타일을 사용 중인지도 확인합니다.
Joomla
품질은 유지하면서 이미지를 압축해 주는 이미지 최적화 플러그인을 사용해 보세요.
Magento
이미지를 최적화하는 서드 파티 Magento 확장 프로그램을 사용해 보세요.
WordPress
품질은 그대로 유지하면서 이미지를 압축해주는 이미지 최적화 WordPress 플러그인을 사용해 보세요.
