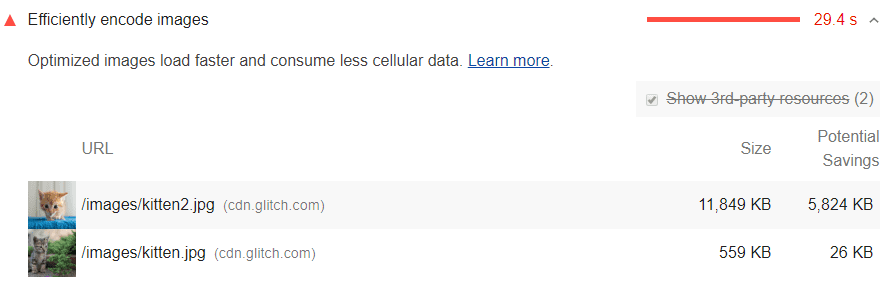
בקטע 'הזדמנויות' בדוח Lighthouse מפורטות כל התמונות שלא עברו אופטימיזציה, עם נתונים על החיסכון הפוטנציאלי בקיביבייט (KiB). כדאי לבצע אופטימיזציה של התמונות האלה כדי שהדף ייטען מהר יותר ויצרוך פחות נתונים:

איך Lighthouse מסמן תמונות שאפשר לבצע אופטימיזציה שלהן
Lighthouse אוסף את כל התמונות בפורמט JPEG או BMP בדף, מגדיר את רמת הדחיסה של כל תמונה ל-85, ואז משווה בין הגרסה המקורית לגרסה הדחוסה. אם החיסכון הפוטנציאלי הוא 4KiB או יותר, Lighthouse מסמן את התמונה ככזו שאפשר לבצע בה אופטימיזציה.
איך מבצעים אופטימיזציה של תמונות
יש הרבה דרכים לבצע אופטימיזציה של התמונות, למשל:
- שימוש ברשתות CDN של תמונות
- דחיסת תמונות
- החלפת קובצי GIF באנימציה בסרטונים
- טעינה מדורגת של תמונות
- הצגת תמונות רספונסיביות
- הצגת תמונות עם מידות נכונות
- שימוש בתמונות WebP
אופטימיזציה של תמונות באמצעות כלי GUI
גישה נוספת היא להריץ את התמונות דרך כלי אופטימיזציה שמתקינים במחשב ומריצים אותו כממשק משתמש גרפי. לדוגמה, ב-ImageOptim גוררים תמונות לממשק המשתמש, והמערכת דוחסת אותן אוטומטית בלי לפגוע באיכות התמונה באופן משמעותי. אם יש לכם אתר קטן ואתם יכולים לבצע אופטימיזציה ידנית של כל התמונות, האפשרות הזו כנראה תספיק לכם.
אפשרות נוספת היא Squoosh. התחזוקה של Squoosh מתבצעת על ידי צוות Google Web DevRel.
הנחיות ספציפיות לטכנולוגיה
Drupal
כדאי לשקול שימוש במודול שמבצע אופטימיזציה ומצמצם את גודל התמונות שהעלית לאתר באופן אוטומטי, בלי לפגוע באיכות שלהן. צריך גם לוודא שנעשה שימוש בסגנונות המותאמים של התמונות הרספונסיביות שסופקו על ידי Drupal לכל התמונות שמוצגות באתר.
Joomla
כדאי לשקול להשתמש בפלאגין לאופטימיזציית תמונות שדוחס את התמונות בלי לפגוע באיכות שלהן.
Magento
כדאי לשקול להשתמש בתוסף של צד שלישי ל-Magento שמבצע אופטימיזציה של תמונות.
WordPress
כדאי לשקול להשתמש בפלאגין של WordPress לאופטימיזציית תמונות שדוחס את התמונות בלי לפגוע באיכות שלהן.

