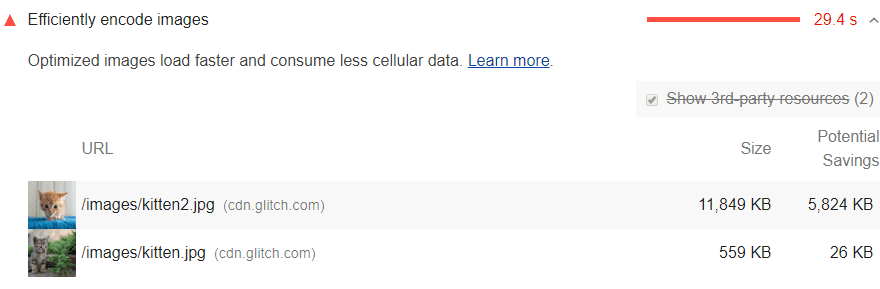
A seção "Oportunidades" do relatório do Lighthouse lista todas as imagens não otimizadas, com possível economia em kibibytes (KiB). Otimize estas imagens para que a página carregue mais rápido e consuma menos dados:

Como o Lighthouse sinaliza imagens como otimizáveis
O Lighthouse coleta todas as imagens JPEG ou BMP na página, define o nível de compressão de cada imagem como 85 e compara a versão original com a compactada. Se a economia potencial for de 4 KiB ou mais, o Lighthouse vai sinalizar a imagem como otimizável.
Como otimizar imagens
Há muitas etapas que você pode seguir para otimizar suas imagens, incluindo:
- Como usar CDNs de imagens
- Compactar imagens
- Substituir GIFs animados por vídeos
- Imagens com carregamento lento
- Como veicular imagens responsivas
- Exibir imagens com as dimensões corretas
- Como usar imagens WebP
Otimizar imagens usando ferramentas da GUI
Outra abordagem é executar as imagens em um otimizador que você instala no computador e executa como uma GUI. Por exemplo, com o ImageOptim, você arrasta e solta imagens na interface, e ele as comprime automaticamente sem comprometer a qualidade. Se você administra um site pequeno e consegue otimizar todas as imagens manualmente, essa opção provavelmente é suficiente.
O Squoosh é outra opção. O Squoosh é mantido pela equipe de Web DevRel do Google.
Orientações específicas para a pilha
Drupal
Use um módulo que otimiza e reduz automaticamente o tamanho das imagens enviadas pelo site sem afetar a qualidade. Use também os Estilos de imagens responsivas nativos fornecidos pelo Drupal em todas as imagens renderizadas no site.
Joomla
Use um plug-in para otimização de imagens que as compacta sem afetar a qualidade.
Magento
Use uma extensão do Magento de terceiros que otimiza imagens.
WordPress
Use um plug-in do WordPress para otimização de imagens, que as compacta sem afetar a qualidade.

