HTTP 缓存可加快重复访问网页时的加载时间。
当浏览器请求资源时,提供资源的服务器可以告知浏览器应暂时存储或缓存资源的时长。对于该资源的任何后续请求,浏览器都会使用其本地副本,而不是从网络获取该资源。
Lighthouse 缓存政策审核如何失败
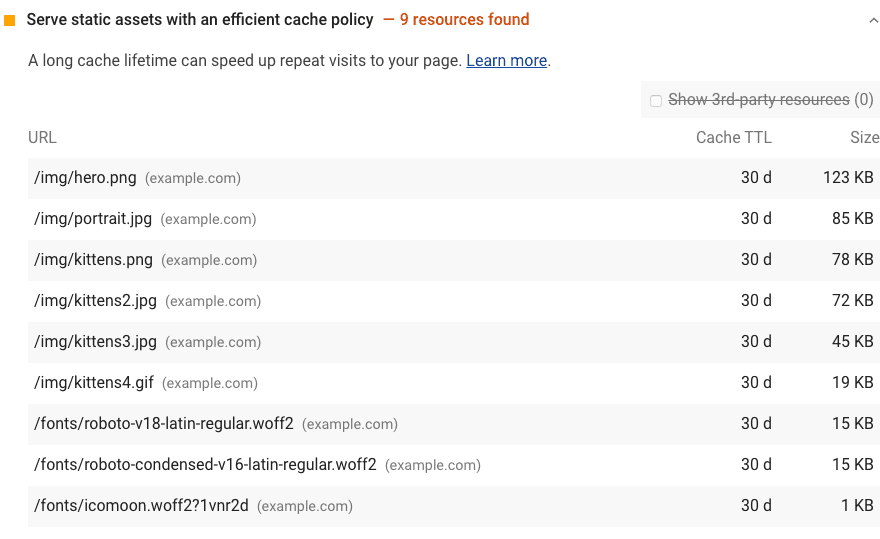
Lighthouse 会标记所有未缓存的静态资源:

如果资源满足以下所有条件,Lighthouse 会将其视为可缓存的资源:
- 资源是字体、图片、媒体文件、脚本或样式表。
- 资源的 HTTP 状态代码为
200、203或206。 - 资源没有明确的禁止缓存政策。
如果某个网页未通过审核,Lighthouse 会在一个包含三列的表格中列出结果:
| 网址 | 可缓存资源的位置 |
| 缓存 TTL | 资源的当前缓存时长 |
| 传输文件大小 | 标记的资源被缓存后,用户可节省的预估数据量 |
如何使用 HTTP 缓存缓存静态资源
将您的服务器配置为返回 Cache-Control HTTP 响应标头:
Cache-Control: max-age=31536000
max-age 指令用于告知浏览器应将资源缓存多长时间(以秒为单位)。此示例将时长设置为 31536000,对应于 1 年:60 秒 × 60 分钟 × 24 小时 × 365 天 = 31536000 秒。
您应长时间缓存不可变的静态资源,例如一年或更长时间。
如果资源会发生变化且新鲜度很重要,但您仍希望获得缓存带来的一些速度优势,请使用 no-cache。浏览器仍会缓存设置为 no-cache 的资源,但会先与服务器进行检查,以确保该资源仍为当前资源。
缓存时长不一定越长越好。 归根结底,您需要自行决定资源的最佳缓存时长。
有许多指令可用于自定义浏览器缓存不同资源的方式。如需详细了解如何缓存资源,请参阅 HTTP 缓存:第一道防线指南和配置 HTTP 缓存行为 Codelab。
如何在 Chrome 开发者工具中验证缓存的响应
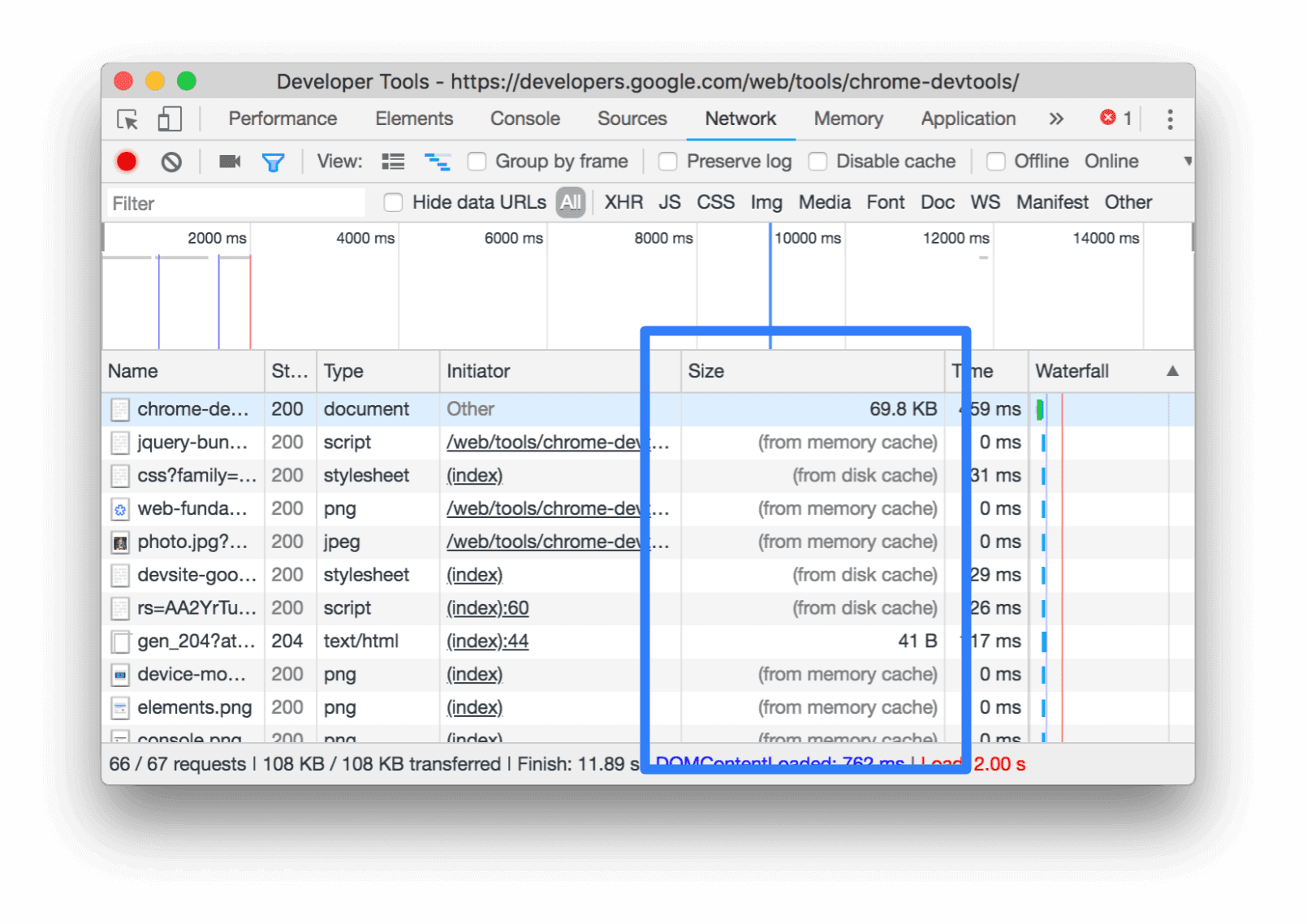
如需查看浏览器从缓存中获取了哪些资源,请在 Chrome DevTools 中打开 Network 标签页:
- 按
Control+Shift+J(在 Mac 上,按Command+Option+J)打开 DevTools。 - 点击网络标签页。
Chrome 开发者工具中的 Size(大小)列可以帮助您验证资源是否已缓存:

Chrome 会从内存缓存中提供最常请求的资源,这种方式非常快速,但会在浏览器关闭时清除。
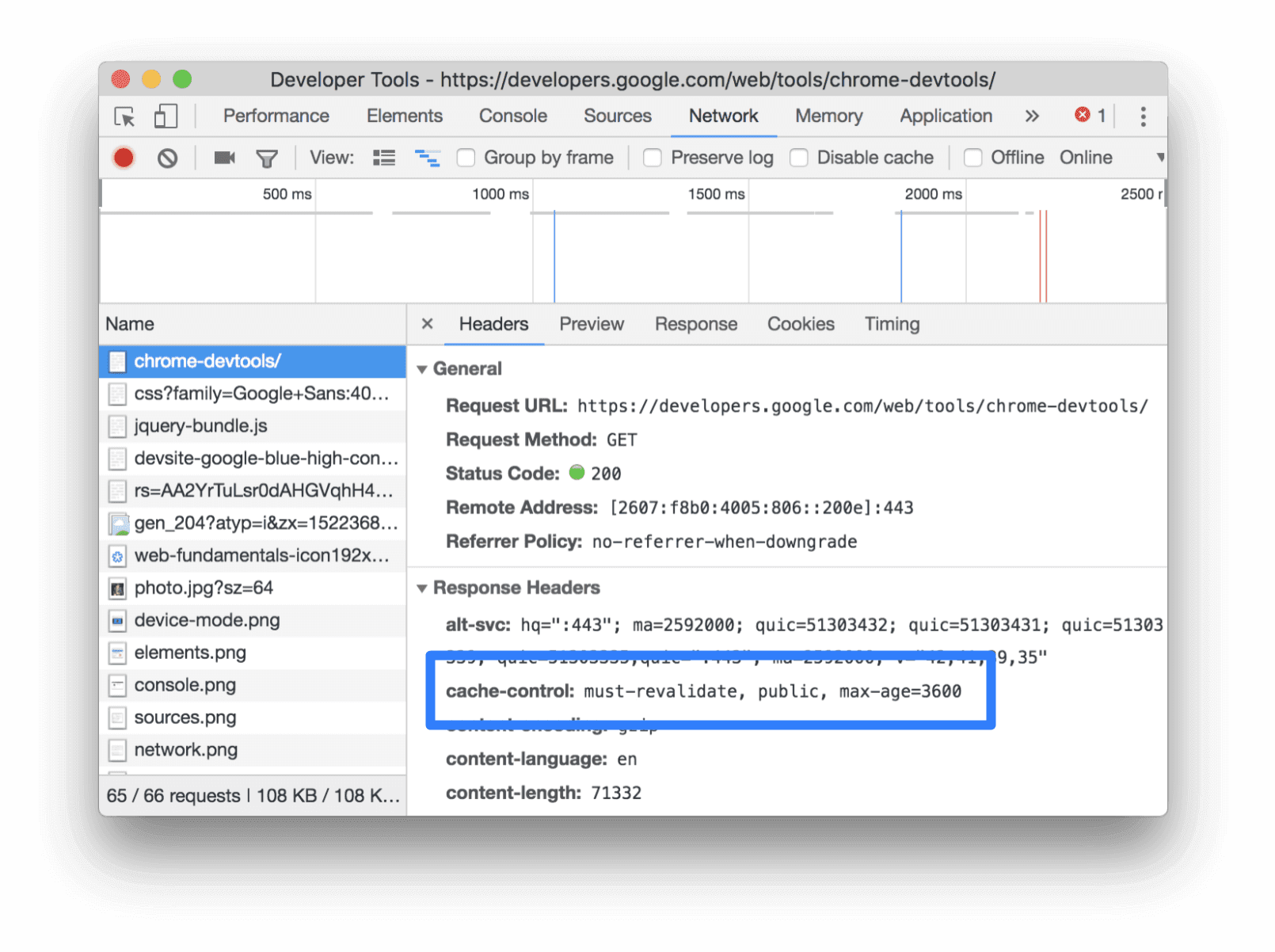
如需验证资源的 Cache-Control 标头是否设置为预期值,请检查其 HTTP 标头数据:
- 在“Request”表格的 Name 列下,点击相应请求的网址。
- 点击 Headers 标签页。

Cache-Control 标头。
特定于堆栈的指导
Drupal
在管理 » 配置 » 开发页面中设置浏览器和代理缓存最长时限。了解 Drupal 缓存和性能优化。
Joomla
请参阅缓存。
WordPress
请参阅浏览器缓存。
