HTTP 캐싱을 사용하면 재방문 시 페이지 로드 시간이 줄어들 수 있습니다.
브라우저가 리소스를 요청하면 리소스를 제공하는 서버는 브라우저에 리소스를 일시적으로 저장하거나 캐시할 기간을 알려줄 수 있습니다. 이후에 해당 리소스를 요청할 때 브라우저는 네트워크에서 가져오는 대신 로컬 사본을 사용합니다.
Lighthouse 캐시 정책 감사 실패 방식
Lighthouse는 캐시되지 않은 모든 정적 리소스를 표시합니다.

Lighthouse는 다음 조건이 모두 충족되는 경우 리소스를 캐시 가능한 것으로 간주합니다.
- 리소스는 글꼴, 이미지, 미디어 파일, 스크립트 또는 스타일 시트입니다.
- 리소스에
200,203또는206HTTP 상태 코드가 있습니다. - 리소스에 명시적인 캐시 금지 정책이 없습니다.
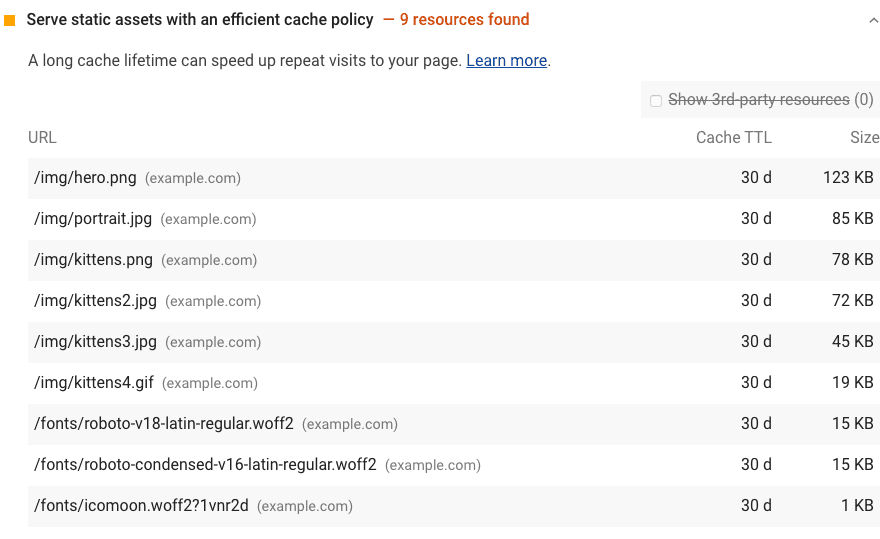
페이지가 감사에 실패하면 Lighthouse는 3개의 열이 있는 테이블에 결과를 나열합니다.
| URL | 캐시 가능한 리소스의 위치 |
| 캐시 TTL | 리소스의 현재 캐시 기간 |
| 전송 크기 | 플래그가 지정된 리소스가 캐시된 경우 사용자가 저장할 데이터에 대한 추정치 |
HTTP 캐싱을 사용하여 정적 리소스를 캐시하는 방법
Cache-Control HTTP 응답 헤더를 반환하도록 서버를 구성합니다.
Cache-Control: max-age=31536000
max-age 지시문은 리소스를 초 단위로 캐시하는 시간을 브라우저에 알려줍니다.
이 예에서는 기간을 1년에 해당하는 31536000로 설정합니다. 60 초 × 60 분 × 24 시간 × 365 일 = 31536000 초
불변 정적 애셋은 1년 이상 장기간 캐시해야 합니다.
리소스가 변경되고 최신성이 중요하지만 캐싱의 속도 이점을 계속 누리고 싶은 경우에는 no-cache를 사용합니다.
브라우저는 여전히 no-cache로 설정된 리소스를 캐시하지만 먼저 서버에 확인하여 리소스가 여전히 최신 상태인지 확인합니다.
캐시 기간이 길다고 해서 항상 좋은 것은 아닙니다. 리소스에 가장 적합한 캐시 기간을 결정하는 것은 결국 개발자에게 달려 있습니다.
브라우저가 다양한 리소스를 캐시하는 방식을 맞춤설정하는 디렉티브는 많습니다. HTTP 캐시: 첫 번째 방어선 가이드 및 HTTP 캐싱 동작 구성 Codelab에서 리소스 캐싱에 대해 자세히 알아보세요.
Chrome DevTools에서 캐시된 응답을 확인하는 방법
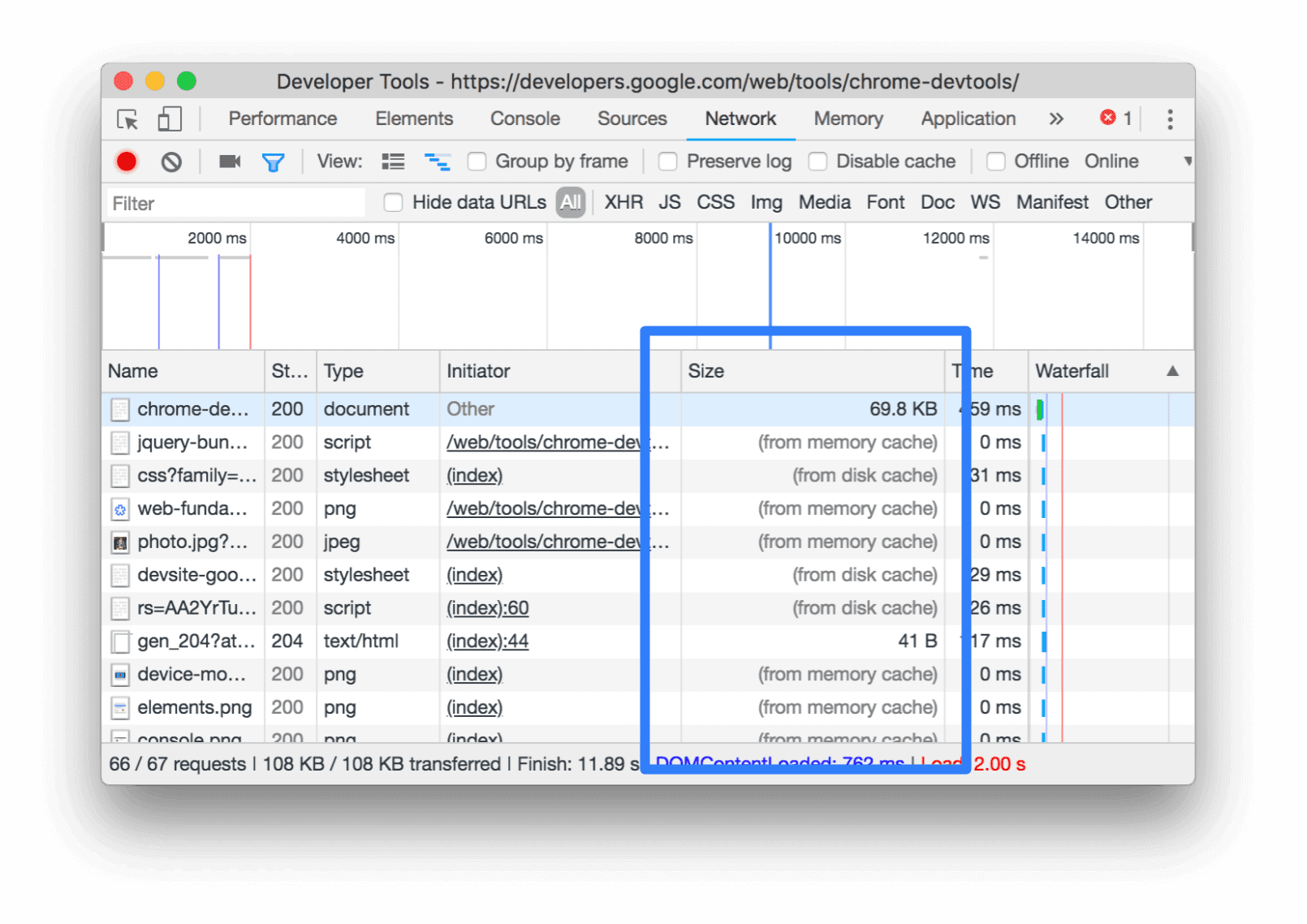
브라우저가 캐시에서 가져오는 리소스를 확인하려면 Chrome DevTools에서 네트워크 탭을 엽니다.
Control+Shift+J(Mac의 경우Command+Option+J)를 눌러 DevTools를 엽니다.- 네트워크 탭을 클릭합니다.
Chrome DevTools의 크기 열을 사용하면 리소스가 캐시되었는지 확인할 수 있습니다.

Chrome은 메모리 캐시에서 가장 많이 요청된 리소스를 제공합니다. 메모리 캐시는 매우 빠르지만 브라우저를 닫으면 삭제됩니다.
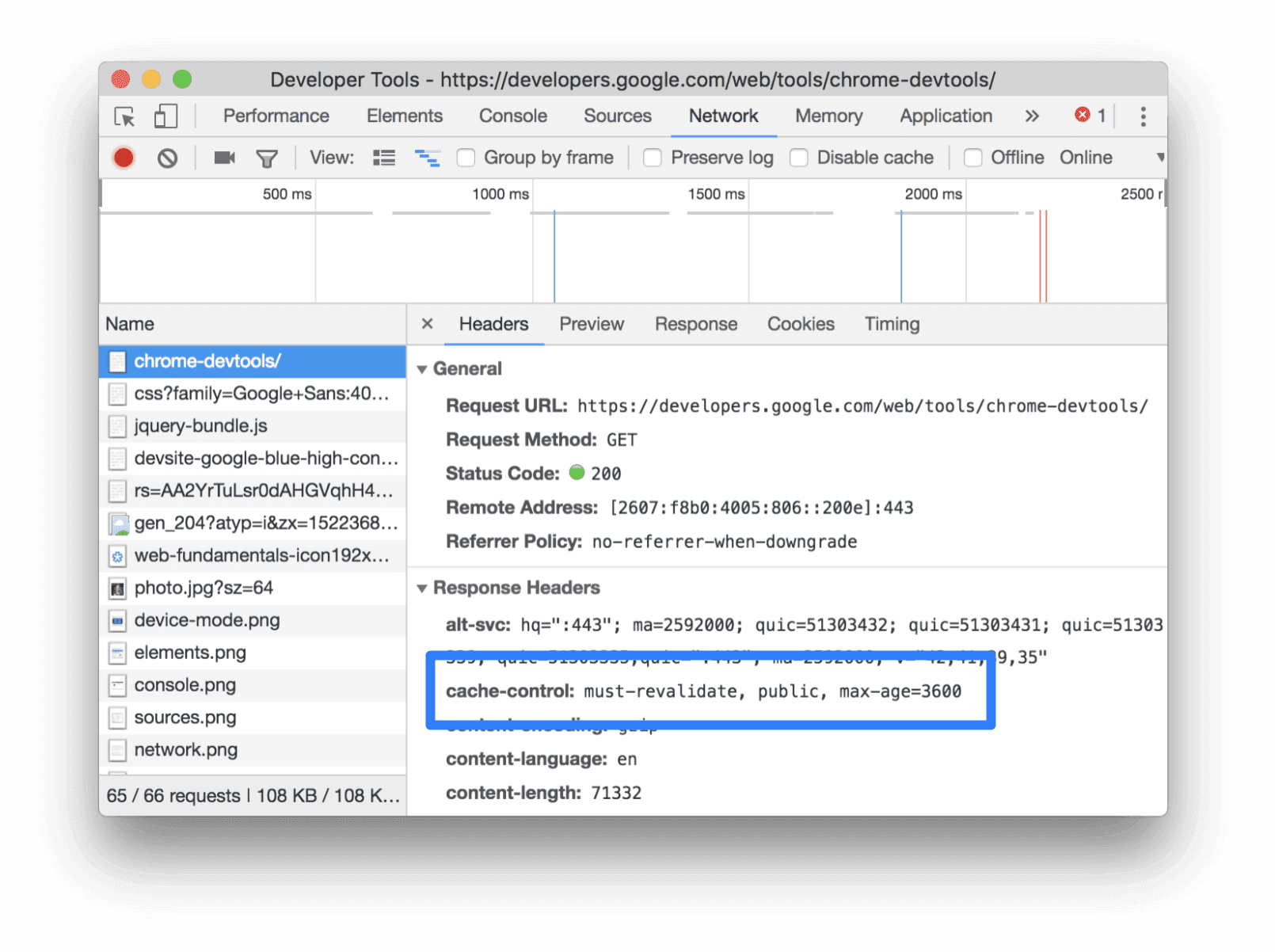
리소스의 Cache-Control 헤더가 예상대로 설정되어 있는지 확인하려면 HTTP 헤더 데이터를 확인합니다.
- Requests 표의 이름 열 아래에 있는 요청의 URL을 클릭합니다.
- 헤더 탭을 클릭합니다.

Cache-Control 헤더를 검사합니다.
스택별 안내
Drupal
Administration(관리) » Configuration(구성) » Development(개발) 페이지에서 Browser and proxy cache maximum age(브라우저 및 프록시 캐시 최대 기간)를 설정합니다. Drupal 캐시 및 성능 최적화에 관해 읽어 보세요.
Joomla
캐시를 참조하세요.
WordPress
브라우저 캐싱을 참고하세요.

