שמירה במטמון HTTP יכולה לזרז את זמן הטעינה של דפים בביקורים חוזרים.
כשדפדפן מבקש משאב, השרת שמספק את המשאב יכול להודיע לדפדפן למשך כמה זמן הוא צריך לאחסן את המשאב באופן זמני או לשמור אותו במטמון. בכל בקשה חוזרת למשאב הזה, הדפדפן משתמש בעותק המקומי שלו במקום לקבל אותו מהרשת.
איך הבדיקה של מדיניות המטמון של Lighthouse נכשלה
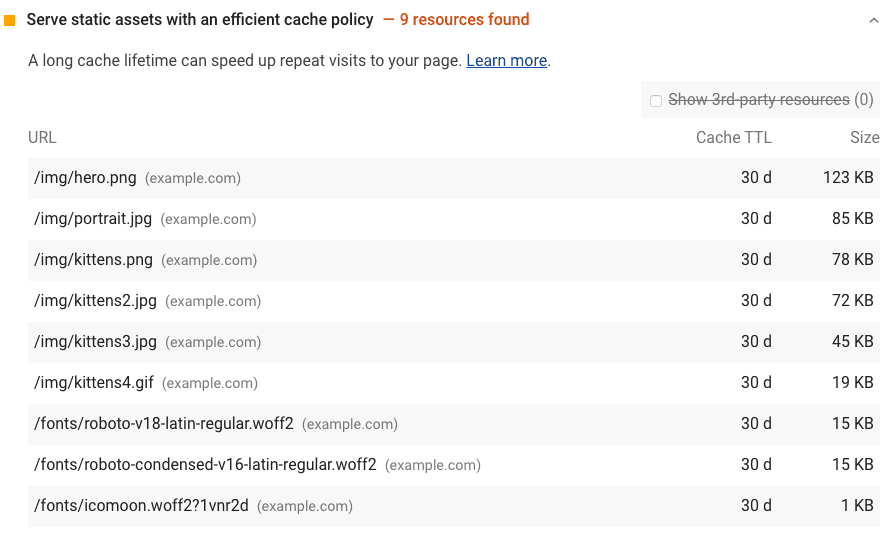
האפשרות Lighthouse מסמנת את כל המשאבים הסטטיים שלא שמורים במטמון:

Lighthouse מתייחס למשאב ככזה שאפשר לשמור במטמון אם מתקיימים כל התנאים הבאים:
- המשאב הוא גופן, תמונה, קובץ מדיה, סקריפט או גיליון סגנונות.
- למשאב יש קוד מצב HTTP מסוג
200,203או206. - למשאב אין מדיניות מפורשת של אי-שמירה במטמון.
אם דף מסוים נכשל בבדיקת Lighthouse, התוצאות מופיעות בטבלה עם שלוש עמודות:
| כתובת URL | המיקום של המשאב שאפשר לשמור במטמון |
| TTL במטמון | משך השמירה במטמון הנוכחי של המשאב |
| גודל ההעברה | אומדן של הנתונים שהמשתמשים היו שומרים אם המשאב שסומן היה נשמר במטמון |
איך שומרים במטמון משאבים סטטיים באמצעות אחסון במטמון HTTP
מגדירים את השרת להחזיר את כותרת התגובה Cache-Control של HTTP:
Cache-Control: max-age=31536000
ההנחיה max-age מורה לדפדפן למשך כמה שניות לשמור את המשאב במטמון.
בדוגמה הזו, משך הזמן מוגדר כ-31536000, שתואם לשנה אחת:
60 שניות × 60 דקות × 24 שעות × 365 ימים = 31536000 שניות.
כדאי לשמור במטמון נכסים סטטיים שלא משתנים למשך זמן רב, למשל שנה או יותר.
משתמשים ב-no-cache אם המשאב משתנה והעדכניות חשובה, אבל עדיין רוצים ליהנות מחלק מהיתרונות המהירים של שמירת נתונים במטמון.
הדפדפן עדיין שומר במטמון משאב שמוגדר ל-no-cache, אבל קודם צריך לבדוק מול השרת שהוא עדיין עדכני.
לא תמיד כדאי להגדיר משך זמן ארוך יותר לשמירת פריטים במטמון. בסופו של דבר, אתם מחליטים מהו משך האחסון האופטימלי במטמון של המשאבים שלכם.
יש הרבה הנחיות להתאמה אישית של אופן האחסון במטמון של המשאבים השונים בדפדפן. מידע נוסף על אחסון משאבים במטמון זמין במאמר מטמון ה-HTTP: הקו הראשון של ההגנה וב-codelab הגדרת התנהגות אחסון במטמון של HTTP.
איך מאמתים תשובות שנשמרו במטמון בכלי הפיתוח ל-Chrome
כדי לראות אילו משאבים הדפדפן מקבל מהמטמון שלו, פותחים את הכרטיסייה רשת בכלי הפיתוח ל-Chrome:
- מקישים על
Control+Shift+J(או עלCommand+Option+Jב-Mac) כדי לפתוח את כלי הפיתוח. - לוחצים על הכרטיסייה רשתות.
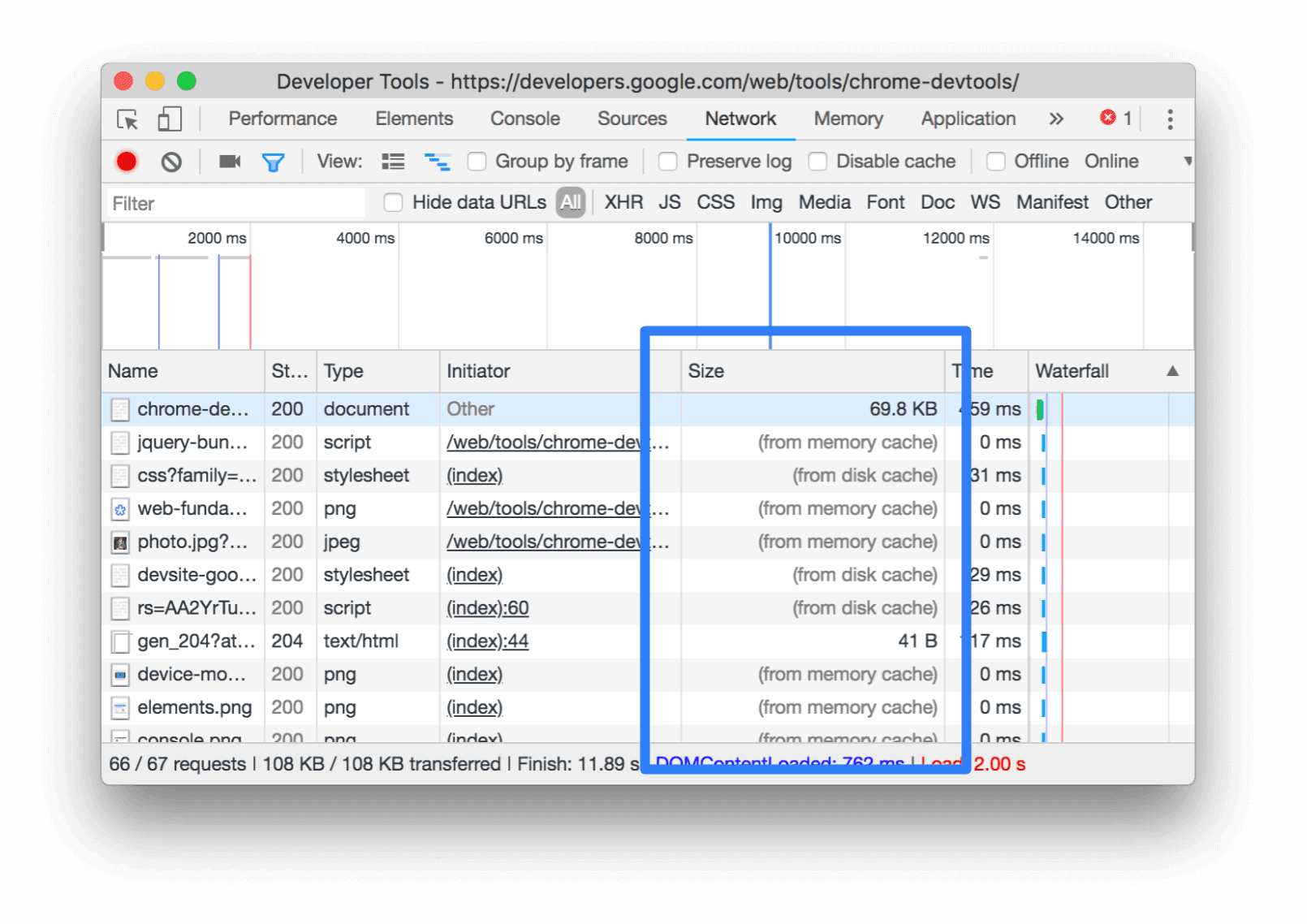
בעזרת העמודה Size בכלי הפיתוח ל-Chrome אפשר לוודא שהמשאב נשמר במטמון:

Chrome מציג את המשאבים המבוקשים ביותר ממטמון הזיכרון. פעולה זו מהירה מאוד, אבל היא נמחקת כשהדפדפן נסגר.
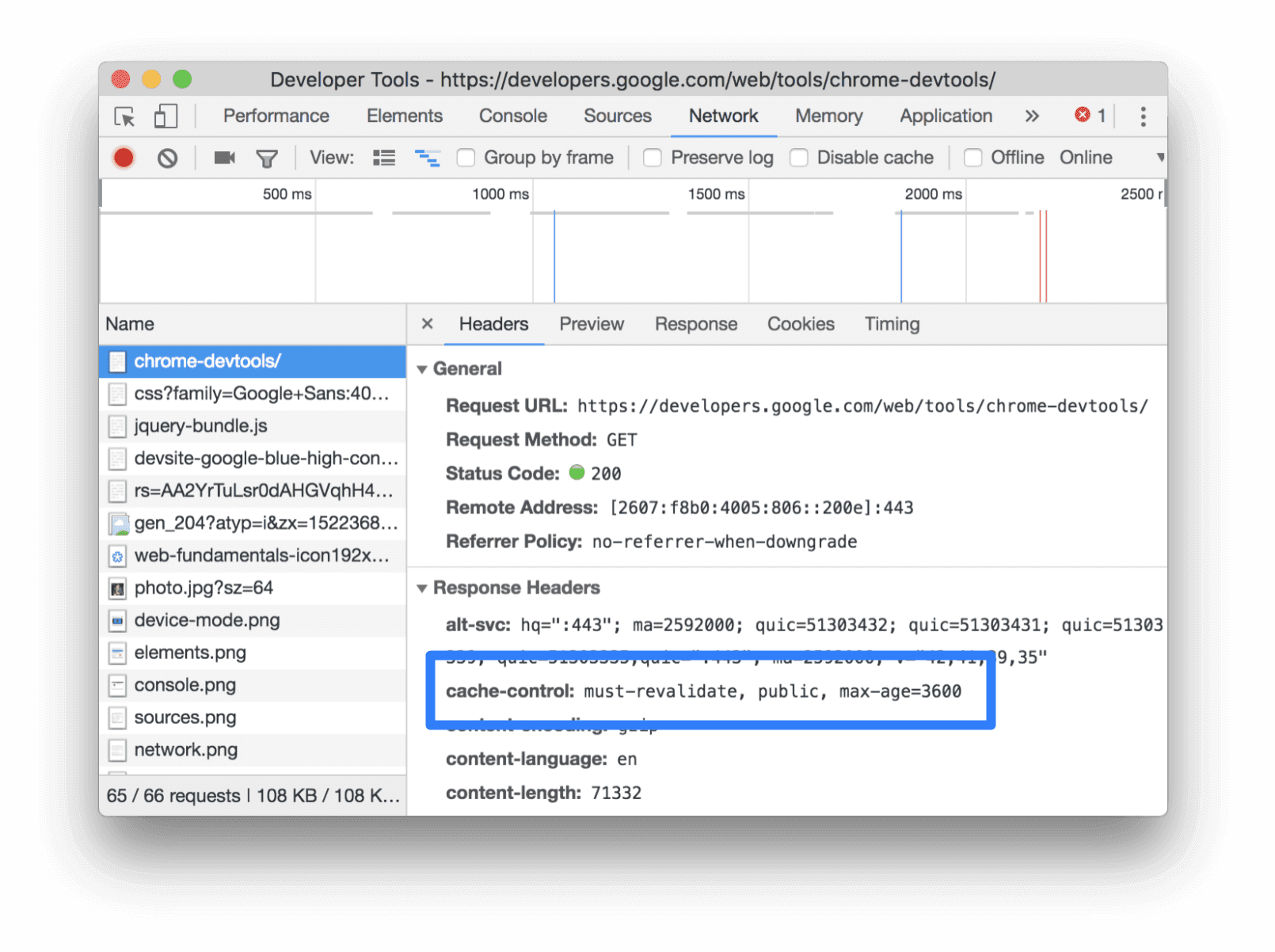
כדי לוודא שהכותרת Cache-Control של המשאב מוגדרת כצפוי, צריך לבדוק את נתוני הכותרת של ה-HTTP:
- לוחצים על כתובת ה-URL של הבקשה, בעמודה Name בטבלה Requests.
- לוחצים על הכרטיסייה Headers.

Cache-Control דרך הכרטיסייה Headers.
הנחיות ספציפיות ל-stack
Drupal
מגדירים את הגיל המקסימלי של דפדפן ומטמון של שרת proxy בדף ניהול » הגדרה » פיתוח. למידע על מטמון Drupal ואופטימיזציה של ביצועים
Joomla
WordPress
ראו שמירה במטמון הדפדפן.

