HTTP önbelleğe alma işlemi, tekrarlanan ziyaretlerde sayfa yüklenme süresini kısaltabilir.
Bir tarayıcı kaynak istediğinde, kaynağı sağlayan sunucu tarayıcıya kaynağı ne kadar süreyle geçici olarak depolaması veya önbelleğe alması gerektiğini söyleyebilir. Tarayıcı, bu kaynağa yönelik sonraki tüm istekler için kaynağı ağdan almak yerine yerel kopyasını kullanır.
Lighthouse önbelleği politikası denetimi neden başarısız olur?
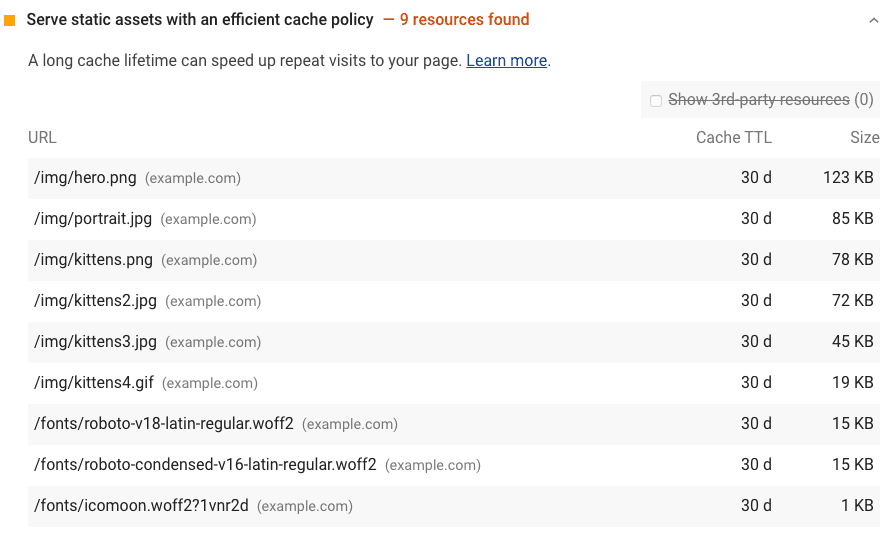
Lighthouse, önbelleğe alınmayan tüm statik kaynakları işaretler:

Lighthouse, aşağıdaki koşulların tümü karşılanıyorsa bir kaynağın önbelleğe alınabilir olduğunu düşünür:
- Kaynak bir yazı tipi, resim, medya dosyası, komut dosyası veya stil sayfasıdır.
- Kaynakta
200,203veya206HTTP durum kodu var. - Kaynakta net bir önbelleğe alma yok politikası yok.
Bir sayfa denetimde başarısız olursa Lighthouse, sonuçları üç sütunlu bir tabloda listeler:
| URL | Önbelleğe alınabilir kaynağın konumu |
| Önbellek TTL'si | Kaynağın mevcut önbellek süresi |
| Aktarım Boyutu | İşaretlenen kaynak önbelleğe alınmış olsaydı kullanıcılarınızın kaydedeceği verilerin tahmini |
HTTP önbelleğe alma özelliğini kullanarak statik kaynakları önbelleğe alma
Sunucunuzu, Cache-Control HTTP yanıt başlığını döndürecek şekilde yapılandırın:
Cache-Control: max-age=31536000
max-age yönü, tarayıcıya kaynağı saniye cinsinden ne kadar süreyle önbelleğe almasını bildirir.
Bu örnekte süre 31536000 olarak ayarlanmıştır. Bu değer 1 yıla karşılık gelir: 60 saniye × 60 dakika × 24 saat × 365 gün = 31536000 saniye.
Sabit öğeleri, bir yıl veya daha uzun bir süre boyunca (ör. bir yıl veya daha uzun süre) önbelleğe almalısınız.
Kaynak değişiyorsa ve güncellik önemliyse ancak yine de önbelleğe almanın hız avantajlarından bazılarından faydalanmak istiyorsanız no-cache kullanın.
Tarayıcı, no-cache olarak ayarlanmış bir kaynağı yine de önbelleğe alır ancak kaynağın hâlâ güncel olduğundan emin olmak için önce sunucuya danışır.
Daha uzun bir önbelleğe alma süresi her zaman daha iyi olmaz. Sonuç olarak, kaynaklarınız için optimum önbellek süresinin ne olduğuna karar vermek size bağlıdır.
Tarayıcının farklı kaynakları nasıl önbelleğe almasını özelleştirmek için birçok yönerge vardır. HTTP önbelleği: ilk savunma hattınız ve HTTP önbelleğe alma davranışını codelab'i yapılandırma başlıklı makalelerde kaynakları önbelleğe alma hakkında daha fazla bilgi edinebilirsiniz.
Chrome Geliştirici Araçları'nda önbelleğe alınan yanıtları doğrulama
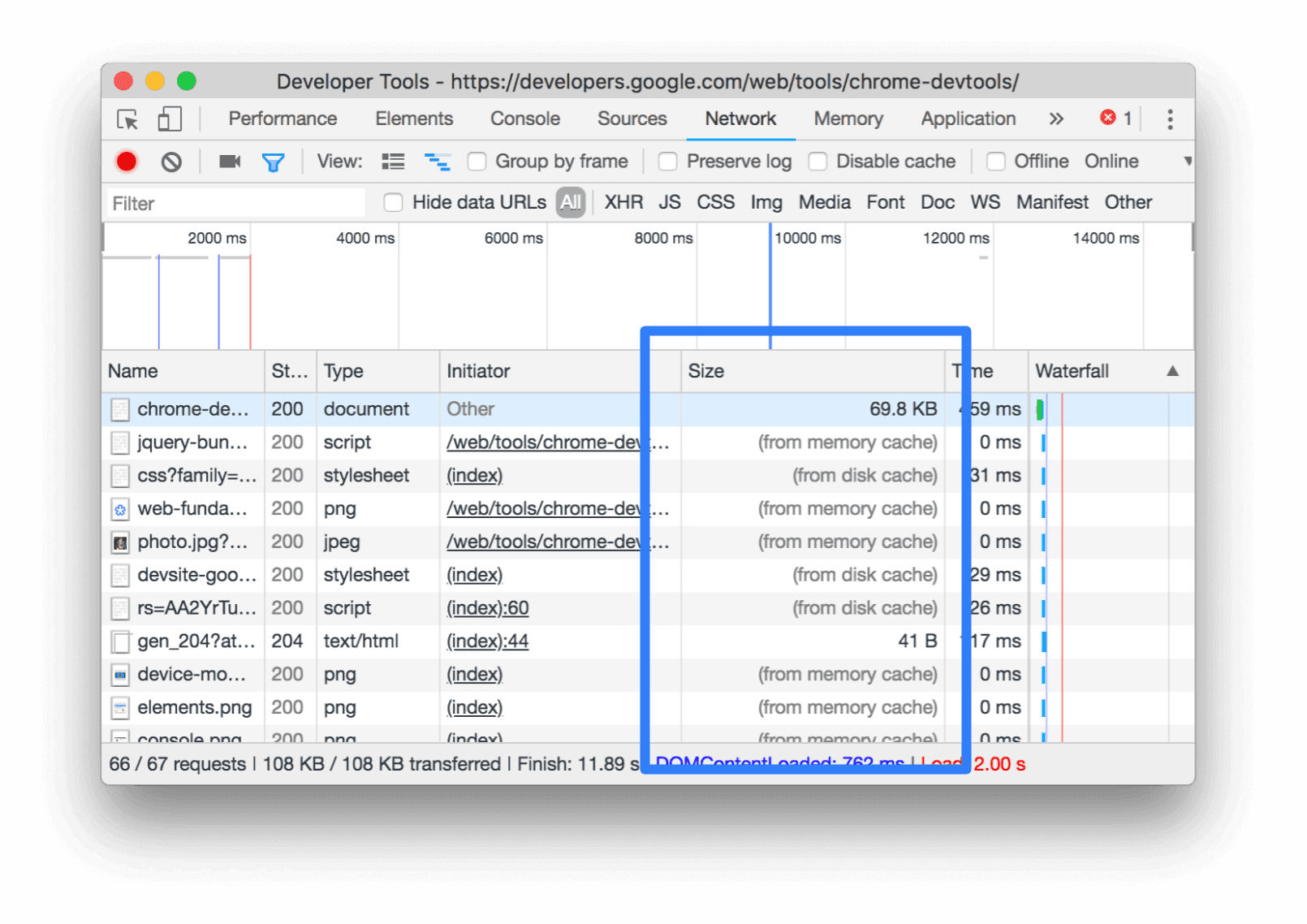
Tarayıcının önbelleğinden hangi kaynakları aldığını görmek için Chrome Geliştirici Araçları'ndaki Ağ sekmesini açın:
- Geliştirici Araçları'nı açmak için
Control+Shift+J(veya Mac'teCommand+Option+J) tuşuna basın. - Ağ sekmesini tıklayın.
Chrome Geliştirici Araçları'ndaki Boyut sütunu, bir kaynağın önbelleğe alındığını doğrulamanıza yardımcı olabilir:

Chrome, en çok istenen kaynakları bellek önbelleğinden sunar. Bu önbellek çok hızlıdır ancak tarayıcı kapatıldığında temizlenir.
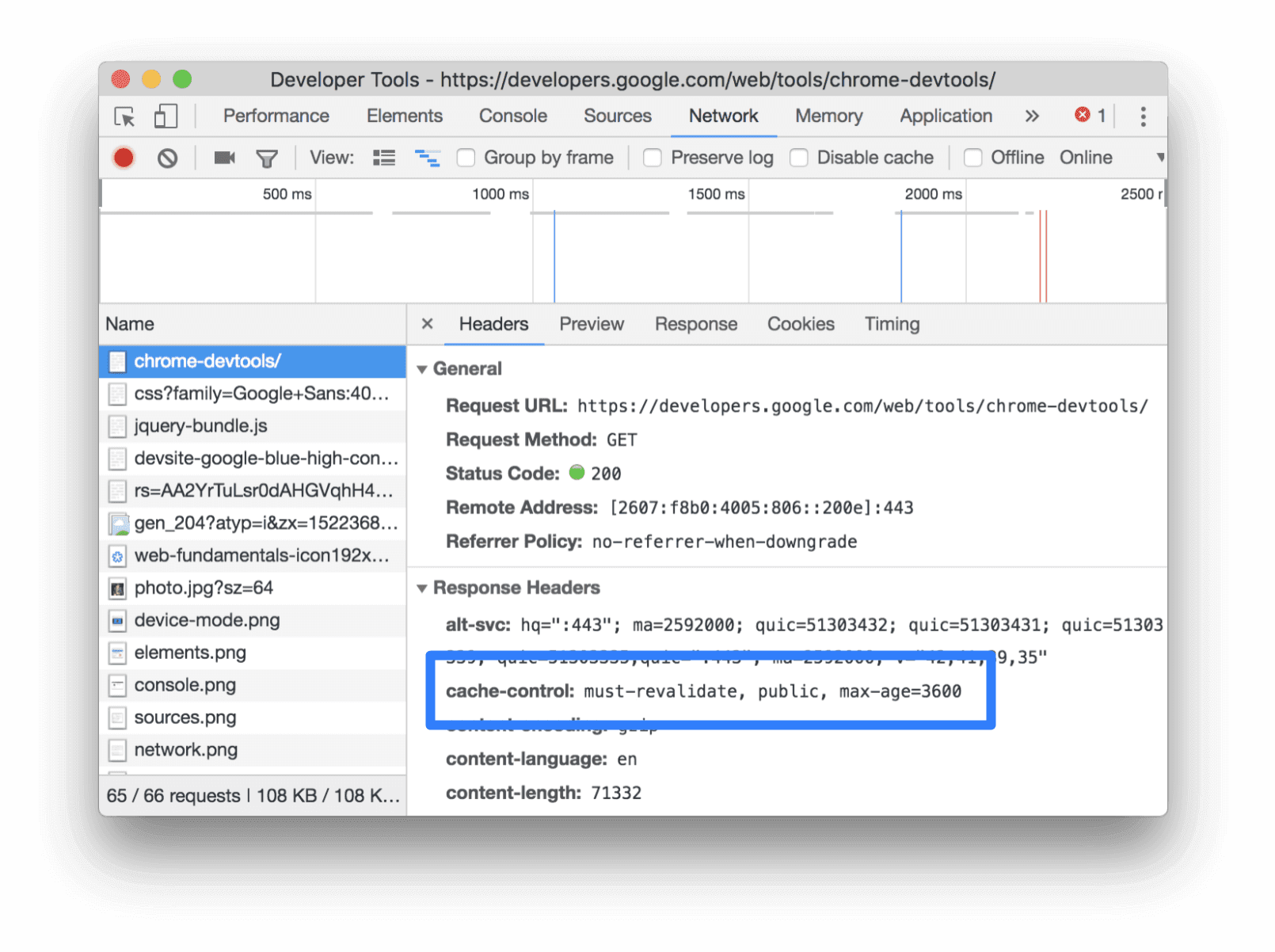
Bir kaynağın Cache-Control üstbilgisinin beklendiği gibi ayarlandığını doğrulamak için kaynağın HTTP üst bilgisi verilerini kontrol edin:
- İstekler tablosunun Ad sütununda isteğin URL'sini tıklayın.
- Başlıklar sekmesini tıklayın.

Cache-Control üstbilgisi, Başlıklar sekmesi aracılığıyla inceleniyor.
Pakete özel yönergeler
Drupal
Yönetim » Yapılandırma » Geliştirme sayfasında Tarayıcı ve proxy önbelleği maksimum yaşı'nı ayarlayın. Drupal önbelleği ve performans için optimize edilmesi hakkında bilgi edinin.
Joomla
Önbellek bölümüne bakın.
WordPress
Tarayıcı Önbelleğe Alma bölümünü inceleyin.

