Penyimpanan dalam cache HTTP dapat mempercepat waktu pemuatan halaman pada kunjungan berulang.
Saat browser meminta resource, server yang menyediakan resource dapat memberi tahu browser berapa lama resource harus disimpan sementara atau di-cache. Untuk permintaan berikutnya bagi resource tersebut, browser akan menggunakan salinan lokalnya, bukan mendapatkannya dari jaringan.
Cara audit kebijakan cache Lighthouse gagal
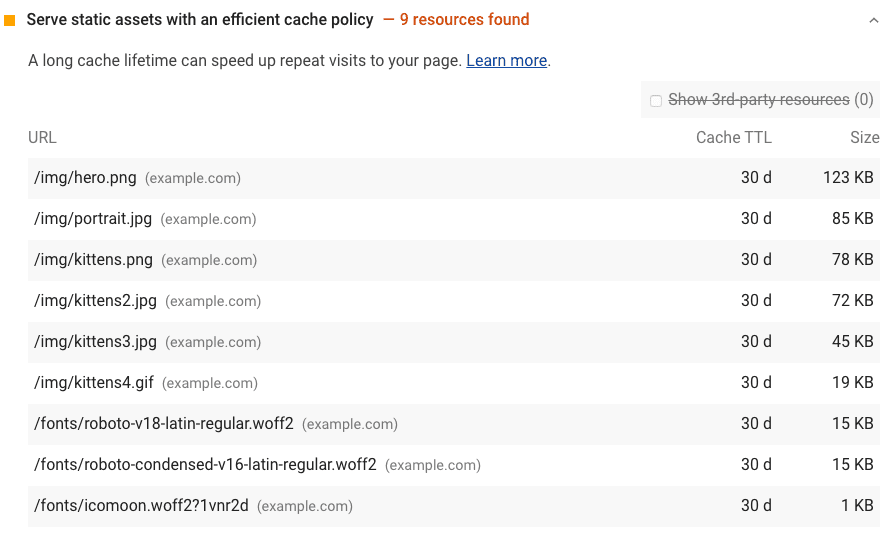
Lighthouse menandai semua resource statis yang tidak di-cache:

Lighthouse menganggap resource dapat di-cache jika semua kondisi berikut terpenuhi:
- Resource adalah font, gambar, file media, skrip, atau sheet gaya.
- Resource memiliki kode status HTTP
200,203, atau206. - Resource tidak memiliki kebijakan tidak menyimpan cache secara eksplisit.
Jika halaman gagal dalam audit, Lighthouse akan mencantumkan hasilnya dalam tabel dengan tiga kolom:
| URL | Lokasi resource yang dapat di-cache |
| TTL Cache | Durasi cache resource saat ini |
| Ukuran Transfer | Estimasi data yang akan disimpan pengguna jika resource yang ditandai telah di-cache |
Cara meng-cache resource statis menggunakan caching HTTP
Konfigurasikan server Anda untuk menampilkan header respons HTTP Cache-Control:
Cache-Control: max-age=31536000
Perintah max-age memberi tahu browser berapa lama resource harus disimpan dalam cache dalam hitungan detik.
Contoh ini menetapkan durasi ke 31536000, yang sesuai dengan 1 tahun:
60 detik × 60 menit × 24 jam × 365 hari = 31536000 detik.
Anda harus meng-cache aset statis yang tidak dapat diubah dalam waktu lama, seperti satu tahun atau lebih.
Gunakan no-cache jika resource berubah dan keaktualannya penting,
tetapi Anda tetap ingin memperoleh beberapa manfaat kecepatan penyimpanan cache.
Browser masih meng-cache resource yang ditetapkan ke no-cache,
tetapi memeriksa server terlebih dahulu untuk memastikan bahwa resource tersebut masih terbaru.
Durasi cache yang lebih lama tidak selalu lebih baik. Pada akhirnya, Andalah yang memutuskan durasi cache yang optimal untuk resource Anda.
Ada banyak perintah untuk menyesuaikan cara browser menyimpan berbagai resource ke dalam cache. Pelajari lebih lanjut cara menyimpan resource dalam cache di Cache HTTP: panduan pertahanan pertama Anda dan codelab Mengonfigurasi perilaku penyimpanan dalam cache HTTP.
Cara memverifikasi respons yang di-cache di Chrome DevTools
Untuk melihat resource yang diperoleh browser dari cache-nya, buka tab Jaringan di Chrome DevTools:
- Tekan
Control+Shift+J(atauCommand+Option+Jdi Mac) untuk membuka DevTools. - Klik tab Jaringan.
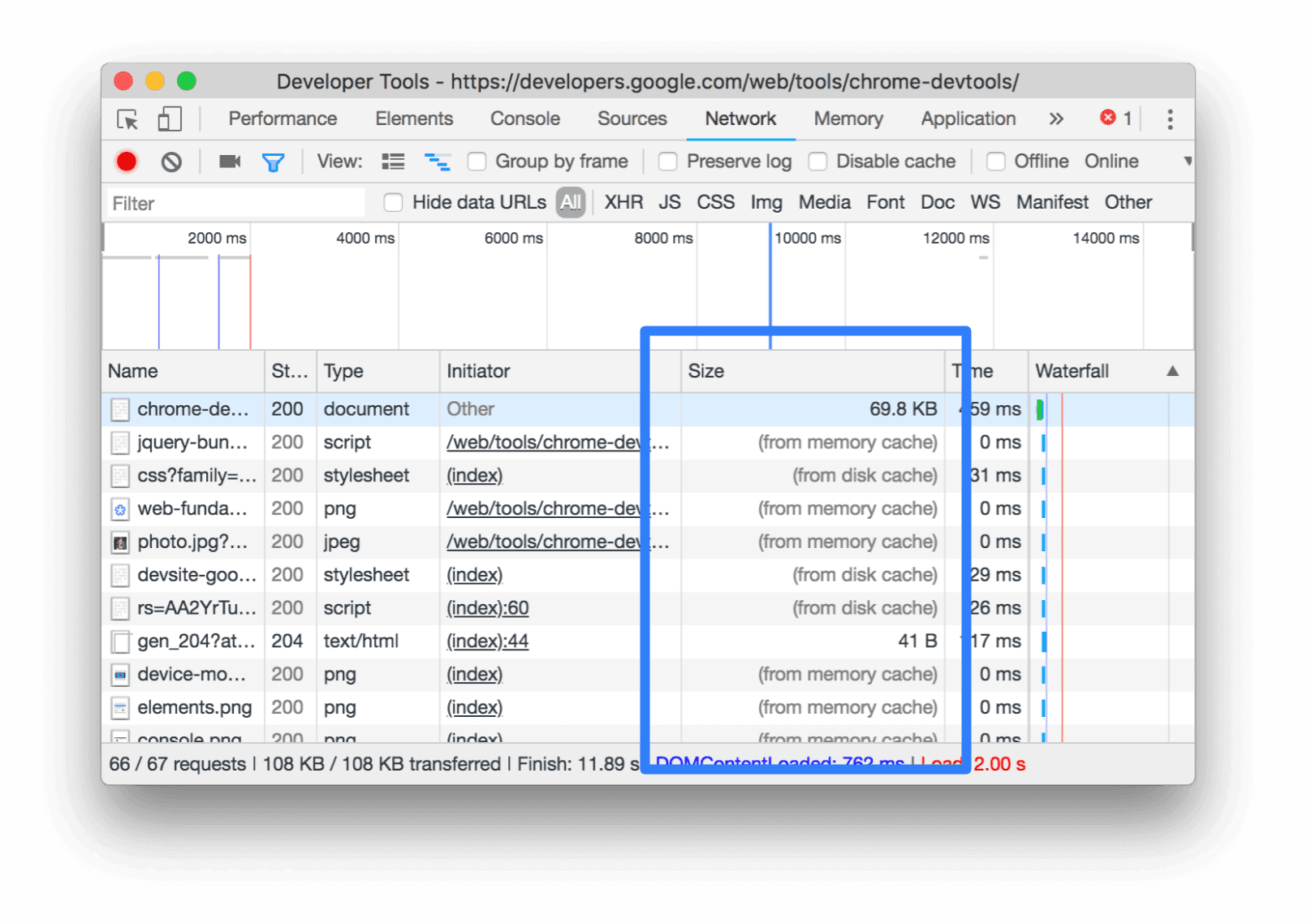
Kolom Ukuran di Chrome DevTools dapat membantu Anda memverifikasi bahwa resource telah di-cache:

Chrome menayangkan resource yang paling banyak diminta dari cache memori, yang sangat cepat, tetapi dihapus saat browser ditutup.
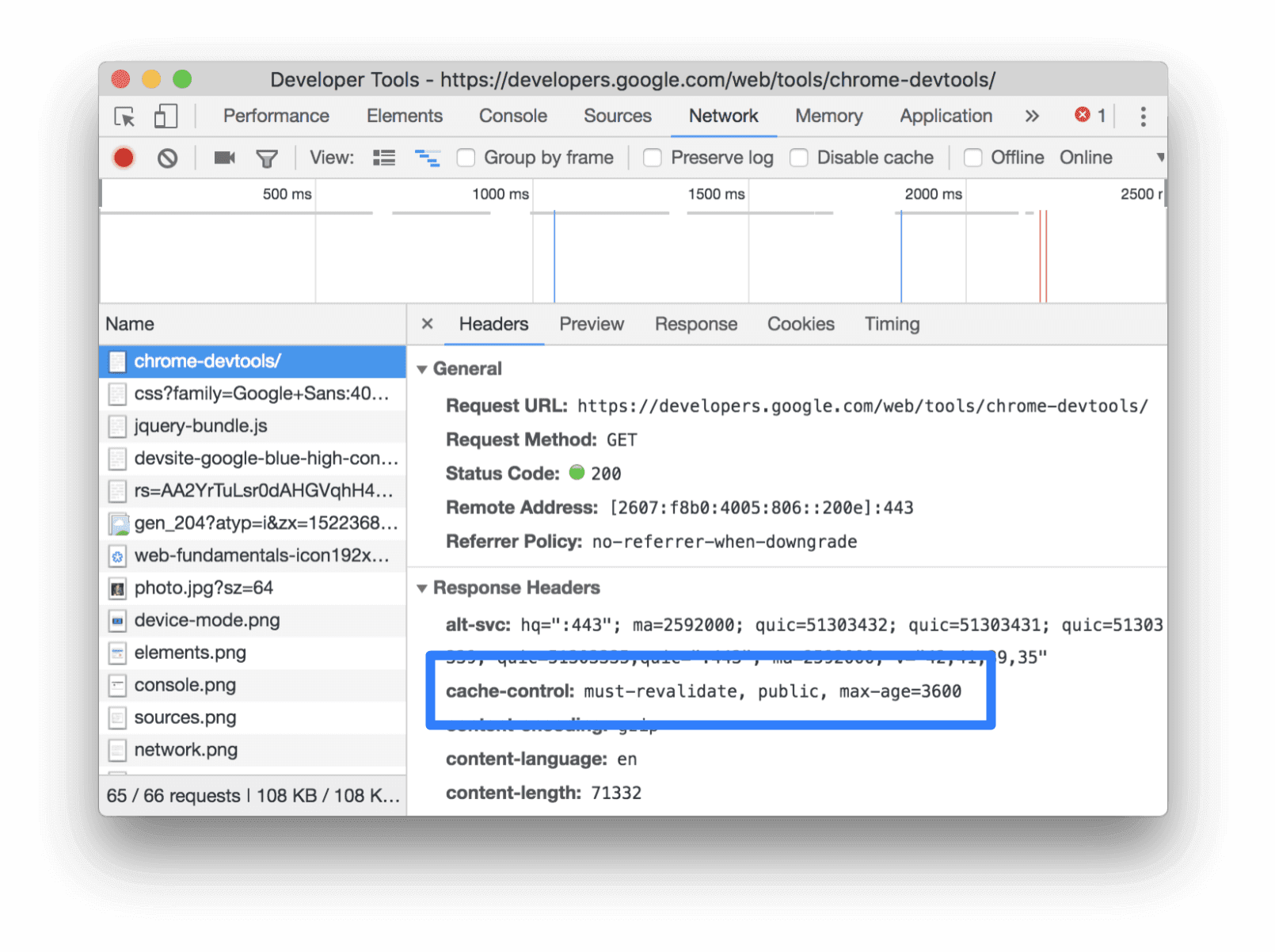
Untuk memverifikasi bahwa header Cache-Control resource ditetapkan seperti yang diharapkan,
periksa data header HTTP-nya:
- Klik URL permintaan, di kolom Name pada tabel Requests.
- Klik tab Header.

Cache-Control melalui tab Header.
Panduan khusus stack
Drupal
Tetapkan Browser and proxy cache maximum age di halaman Administration » Configuration » Development. Baca Cache Drupal dan mengoptimalkan performa.
Joomla
Lihat Cache.
WordPress
Lihat Cache Browser.

