HTTP キャッシュを使用すると、再訪問時のページの読み込み時間を短縮できます。
ブラウザがリソースをリクエストすると、リソースを提供するサーバーは、リソースを一時的に保存またはキャッシュに保存する時間をブラウザに伝えることができます。その後、そのリソースをリクエストする際に、ブラウザはネットワークから取得するのではなく、ローカルコピーを使用します。
Lighthouse のキャッシュ ポリシー監査が失敗する仕組み
Lighthouse は、キャッシュに保存されていないすべての静的リソースにフラグを立てます。

Lighthouse では、以下のすべての条件が満たされている場合、リソースがキャッシュに保存可能と見なされます。
- リソースは、フォント、画像、メディア ファイル、スクリプト、スタイルシートです。
- リソースの HTTP ステータス コードが
200、203、または206である。 - リソースに明示的なキャッシュ禁止ポリシーがない。
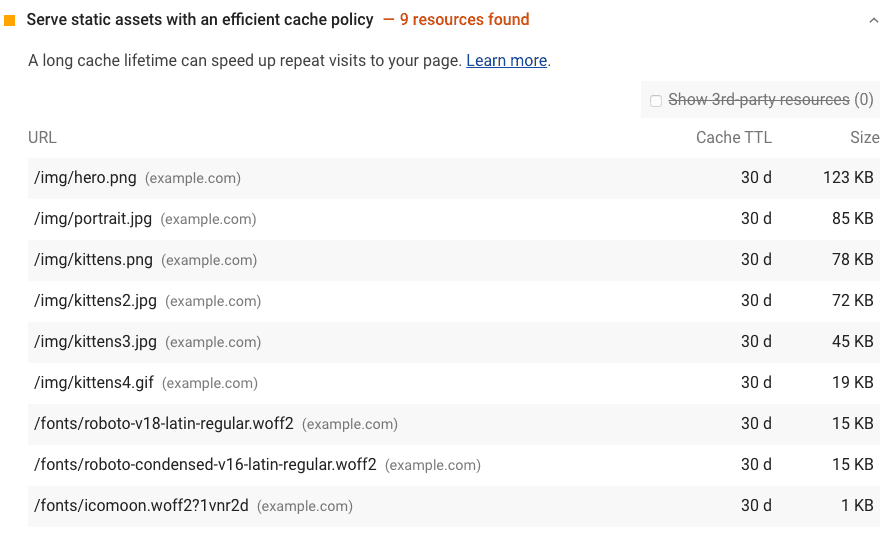
ページが監査に合格しなかった場合、Lighthouse は次の 3 つの列を含む表に結果を表示します。
| URL | キャッシュに保存可能なリソースのロケーション |
| キャッシュ TTL | リソースの現在のキャッシュ時間 |
| 転送サイズ | フラグが立てられたリソースがキャッシュに保存されていた場合、ユーザーが節約できたデータの推定値 |
HTTP キャッシュを使用して静的リソースをキャッシュに保存する方法
Cache-Control HTTP レスポンス ヘッダーを返すようにサーバーを構成します。
Cache-Control: max-age=31536000
max-age ディレクティブは、リソースをキャッシュに保存する時間を秒単位でブラウザに伝えます。この例では、期間を 31536000 に設定します。これは 1 年に相当します。60 秒 × 60 分 × 24 時間 × 365 日 = 3,153,600 秒です。
不変の静的アセットは、1 年以上など長期間キャッシュに保存する必要があります。
リソースの変更と鮮度が重要である一方で、キャッシュによる速度上のメリットも享受する場合は、no-cache を使用します。ブラウザは no-cache に設定されたリソースをキャッシュに保存しますが、最初にサーバーと通信してリソースが最新であることを確認します。
キャッシュの保存期間を長くすれば良いというものではありません。最終的には、リソースに最適なキャッシュ時間はデベロッパーが判断する必要があります。
ブラウザがさまざまなリソースをキャッシュに保存する方法をカスタマイズするためのディレクティブは多数あります。リソースのキャッシュ保存の詳細については、HTTP キャッシュ: 最初の防衛ラインのガイドと HTTP キャッシュ動作の構成に関する Codelab をご覧ください。
Chrome DevTools でキャッシュに保存されたレスポンスを確認する方法
ブラウザがキャッシュから取得しているリソースを確認するには、Chrome DevTools で [ネットワーク] タブを開きます。
Control+Shift+Jキー(Mac の場合はCommand+Option+Jキー)を押して、デベロッパー ツールを開きます。- [ネットワーク] タブをクリックします。
Chrome DevTools の [サイズ] 列を使用すると、リソースがキャッシュに保存されていることを確認できます。
![[サイズ] 列。](https://developer.chrome.google.cn/static/docs/lighthouse/performance/uses-long-cache-ttl/image/the-size-column-4c3e86c3d8b8f.png?authuser=0&hl=ja)
Chrome は、最もリクエストされたリソースをメモリキャッシュから提供します。これは非常に高速ですが、ブラウザを閉じると消去されます。
リソースの Cache-Control ヘッダーが想定どおりに設定されていることを確認するには、その HTTP ヘッダーデータを確認します。
- リクエスト表の [名前] 列にある、リクエストの URL をクリックします。
- [ヘッダー] タブをクリックします。
![[Headers] タブで Cache-Control ヘッダーを検査する](https://developer.chrome.google.cn/static/docs/lighthouse/performance/uses-long-cache-ttl/image/inspecting-cache-control-881e2975bf9d3.png?authuser=0&hl=ja)
Cache-Control ヘッダーを検査。
スタック固有のガイダンス
Drupal
[Administration] > [Configuration] > [Development] ページで、[Browser and proxy cache maximum age] を設定します。Drupal のキャッシュとパフォーマンスの最適化について確認する。
Joomla
キャッシュをご覧ください。
WordPress
ブラウザ キャッシュをご覧ください。

