JavaScript inutilizzato può rallentare la velocità di caricamento della pagina:
- Se il codice JavaScript è di blocco del rendering, il browser deve scaricarlo, analizzarlo, compilarlo e valutarlo prima di poter procedere con tutte le altre operazioni necessarie per il rendering della pagina.
- Anche se il codice JavaScript è asincrono (non blocca il rendering), il codice compete per la larghezza di banda con altre risorse durante il download, il che ha implicazioni significative sul rendimento. L'invio di codice inutilizzato tramite la rete è uno spreco anche per gli utenti di dispositivi mobili che non dispongono di piani di dati illimitati.
Perché il controllo di JavaScript inutilizzato non va a buon fine
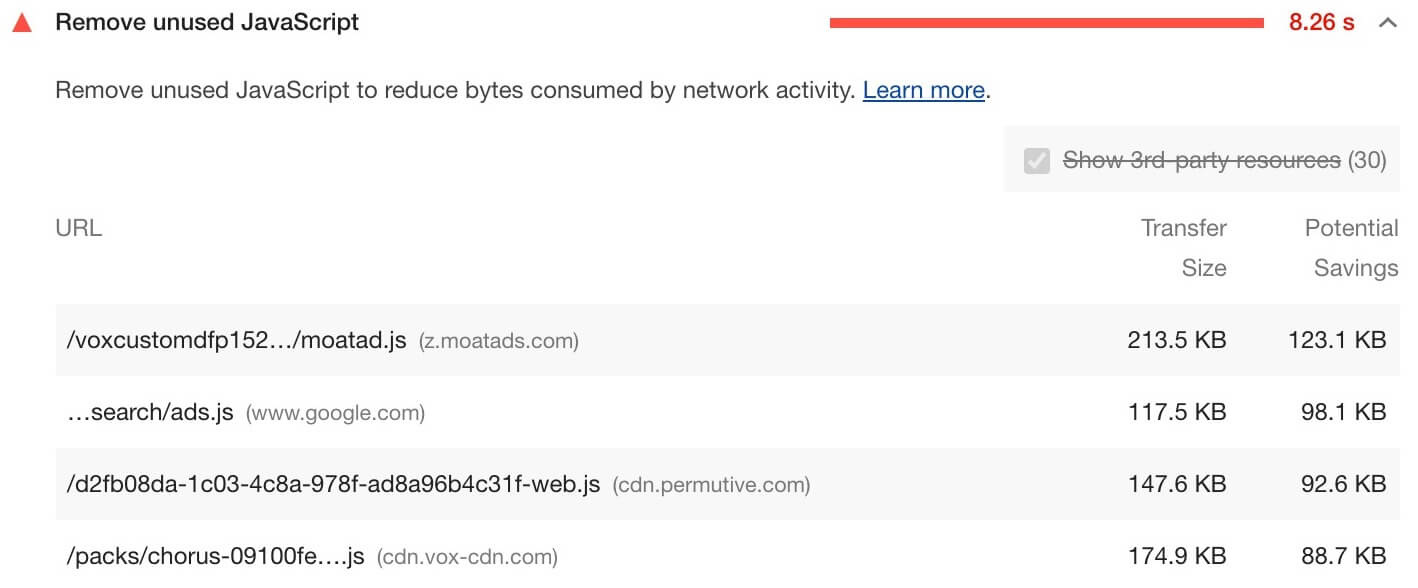
Lighthouse segnala ogni file JavaScript con più di 20 kibibyte di codice inutilizzato:

Come rimuovere il codice JavaScript inutilizzato
Rileva il codice JavaScript inutilizzato
La scheda Copertura in Chrome DevTools può fornire un'analisi riga per riga del codice inutilizzato.
La classe Coverage in Puppeteer può aiutarti ad automatizzare il processo di rilevamento del codice non utilizzato ed estrazione del codice utilizzato.
Strumento di compilazione per il supporto della rimozione del codice inutilizzato
Esegui i seguenti test Tooling.Report per scoprire se il tuo bundler supporta funzionalità che semplificano l'evitare o rimuovere il codice inutilizzato:
Indicazioni specifiche per stack
Angular
Se usi l'interfaccia a riga di comando Angular, includi le mappe di origine nella build di produzione per controllare i tuoi bundle.
Drupal
Potresti rimuovere gli asset JavaScript inutilizzati e collegare solo le librerie Drupal necessarie alle pagine o ai componenti in una pagina pertinenti. Per informazioni dettagliate, consulta la documentazione di Drupal. Per individuare le librerie collegate che aggiungono JavaScript estraneo, prova a eseguire la copertura del codice in Strumenti per sviluppatori di Chrome. Puoi individuare il tema o il modulo responsabile nell'URL dello script quando l'aggregazione JavaScript è disattivata nel sito Drupal. Cerca i temi o i moduli che nell'elenco hanno diversi script con molto rosso nella copertura del codice. Un tema o un modulo deve allegare una libreria di script solo se viene effettivamente utilizzato nella pagina.
per maggiori dettagli.
Joomla
Potresti ridurre, o cambiare, il numero di estensioni di Joomla che caricano file JavaScript inutilizzati nella tua pagina.
Magento
Disattiva la funzionalità di creazione di bundle JavaScript incorporata in Magento.
React
Se non utilizzi il rendering lato server, suddividi i tuoi bundle JavaScript con React.lazy().
In alternativa, suddividi il codice usando una libreria di terze parti come
loadable-components.
Vue
Se non utilizzi il rendering lato server e usi il router Vue, suddividi i bundle in base ai percorsi di caricamento lento.
WordPress
Potresti ridurre, o cambiare, il numero di plug-in di WordPress che caricano file JavaScript inutilizzati nella tua pagina.
Risorse
- Codice sorgente per il controllo Rimuovi il codice inutilizzato
- Rimuovere il codice inutilizzato
- Aggiunta di interattività con JavaScript
- Suddivisione del codice
- Eliminazione del codice inutilizzato
- Codice importato non valido
- Trovare codice JavaScript e CSS inutilizzato con la scheda Copertura in Chrome DevTools
- classe:
Coverage
