使用していない JavaScript は、ページの読み込み速度を低下させる可能性があります。
- JavaScript がrender-blockingである場合、ブラウザはページのレンダリングに必要な他のすべての作業に進む前に、スクリプトのダウンロード、解析、コンパイル、評価を行う必要があります。
- JavaScript が非同期(レンダリング ブロックではない)であっても、コードはダウンロード中に他のリソースと帯域幅を競合するため、パフォーマンスに大きな影響を与えます。未使用のコードをネットワーク経由で送信することは、無制限のデータプランを利用していないモバイル ユーザーにとっても無駄です。
使用していない JavaScript の監査が失敗する仕組み
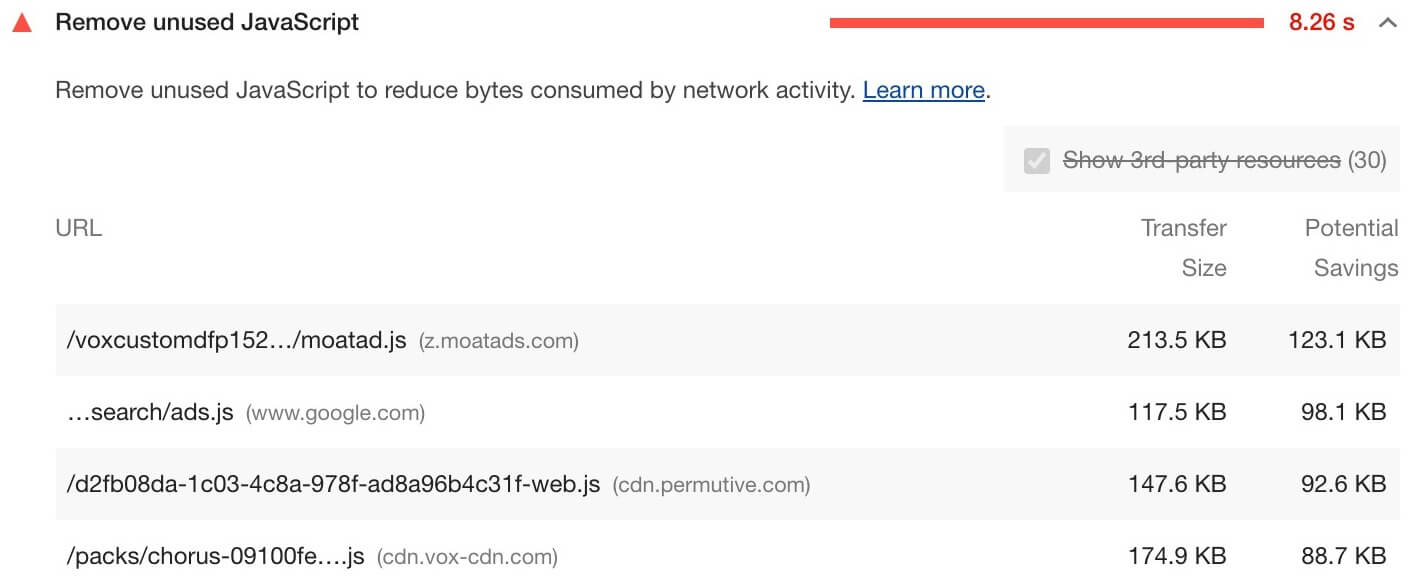
Lighthouse は、使用されていないコードが 20 キビバイトを超えるすべての JavaScript ファイルを報告します。

使用していない JavaScript を削除する方法
使用していない JavaScript を検出する
Chrome DevTools の [Coverage] タブでは、未使用のコードについて行単位の分類を確認できます。
Puppeteer の Coverage クラスを使用すると、使用されていないコードの検出と使用済みコードの抽出プロセスを自動化できます。
未使用のコードの削除をサポートするビルドツール
次の Tooling.Report テストを確認して、使用されていないコードを回避または削除しやすくする機能をバンドルがサポートしているかどうかを確認します。
スタック固有のガイダンス
Angular
Angular CLI を使用している場合は、ソースマップを本番環境用ビルドに含め、バンドルを調べられるようにします。
Drupal
使用されていない JavaScript アセットの削除を検討し、必要な Drupal ライブラリのみを関連性の高いページまたはページのコンポーネントに接続してください。詳しくは、Drupal のドキュメントをご覧ください。不要な JavaScript を読み込んでいる接続済みライブラリを特定するには、Chrome DevTools でコードの Coverage を確認します。Drupal サイトで JavaScript の集約が無効になっている場合は、スクリプトの URL から該当するテーマやモジュールを特定できます。コード カバレッジが赤色で示されているテーマやモジュールをリストで探します。テーマやモジュールによってスクリプト ライブラリがアタッチされるのは、実際にページで使用される場合のみです。
Joomla
ページで使用されていない JavaScript を読み込む Joomla 拡張機能の数を減らすか、他の拡張機能に切り替えることをご検討ください。
Magento
Magento の組み込みの JavaScript バンドルを無効にします。
対応
サーバーサイドのレンダリングを行わない場合は、React.lazy() で JavaScript バンドルを分割します。それ以外の場合は、loadable-components などのサードパーティ ライブラリを使用してコード分割を行います。
Vue
サーバーサイド レンダリングを行っておらず、Vue ルーターを使用していない場合は、ルートの遅延読み込みによってバンドルを分割します。
WordPress
ページで使用されていない JavaScript を読み込む WordPress プラグインの数を減らすか、他のプラグインに切り替えることをご検討ください。
