O JavaScript não usado pode diminuir a velocidade de carregamento da página:
- Se o JavaScript estiver bloqueando a renderização, o navegador precisará fazer o download, analisar, compilar e avaliar o script antes de prosseguir com todo o outro trabalho necessário para renderizar a página.
- Mesmo que o JavaScript seja assíncrono (não bloqueie a renderização), o código compete pela largura de banda com outros recursos durante o download, o que tem implicações significativas no desempenho. Enviar código não utilizado pela rede também é um desperdício para usuários de dispositivos móveis que não têm planos de dados ilimitados.
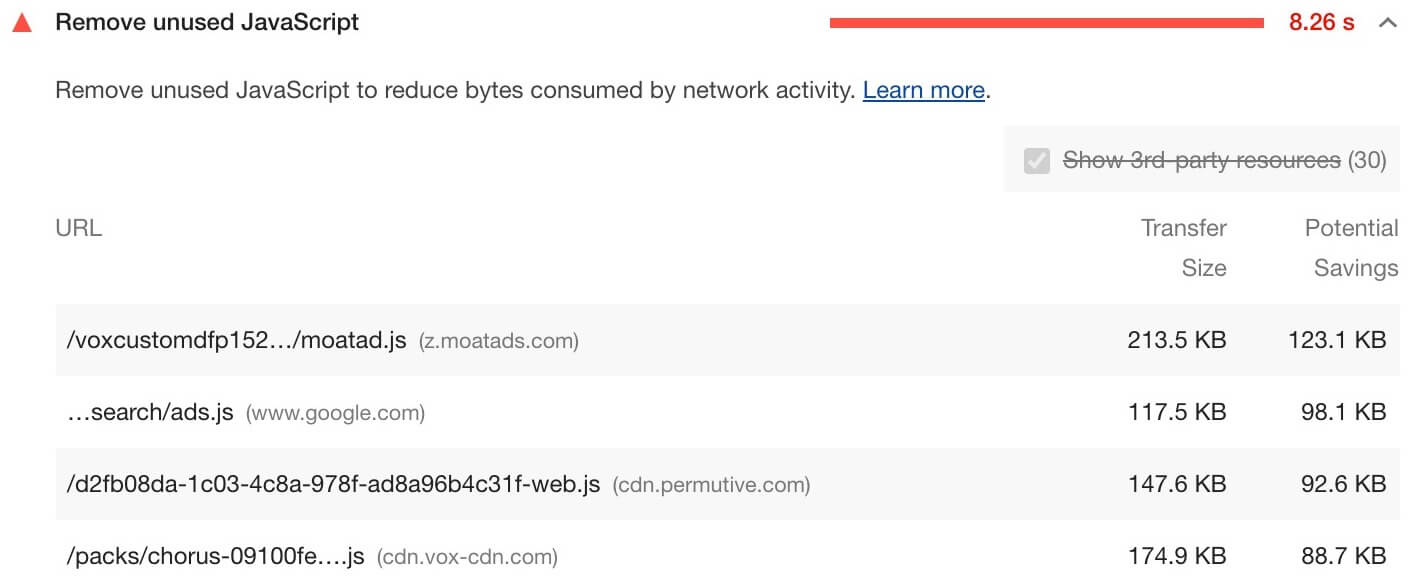
Como a auditoria de JavaScript não usado falha
O Lighthouse sinaliza todos os arquivos JavaScript com mais de 20 kibibytes de código não utilizado:

Como remover o JavaScript não usado
Detectar JavaScript não usado
A guia Coverage no Chrome DevTools pode mostrar um detalhamento linha por linha do código não usado.
A classe Coverage no Puppeteer pode ajudar a automatizar o
processo de detecção e extração de código não usado.
Ferramenta de build para suporte à remoção de código não utilizado
Confira os seguintes testes de Tooling.Report para descobrir se o bundler oferece suporte a recursos que facilitam a prevenção ou remoção de códigos não utilizados:
Orientações específicas para a pilha
Angular
Se você estiver usando a CLI Angular, inclua mapas de origem no build de produção para inspecionar seus pacotes.
Drupal
Remova os recursos do JavaScript não utilizados e anexe somente as bibliotecas Drupal necessárias à página ou ao componente relevante em uma página. Consulte a documentação do Drupal para mais detalhes. Para identificar bibliotecas anexas que estão adicionando JavaScript externo, execute a cobertura de código no Chrome DevTools. Você pode identificar o tema ou módulo responsável pelo URL do script quando a agregação do JavaScript está desativada no site Drupal. Procure temas ou módulos que tenham muitos scripts na lista, apresentando um nível alto de vermelho na cobertura do código. Um tema ou módulo só deve anexar uma biblioteca de script se ela for realmente usada na página.
para mais detalhes.
Joomla
Reduza ou troque o número de extensões do Joomla que carregam JavaScript não utilizado na sua página.
Magento
Desative o agrupamento JavaScript integrado do Magento.
Reação
Se você não estiver renderizando no servidor, divida os pacotes JavaScript com React.lazy().
Caso contrário, divida o código usando uma biblioteca de terceiros, como
loadable-components.
Vue
Se você não estiver renderizando no servidor e estiver usando o roteador Vue, divida os pacotes por rotas de carregamento lento.
WordPress
Reduza ou troque o número de plug-ins do WordPress que carregam JavaScript não utilizado na sua página.
