Nieużywany JavaScript może spowolnić wczytywanie strony:
- Jeśli kod JavaScript blokuje renderowanie, przeglądarka musi go najpierw pobrać, przeanalizować, skompilować i przetworzyć, zanim będzie mogła wykonać wszystkie inne czynności niezbędne do renderowania strony.
- Nawet jeśli kod JavaScript jest asynchroniczny (nie blokuje renderowania), podczas pobierania konkuruje o przepustowość z innymi zasobami, co ma znaczący wpływ na wydajność. Wysyłanie nieużywanego kodu przez sieć jest też nieefektywne dla użytkowników urządzeń mobilnych, którzy nie mają nieograniczonych pakietów danych.
Dlaczego kontrola nieużywanego kodu JavaScript nie działa
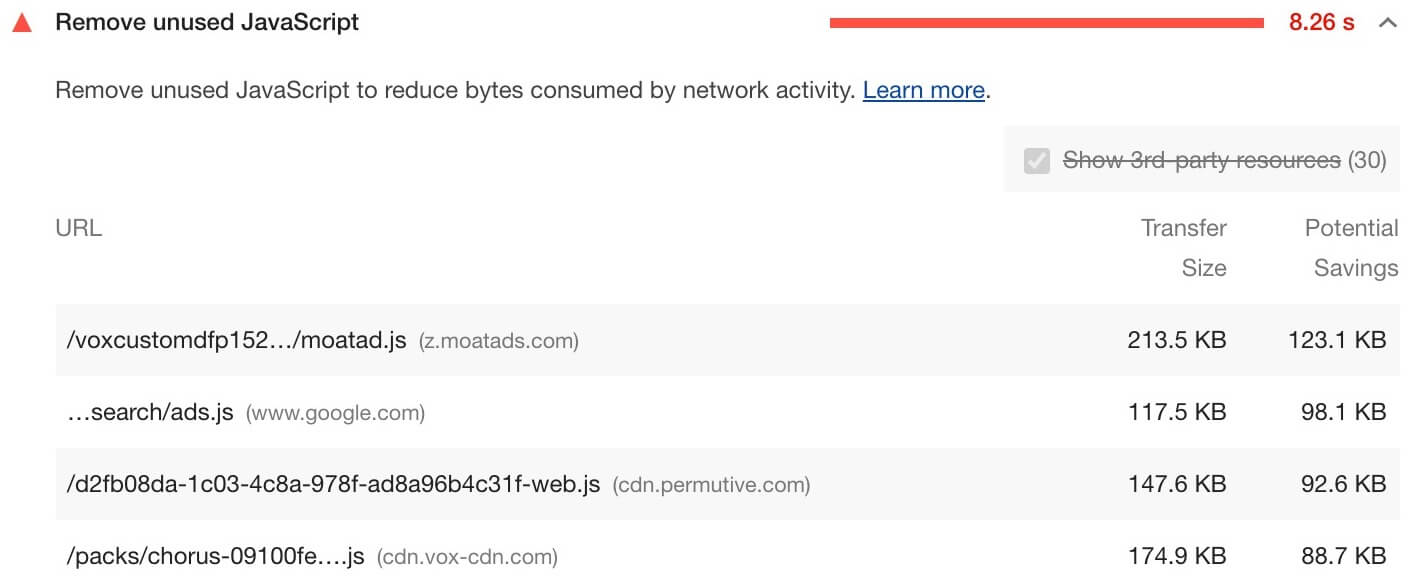
Lighthouse oznacza każdy plik JavaScript, który zawiera ponad 20 kibibajtów nieużywanego kodu:

Jak usunąć nieużywany JavaScript
Wykrywanie nieużywanego kodu JavaScript
Na karcie Pokrycie w Narzędziach deweloperskich w Chrome możesz sprawdzić nieużywany kod wiersz po wierszu.
Klasa Coverage w Puppeteer może pomóc Ci zautomatyzować proces wykrywania nieużywanego kodu i wyodrębniania używanego kodu.
Narzędzie do tworzenia, które umożliwia usuwanie nieużywanego kodu
Aby sprawdzić, czy pakiet aplikacji obsługuje funkcje ułatwiające unikanie lub usuwanie nieużywanego kodu, wykonaj te testy Tooling.Report:
Wskazówki dotyczące stosu
Angular
Jeśli używasz interfejsu wiersza poleceń Angular, dołącz do kompilacji produkcyjnej mapy źródeł, aby przeanalizować pakiety.
Drupal
Sugerujemy usunięcie nieużywanych zasobów JavaScriptu i dołączenie bibliotek Drupal tylko do tych stron lub komponentów na stronach, które ich potrzebują. Więcej informacji znajdziesz w dokumentacji Drupala. Aby zidentyfikować dołączone biblioteki, które dodają nieistotny kod JavaScript, uruchom zasięg kodu w Chrome DevTools. Motyw lub moduł, który to umożliwia, możesz zidentyfikować na podstawie adresu URL skryptu, jeśli w witrynie Drupal wyłączona jest agregacja kodu JavaScript. Szukaj motywów lub modułów, które mają na liście wiele skryptów z dużą ilością czerwonego koloru w zasięgu kodu. Motyw lub moduł powinien dołączać bibliotekę skryptów tylko wtedy, gdy rzeczywiście jest ona używana na stronie.
Joomla
Dobrym rozwiązaniem może być ograniczenie liczby rozszerzeń Joomli wczytujących na stronie nieużywany kod JavaScript albo zmiana tych wtyczek na inne.
Magento
Wyłącz wbudowaną w Magento funkcję tworzenia pakietów JavaScript.
React
Jeśli nie korzystasz z renderowania po stronie serwera, podziel pakiety JavaScript między elementy React.lazy().
W przeciwnym razie podziel kod za pomocą biblioteki innej firmy, takiej jak loadable-components.
Vue
Jeśli nie renderujesz po stronie serwera i nie używasz routera Vue, podziel pakiety według tras leniwego ładowania.
WordPress
Dobrym rozwiązaniem może być ograniczenie liczby wtyczek WordPressa wczytujących na stronie nieużywany kod JavaScript albo zmiana tych wtyczek na inne.
Zasoby
- Kod źródłowy do sprawdzenia usuwania nieużywanego kodu
- Usuwanie nieużywanego kodu
- Dodawanie interaktywności za pomocą JavaScriptu
- Podział kodu
- Eliminacja martwego kodu
- Nieaktywny zaimportowany kod
- Znajdowanie nieużywanego kodu JavaScript i CSS na karcie Pokrycie w Narzędziach deweloperskich w Chrome
- Zajęcia:
Coverage
