Le code JavaScript inutilisé peut ralentir le chargement de votre page :
- Si le code JavaScript est bloquant le rendu, le navigateur doit télécharger, analyser, compiler et évaluer le script avant de pouvoir effectuer toutes les autres tâches nécessaires à l'affichage de la page.
- Même si le code JavaScript est asynchrone (et non bloquant le rendu), il est en concurrence avec d'autres ressources pour la bande passante pendant le téléchargement, ce qui a des conséquences importantes sur les performances. L'envoi de code inutilisé sur le réseau est également un gaspillage pour les utilisateurs mobiles qui ne disposent pas de forfaits de données illimités.
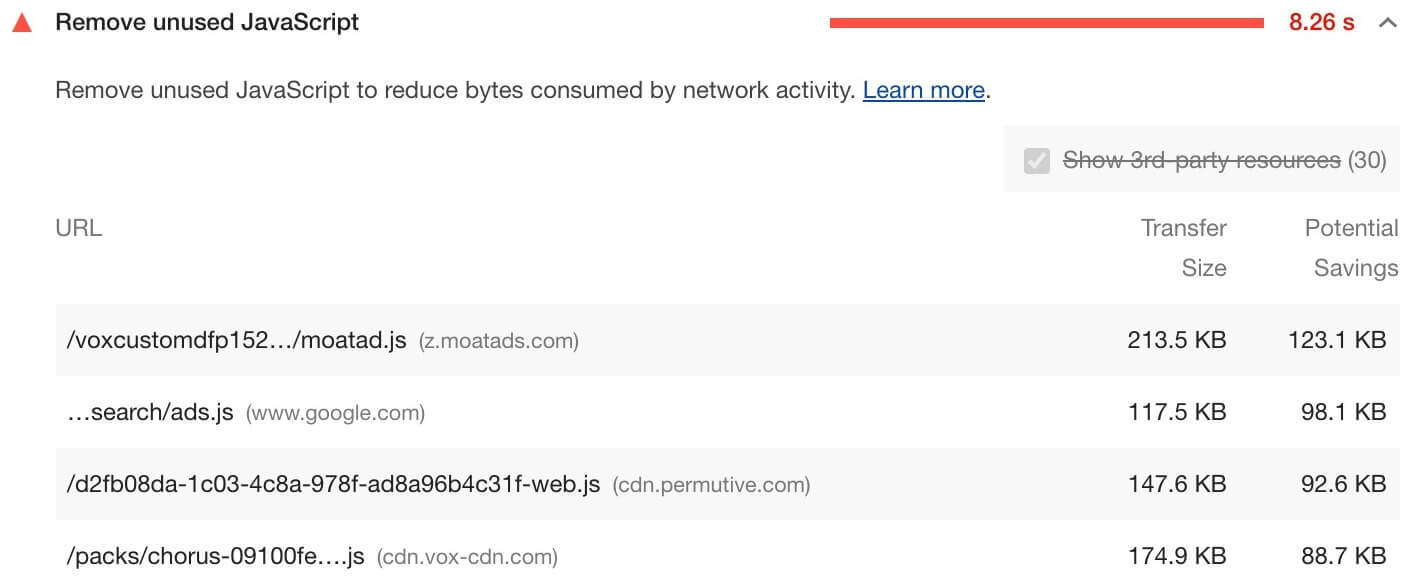
Échec de l'audit JavaScript inutilisé
Lighthouse signale chaque fichier JavaScript contenant plus de 20 kibits de code inutilisé :

Supprimer les ressources JavaScript inutilisées
Détecter le code JavaScript inutilisé
L'onglet Couverture des outils pour les développeurs Chrome vous permet de répartir le code inutilisé ligne par ligne.
La classe Coverage de Puppeteer peut vous aider à automatiser le processus de détection du code inutilisé et d'extraction de ce code.
Outil de compilation permettant de supprimer le code inutilisé
Consultez les tests Tooling.Report suivants pour savoir si votre bundler prend en charge des fonctionnalités qui facilitent l'évitement ou la suppression du code inutilisé :
Conseils spécifiques aux piles
Angular
Si vous utilisez Angular CLI, incluez des plans sources dans votre build de production pour inspecter vos bundles.
Drupal
Vous pouvez envisager de supprimer les éléments JavaScript inutilisés et d'attacher uniquement les bibliothèques Drupal nécessaires à la page ou au composant de page concernés. Pour en savoir plus, consultez la documentation Drupal. Pour déterminer quelles bibliothèques attachées ajoutent des scripts JavaScript superflus, exécutez une couverture de code dans Chrome DevTools. Vous pouvez identifier le thème ou le module responsable à partir de l'URL du script lorsque l'agrégation JavaScript est désactivée sur votre site Drupal. Recherchez les thèmes ou les modules pour lesquels un grand nombre de scripts présentent beaucoup d'éléments en rouge dans la couverture de code. Un thème ou un module ne doit associer une bibliothèque de scripts que s'il est effectivement utilisé dans la page.
Joomla
Envisagez de réduire le nombre d'extensions Joomla qui chargent du code JavaScript inutilisé dans votre page.
Magento
Désactivez le regroupement JavaScript intégré de Magento.
React
Si vous n'effectuez pas de rendu côté serveur, divisez vos groupes JavaScript avec React.lazy().
Sinon, divisez le code en utilisant une bibliothèque tierce telle que loadable-components.
Vue
Si vous n'effectuez pas de rendu côté serveur et que vous utilisez le routeur Vue, divisez les bundles par routes de chargement différé.
WordPress
Vous pouvez réduire le nombre de plug-ins WordPress qui chargent du code JavaScript inutilisé dans votre page, ou désactiver certains de ces plug-ins.
Ressources
- Code source de l'audit Supprimer le code inutilisé
- Supprimer le code inutilisé
- Ajouter de l'interactivité avec JavaScript
- Division du code
- Élimination du code mort
- Code importé incorrect
- Trouver du code JavaScript et CSS inutilisé avec l'onglet "Couverture" dans les outils pour les développeurs Chrome
- class:
Coverage

