JavaScript yang tidak digunakan dapat memperlambat kecepatan pemuatan halaman:
- Jika JavaScript memblokir render, browser harus mendownload, mengurai, mengompilasi, dan mengevaluasi skrip sebelum dapat melanjutkan semua tugas lain yang diperlukan untuk merender halaman.
- Meskipun JavaScript bersifat asinkron (tidak memblokir rendering), kode tersebut akan bersaing untuk mendapatkan bandwidth dengan resource lain saat didownload, yang memiliki implikasi performa yang signifikan. Mengirim kode yang tidak digunakan melalui jaringan juga akan membuang-buang data bagi pengguna seluler yang tidak memiliki paket data tanpa batas.
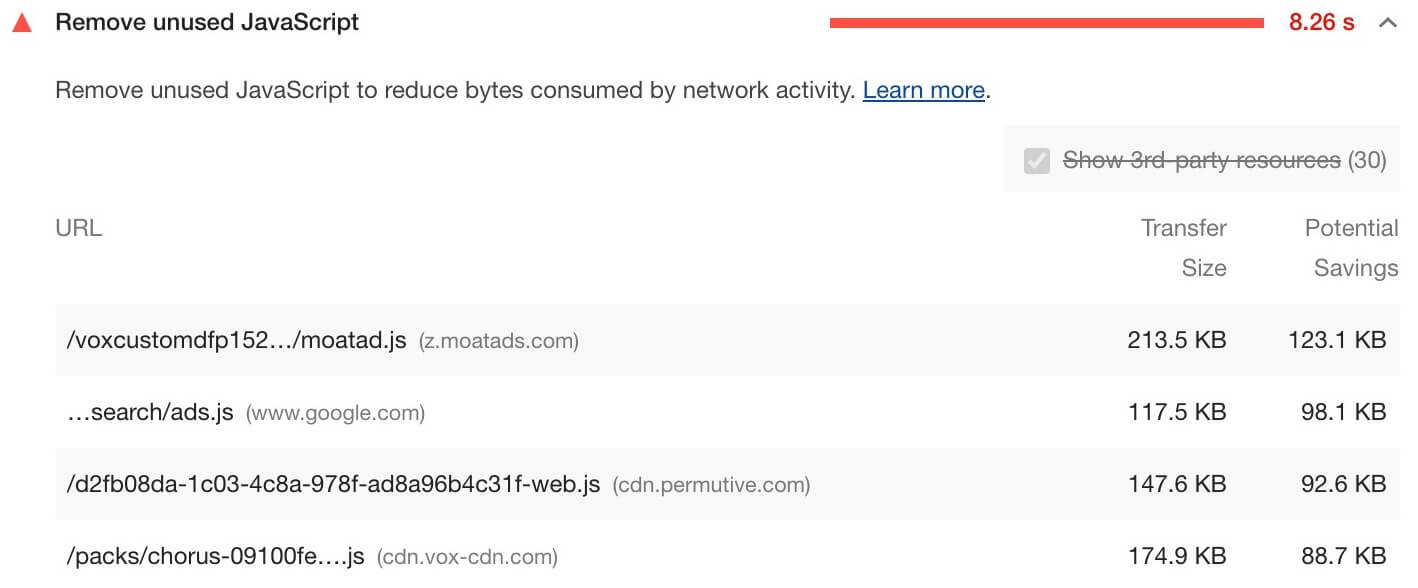
Kegagalan audit JavaScript yang tidak digunakan
Lighthouse menandai setiap file JavaScript yang memiliki lebih dari 20 kibibyte kode yang tidak digunakan:

Cara menghapus JavaScript yang tidak digunakan
Mendeteksi JavaScript yang tidak digunakan
Tab Cakupan di Chrome DevTools dapat memberi Anda perincian kode yang tidak digunakan baris demi baris.
Class Coverage di Puppeteer dapat membantu Anda mengotomatiskan
proses mendeteksi kode yang tidak digunakan dan mengekstrak kode yang digunakan.
Alat build untuk dukungan penghapusan kode yang tidak digunakan
Lihat pengujian Tooling.Report berikut untuk mengetahui apakah paket Anda mendukung fitur yang mempermudah untuk menghindari atau menghapus kode yang tidak digunakan:
Panduan khusus stack
Angular
Jika Anda menggunakan Angular CLI, sertakan peta sumber dalam build produksi untuk memeriksa paket Anda.
Drupal
Sebaiknya hapus aset JavaScript yang tidak digunakan dan hanya lampirkan library Drupal yang diperlukan ke halaman atau komponen yang relevan di halaman. Lihat dokumentasi Drupal untuk mengetahui detailnya. Untuk mengidentifikasi library yang dilampirkan yang menambahkan JavaScript tidak relevan, coba jalankan cakupan kode di Chrome DevTools. Anda dapat mengidentifikasi tema atau modul yang bertanggung jawab dari URL skrip saat agregasi JavaScript dinonaktifkan di situs Drupal Anda. Cari tema atau modul dengan banyak skrip dalam daftar yang memiliki banyak warna merah dalam cakupan kode. Tema atau modul sebaiknya hanya melampirkan library skrip jika memang benar digunakan di halaman.
untuk mengetahui detailnya.
Joomla
Sebaiknya kurangi atau ubah jumlah ekstensi Joomla yang memuat JavaScript yang tidak digunakan di halaman Anda.
Magento
Nonaktifkan paket JavaScript bawaan Magento.
React
Jika Anda tidak melakukan rendering sisi server, pisahkan paket JavaScript dengan React.lazy().
Atau, pisahkan kode menggunakan library pihak ketiga seperti
loadable-components.
Vue
Jika Anda tidak merender sisi server dan menggunakan router Vue, bagi paket berdasarkan rute pemuatan lambat.
WordPress
Pertimbangkan untuk mengurangi atau mengganti jumlah plugin WordPress yang memuat JavaScript yang tidak digunakan di halaman Anda.
Resource
- Kode sumber untuk audit Menghapus kode yang tidak digunakan
- Menghapus kode yang tidak digunakan
- Menambahkan interaktivitas dengan JavaScript
- Pembagian Kode
- Penghapusan Kode Mati
- Kode Impor Mati
- Menemukan Kode JavaScript Dan CSS Yang Tidak Digunakan Dengan Tab Cakupan Di Chrome DevTools
- class:
Coverage

