Неиспользованный JavaScript может замедлить скорость загрузки вашей страницы:
- Если JavaScript блокирует рендеринг , браузер должен загрузить, проанализировать, скомпилировать и оценить сценарий, прежде чем он сможет продолжить всю остальную работу, необходимую для рендеринга страницы.
- Даже если JavaScript является асинхронным (не блокирующим рендеринг), во время загрузки код конкурирует за полосу пропускания с другими ресурсами, что существенно влияет на производительность. Отправка неиспользуемого кода по сети также является расточительством для мобильных пользователей, у которых нет безлимитных тарифных планов.
Как происходит сбой аудита неиспользуемого JavaScript
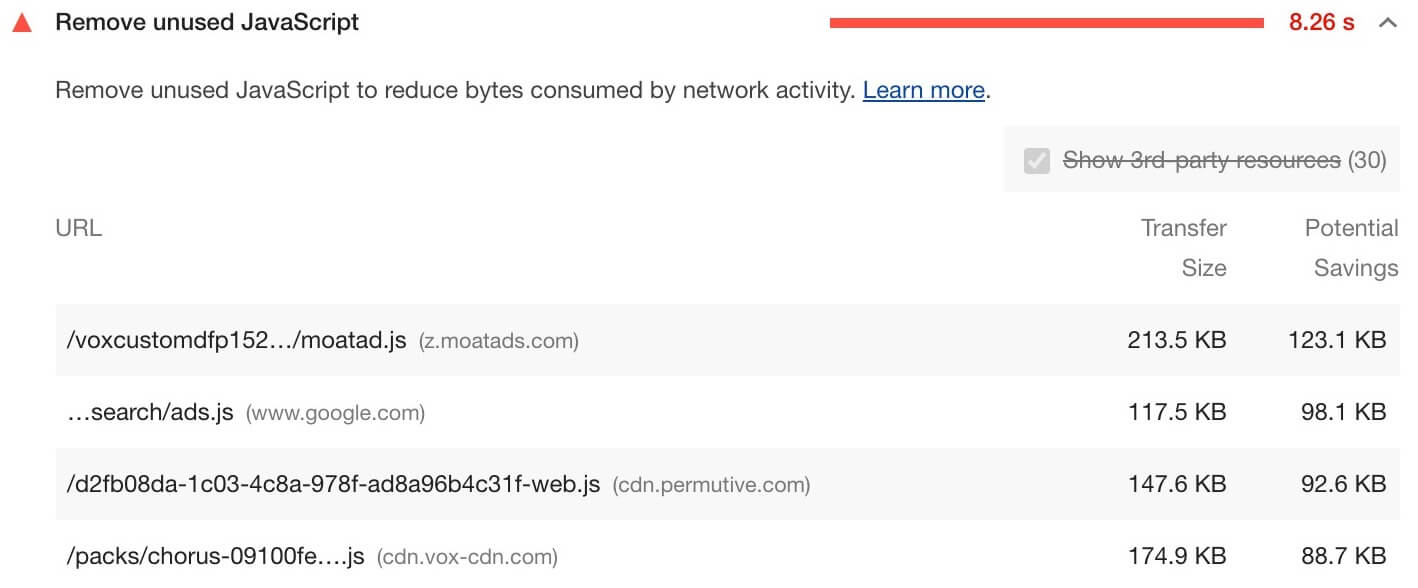
Lighthouse помечает каждый файл JavaScript, содержащий более 20 кибибайт неиспользуемого кода:

Как удалить неиспользуемый JavaScript
Обнаружение неиспользуемого JavaScript
Вкладка «Покрытие» в Chrome DevTools может дать вам построчную разбивку неиспользуемого кода.
Класс Coverage в Puppeteer может помочь вам автоматизировать процесс обнаружения неиспользуемого кода и извлечения использованного кода.
Создайте инструмент для поддержки удаления неиспользуемого кода.
Ознакомьтесь со следующими тестами Tooling.Report , чтобы узнать, поддерживает ли ваш сборщик функции, которые упрощают обход или удаление неиспользуемого кода:
Рекомендации для конкретного стека
Угловой
Если вы используете Angular CLI, включите карты исходного кода в свою производственную сборку для проверки ваших пакетов .
Друпал
Рассмотрите возможность удаления неиспользуемых ресурсов JavaScript и прикрепите только необходимые библиотеки Drupal к соответствующей странице или компоненту на странице. Подробности смотрите в документации Drupal . Чтобы определить подключенные библиотеки, добавляющие посторонний JavaScript, попробуйте выполнить покрытие кода в Chrome DevTools. Вы можете определить ответственную тему или модуль по URL-адресу скрипта, когда на вашем сайте Drupal отключена агрегация JavaScript. Обратите внимание на темы или модули, в списке которых много скриптов, которые имеют много красного цвета в коде. К теме или модулю следует прикреплять библиотеку скриптов только в том случае, если она действительно используется на странице. для подробностей.
Джумла
Рассмотрите возможность уменьшения или переключения количества расширений Joomla, загружающих неиспользуемый JavaScript на вашу страницу.
Магенто
Отключите встроенный пакет JavaScript в Magento.
Реагировать
Если вы не выполняете рендеринг на стороне сервера, разделите пакеты JavaScript с помощью React.lazy() . В противном случае разделите код с помощью сторонней библиотеки, такой как loadable-comments .
Вю
Если вы не выполняете рендеринг на стороне сервера и используете маршрутизатор Vue , разделите пакеты с помощью маршрутов отложенной загрузки .
WordPress
Рассмотрите возможность уменьшения или переключения количества плагинов WordPress, загружающих неиспользуемый JavaScript на вашу страницу.
Ресурсы
- Исходный код для аудита удаления неиспользуемого кода
- Удалить неиспользуемый код
- Добавление интерактивности с помощью JavaScript
- Разделение кода
- Устранение мертвого кода
- Мертвый импортированный код
- Найдите неиспользуемый код JavaScript и CSS с помощью вкладки «Покрытие» в Chrome DevTools
- класс:
Coverage

