Ongebruikt JavaScript kan de laadsnelheid van uw pagina vertragen:
- Als het JavaScript render-blocking is, moet de browser het script downloaden, parseren, compileren en evalueren voordat hij verder kan gaan met al het andere werk dat nodig is voor het weergeven van de pagina.
- Zelfs als het JavaScript asynchroon is (niet render-blocking), concurreert de code tijdens het downloaden om bandbreedte met andere bronnen, wat aanzienlijke gevolgen heeft voor de prestaties. Het verzenden van ongebruikte code via het netwerk is ook verspilling voor mobiele gebruikers die geen onbeperkte data-abonnementen hebben.
Hoe de ongebruikte JavaScript-audit mislukt
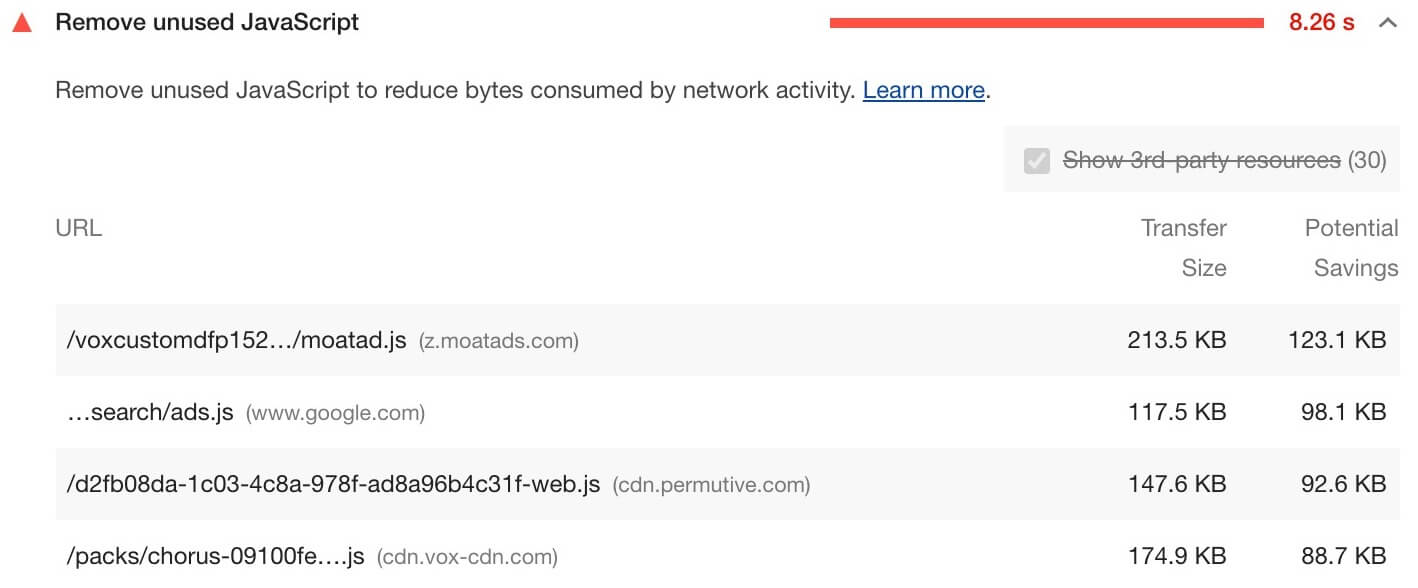
Lighthouse markeert elk JavaScript-bestand met meer dan 20 kibibytes aan ongebruikte code:

Hoe ongebruikt JavaScript te verwijderen
Detecteer ongebruikt JavaScript
Op het tabblad Dekking in Chrome DevTools vindt u een regel per regel uitsplitsing van ongebruikte code.
Met de klasse Coverage in Puppeteer kunt u het proces van het detecteren van ongebruikte code en het extraheren van gebruikte code automatiseren.
Bouwtool voor ondersteuning bij het verwijderen van ongebruikte code
Bekijk de volgende Tooling.Report- tests om erachter te komen of uw bundelfunctie functies ondersteunt die het gemakkelijker maken om ongebruikte code te vermijden of te verwijderen:
Stapelspecifieke begeleiding
Hoekig
Als u Angular CLI gebruikt, neem dan bronkaarten op in uw productiebuild om uw bundels te inspecteren .
Drupal
Overweeg om ongebruikte JavaScript-middelen te verwijderen en alleen de benodigde Drupal-bibliotheken aan de relevante pagina of component op een pagina te koppelen. Zie Een bibliotheek definiëren voor details.
Joomla
Overweeg om het aantal Joomla-extensies dat ongebruikt JavaScript op uw pagina laadt, te verminderen of over te schakelen.
Magento
Schakel de ingebouwde JavaScript-bundeling van Magento uit.
Reageer
Als u geen server-side rendering uitvoert, splitst u uw JavaScript-bundels met React.lazy() . Anders kunt u de code splitsen met behulp van een bibliotheek van derden, zoals loadable-components .
Vue
Als u niet aan de serverzijde rendert en de Vue-router gebruikt, splitst u de bundels op via luie laadroutes .
WordPress
Overweeg om het aantal WordPress-plug-ins dat ongebruikt JavaScript op uw pagina laadt, te verminderen of over te schakelen.

