未使用的 JavaScript 可能会降低网页加载速度:
- 如果 JavaScript 会阻塞渲染,浏览器必须下载、解析、编译和评估脚本,然后才能继续执行渲染页面所需的所有其他工作。
- 即使 JavaScript 是异步的(不会阻塞渲染),在下载过程中,代码也会与其他资源争夺带宽,这对性能有重大影响。对于没有无限流量套餐的移动用户,通过网络发送未使用的代码也是浪费。
未使用的 JavaScript 审核失败的原因
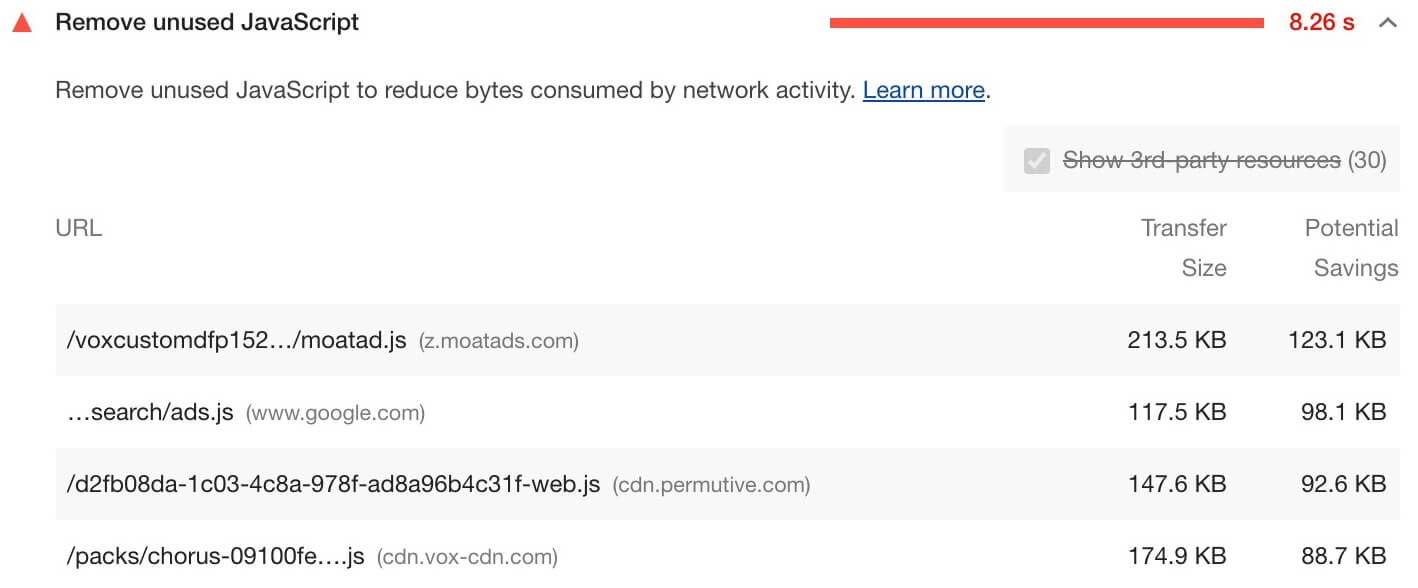
Lighthouse 会标记包含超过 20 千字节未使用的代码的每个 JavaScript 文件:

如何移除未使用的 JavaScript
检测未使用的 JavaScript
Chrome DevTools 中的“Coverage”(覆盖率)标签页可按行显示未使用的代码。
Puppeteer 中的 Coverage 类可帮助您自动检测未使用的代码并提取已使用的代码。
支持移除未使用的代码的构建工具
请查看以下 Tooling.Report 测试,了解您的捆绑器是否支持有助于更轻松地避免或移除未使用的代码的功能:
特定于堆栈的指导
Angular
如果您使用的是 Angular CLI,请在正式版中添加源代码映射以检查您的软件包。
Drupal
建议您移除未使用的 JavaScript 资源,仅将所需的 Drupal 库附加到相关网页或网页中的组件。如需了解详情,请参阅 Drupal 文档。若要找出会添加无关 JavaScript 的附加库,请尝试在 Chrome 开发者工具中运行代码覆盖率测试。在 Drupal 网站中停用 JavaScript 聚合后,您可根据脚本网址找出导致问题的主题或模块。请留意列表中哪些主题或模块有大量脚本的代码覆盖率偏红。主题或模块应仅附加网页中确实用到的脚本库。详情请参阅
Joomla
某些 Joomla 扩展程序会在您的网页中加载未使用的 JavaScript,建议您减少这类扩展程序的数量,或改用其他扩展程序。
Magento
停用 Magento 内置的 JavaScript 捆绑功能。
回应
如果您不使用服务器端呈现,请使用 React.lazy() 拆分 JavaScript 软件包。
否则,请使用第三方库(如 loadable-components)拆分代码。
Vue
如果您不使用服务器端呈现,并且使用 Vue 路由器,请按延迟加载路由拆分软件包。
WordPress
建议您减少或改变会在您网页中加载未使用的 JavaScript 的 WordPress 插件的数量。

