広告ネットワーク、ソーシャル メディア ボタン、A/B テスト、分析サービスをページに追加するには、通常、HTML にサードパーティのスクリプトを追加する必要があります。これらのサードパーティ スクリプトは、ページの読み込み速度に大きな影響を与える可能性があります。
サードパーティのコードに関する Lighthouse 監査が失敗する仕組み
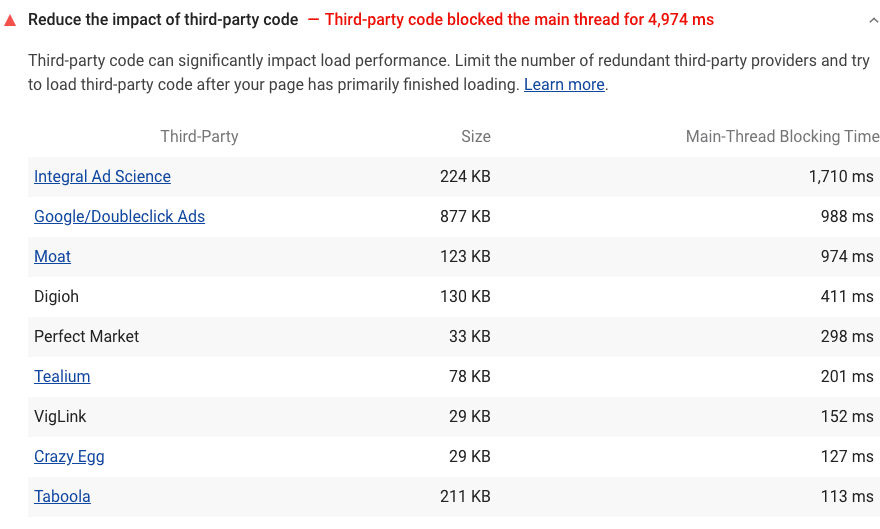
Lighthouse は、メインスレッドを 250 ミリ秒以上ブロックするサードパーティ コードを含むページにフラグを設定します。

サードパーティ スクリプトとは、Lighthouse で監査した URL のドメインとは異なるドメインでホストされているスクリプトのことです。ページの読み込み時に、Lighthouse は各サードパーティ スクリプトがメインスレッドをブロックする時間を計算します。合計ブロック時間が 250 ミリ秒を超えると、監査は失敗します。
サードパーティ コードの影響を軽減する方法
Chrome DevTools やその他の Lighthouse 監査を使用して問題のあるサードパーティ コードを検出する方法については、遅いサードパーティ スクリプトを特定するをご覧ください。最適化戦略については、サードパーティの JavaScript を効率的に読み込むをご覧ください。
