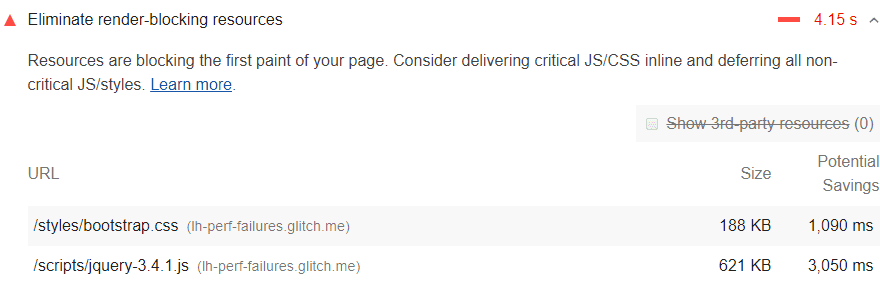
Lighthouse 报告的“机会”部分会列出所有阻止网页首次绘制的网址。目标是通过内嵌关键资源、延迟加载非关键资源以及移除所有未使用的内容,来减少这些会阻塞渲染的网址的影响。

哪些网址会被标记为阻塞渲染的资源?
Lighthouse 会标记两种类型的渲染阻塞网址:脚本和样式表。
一种 <script> 代码,用于:
- 位于文档的
<head>中。 - 没有
defer属性。 - 没有
async属性。
一种 <link rel="stylesheet"> 代码,用于:
- 没有
disabled属性。如果存在此属性,浏览器不会下载样式表。 - 没有与用户设备完全匹配的
media属性。media="all"被视为会阻塞渲染。
如何识别关键资源
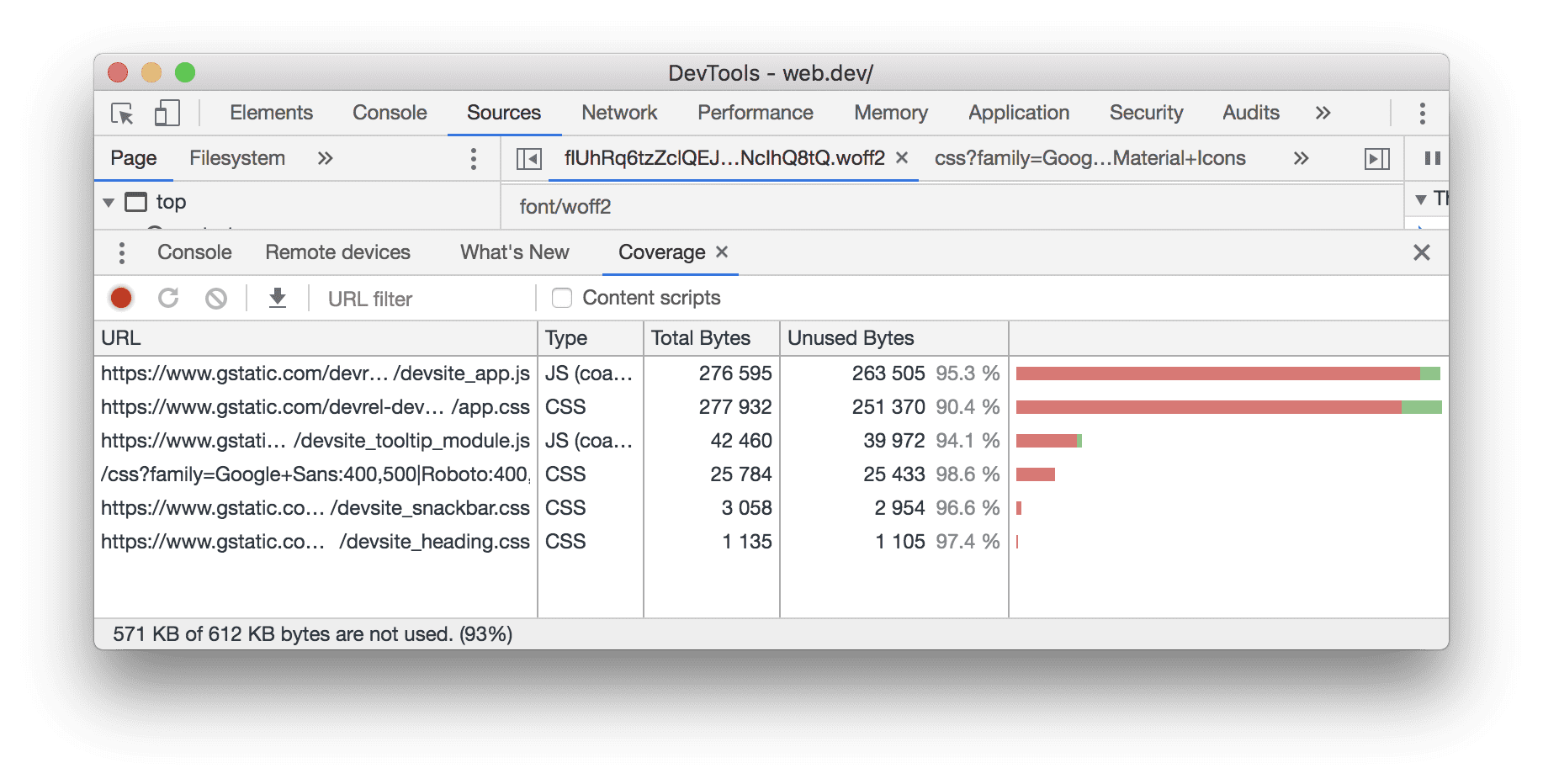
要减少渲染阻塞资源的影响,第一步是确定哪些资源是关键资源,哪些不是。 使用 Chrome 开发者工具中的“覆盖率”标签页来识别非关键 CSS 和 JS。 当您加载或运行网页时,该标签页会显示已使用的代码量与已加载的代码量:

您可以通过仅提供所需的代码和样式来减小网页的大小。点击某个网址即可在“来源”面板中检查相应文件。 CSS 文件中的样式和 JavaScript 文件中的代码以两种颜色标记:
- 绿色(关键):首次绘制所需的样式;对网页核心功能至关重要的代码。
- 红色(非关键):适用于非立即显示的内容的样式;未在网页的核心功能中使用的代码。
如何移除阻塞渲染的脚本
确定关键代码后,请将该代码从会阻止渲染的网址移至 HTML 网页中的内嵌 script 标记。
当网页加载时,它将拥有处理网页核心功能所需的一切。
如果渲染阻塞网址中包含非关键代码,您可以将其保留在网址中,然后使用 async 或 defer 属性标记该网址(另请参阅使用 JavaScript 添加互动功能)。
应移除完全未使用的代码(请参阅移除未使用的代码)。
如何移除阻塞渲染的样式表
与在 <script> 标记中内嵌代码类似,在 HTML 页面的 head 处,在 <style> 块中内嵌首次绘制所需的关键样式。然后,使用 preload 链接异步加载其余样式(请参阅延迟加载未使用的 CSS)。
考虑使用 Critical 工具自动执行提取和内嵌“首屏内容”CSS 的流程。
消除渲染阻塞样式的另一种方法是将这些样式拆分为不同的文件,并按媒体查询进行整理。然后,为每个样式表链接添加媒体属性。 加载网页时,浏览器只会阻止首次渲染,以检索与用户设备匹配的样式表(请参阅会阻塞渲染的 CSS)。
最后,您需要压缩 CSS 以移除所有多余的空格或字符(请参阅压缩 CSS)。这样可确保您向用户发送的软件包尽可能小。
针对特定堆栈的指南
AMP
使用 AMP Optimizer 之类的工具在服务器端呈现 AMP 布局。
Drupal
建议使用模块内嵌关键的 CSS 和 JavaScript,并为非关键的 CSS 或 JavaScript 使用 defer 属性。
Joomla
有很多 Joomla 插件可帮助您内嵌重要资源或推迟加载不太重要的资源。
WordPress
有很多 WordPress 插件可帮助您内嵌重要资源或推迟加载不太重要的资源。
