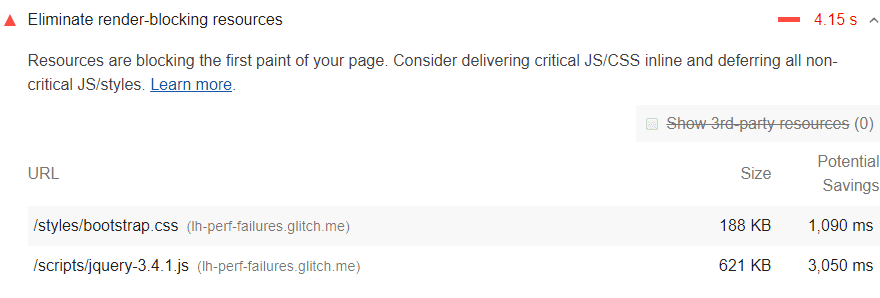
Bagian Peluang dalam laporan Lighthouse mencantumkan semua URL yang memblokir first paint halaman Anda. Tujuannya adalah mengurangi dampak URL yang memblokir rendering ini dengan menyisipkan resource penting, menunda resource yang tidak penting, dan menghapus semua yang tidak digunakan.

URL mana yang ditandai sebagai resource yang memblokir rendering?
Lighthouse menandai dua jenis URL yang memblokir rendering: skrip dan stylesheet.
Tag <script> yang:
- Ada di
<head>dokumen. - Tidak memiliki atribut
defer. - Tidak memiliki atribut
async.
Tag <link rel="stylesheet"> yang:
- Tidak memiliki atribut
disabled. Jika atribut ini ada, browser tidak akan mendownload stylesheet. - Tidak memiliki atribut
mediayang cocok dengan perangkat pengguna secara khusus.media="all"dianggap memblokir rendering.
Cara mengidentifikasi resource penting
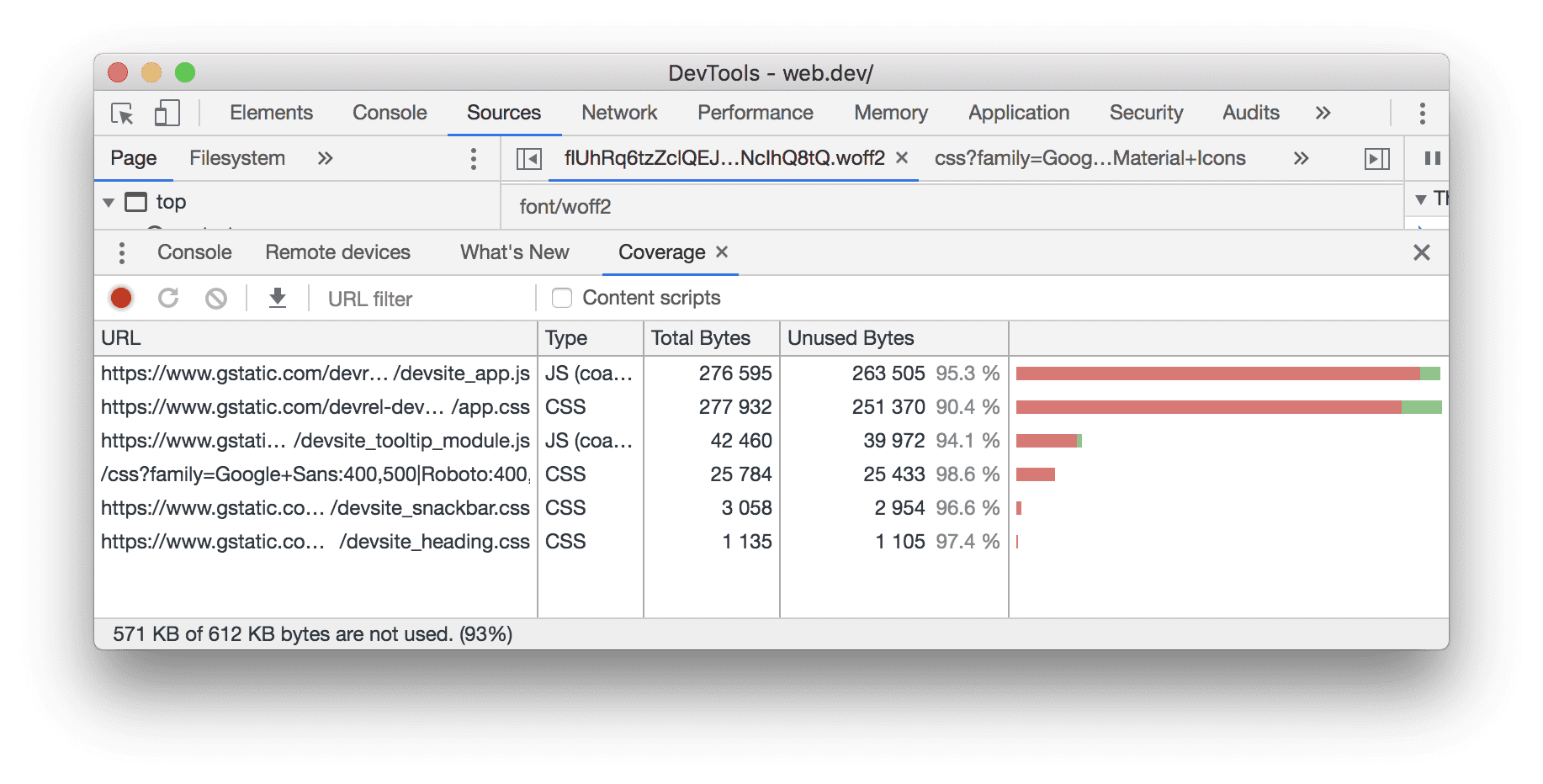
Langkah pertama untuk mengurangi dampak resource yang memblokir rendering adalah mengidentifikasi resource yang penting dan yang tidak. Gunakan tab Cakupan di Chrome DevTools untuk mengidentifikasi CSS dan JS yang tidak penting. Saat Anda memuat atau menjalankan halaman, tab akan memberi tahu Anda jumlah kode yang digunakan, dibandingkan dengan jumlah yang dimuat:

Anda dapat mengurangi ukuran halaman dengan hanya mengirimkan kode dan gaya yang Anda butuhkan. Klik URL untuk memeriksa file tersebut di panel Sources. Gaya dalam file CSS dan kode dalam file JavaScript ditandai dalam dua warna:
- Hijau (kritis): Gaya yang diperlukan untuk paint pertama; kode yang penting untuk fungsi inti halaman.
- Merah (tidak penting): Gaya yang diterapkan pada konten yang tidak langsung terlihat; kode tidak digunakan dalam fungsi inti halaman.
Cara menghilangkan skrip yang memblokir rendering
Setelah mengidentifikasi kode penting, pindahkan kode tersebut dari URL yang memblokir rendering ke tag script inline di halaman HTML Anda.
Saat halaman dimuat, halaman akan memiliki apa yang diperlukan untuk menangani fungsi inti halaman.
Jika ada kode di URL yang memblokir rendering yang tidak penting,
Anda dapat menyimpannya di URL,
lalu menandai URL dengan atribut async atau defer
(lihat juga Menambahkan Interaktivitas dengan JavaScript).
Kode yang tidak digunakan sama sekali harus dihapus (lihat Menghapus kode yang tidak digunakan).
Cara menghilangkan stylesheet yang memblokir rendering
Mirip dengan kode inline dalam tag <script>,
gaya penting inline yang diperlukan untuk paint pertama
di dalam blok <style> di head halaman HTML.
Kemudian, muat gaya lainnya secara asinkron menggunakan link preload
(lihat Tunda CSS yang tidak digunakan).
Pertimbangkan untuk mengotomatiskan proses ekstraksi dan penyisipan CSS "Above the Fold" menggunakan alat Critical.
Pendekatan lain untuk menghilangkan gaya yang memblokir rendering adalah dengan membagi gaya tersebut ke dalam file yang berbeda, yang diatur berdasarkan kueri media. Kemudian, tambahkan atribut media ke setiap link stylesheet. Saat memuat halaman, browser hanya memblokir first paint untuk mengambil stylesheet yang cocok dengan perangkat pengguna (lihat CSS yang Memblokir Rendering).
Terakhir, Anda harus meminifikasi CSS untuk menghapus spasi atau karakter tambahan (lihat Meminifikasi CSS). Hal ini memastikan Anda mengirimkan paket terkecil kepada pengguna.
Panduan khusus stack
AMP
Gunakan alat seperti AMP Optimizer untuk merender tata letak AMP sisi server.
Drupal
Sebaiknya gunakan modul untuk menyejajarkan CSS dan JavaScript penting, dan gunakan atribut tunda untuk CSS atau JavaScript yang tidak penting.
Joomla
Terdapat sejumlah plugin Joomla yang dapat membantu Anda menyejajarkan aset penting atau menunda resource yang kurang penting.
WordPress
Terdapat sejumlah plugin WordPress yang dapat membantu Anda menyejajarkan aset penting atau menunda resource yang tidak penting.

