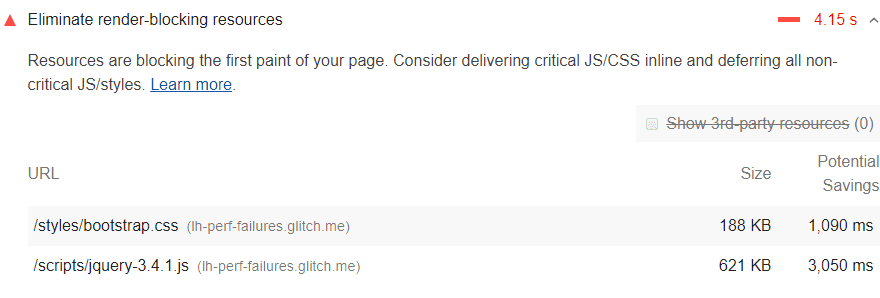
In het gedeelte 'Opportunities' van uw Lighthouse-rapport worden alle URL's weergegeven die de eerste weergave van uw pagina blokkeren. Het doel is om de impact van deze renderblokkerende URL's te verminderen door kritieke bronnen in te voegen, niet-kritieke bronnen uit te stellen en ongebruikte bronnen te verwijderen.

Welke URL's worden gemarkeerd als bronnen die het renderen blokkeren?
Lighthouse markeert twee typen URL's die het renderen blokkeren: scripts en stylesheets.
Een <script> -tag die:
- Staat in de
<head>van het document. - Heeft geen
defer-attribuut. - Heeft geen
asyncattribuut.
Een <link rel="stylesheet"> tag die:
- Heeft geen
disabledkenmerk. Wanneer dit kenmerk aanwezig is, downloadt de browser het stylesheet niet. - Heeft geen
mediadat specifiek overeenkomt met het apparaat van de gebruiker.media="all"wordt beschouwd als render-blocking.
Hoe kritieke bronnen te identificeren
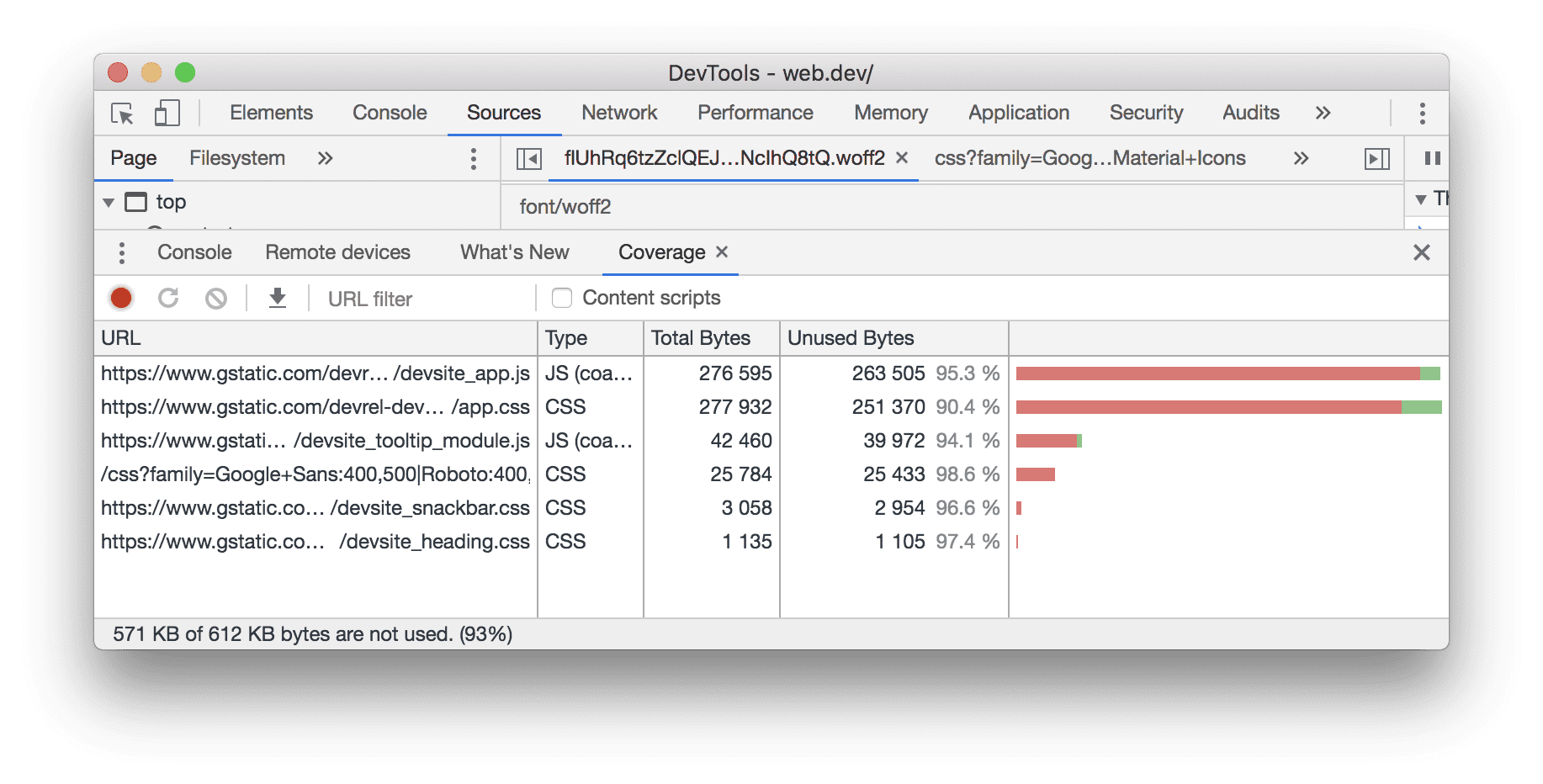
De eerste stap om de impact van render-blocking resources te verminderen, is identificeren wat kritiek is en wat niet. Gebruik het tabblad Dekking in Chrome DevTools om niet-kritieke CSS en JS te identificeren. Wanneer u een pagina laadt of uitvoert, geeft het tabblad aan hoeveel code er is gebruikt en hoeveel er is geladen:

U kunt de grootte van uw pagina's verkleinen door alleen de code en stijlen te verzenden die u nodig hebt. Klik op een URL om dat bestand in het paneel Bronnen te bekijken. Stijlen in CSS-bestanden en code in JavaScript-bestanden worden in twee kleuren gemarkeerd:
- Groen (kritiek): Stijlen die vereist zijn voor de eerste keer tekenen; code die cruciaal is voor de kernfunctionaliteit van de pagina.
- Rood (niet-kritiek): Stijlen die van toepassing zijn op inhoud die niet direct zichtbaar is; code die niet wordt gebruikt in de kernfunctionaliteit van de pagina.
Hoe u render-blokkerende scripts kunt verwijderen
Zodra je kritieke code hebt geïdentificeerd, verplaats je die code van de render-blokkerende URL naar een inline script in je HTML-pagina. Wanneer de pagina laadt, beschikt deze over alles wat nodig is om de kernfunctionaliteit van de pagina te verwerken.
Als er code in een render-blokkerende URL staat die niet kritisch is, kunt u deze in de URL houden en de URL vervolgens markeren met async of defer -kenmerken (zie ook Interactiviteit toevoegen met JavaScript ).
Code die helemaal niet wordt gebruikt, moet worden verwijderd (zie Ongebruikte code verwijderen ).
Hoe u render-blokkerende stylesheets kunt verwijderen
Vergelijkbaar met het inline plaatsen van code in een <script> -tag, worden kritieke stijlen die nodig zijn voor de eerste paint in een <style> -blok aan de head van de HTML-pagina inline geplaatst. Laad vervolgens de rest van de stijlen asynchroon met behulp van de preload link (zie Ongebruikte CSS uitstellen ).
Overweeg om het proces van het extraheren en inline plaatsen van "Above the Fold" CSS te automatiseren met behulp van de Critical-tool .
Een andere manier om render-blokkerende stijlen te elimineren, is door die stijlen op te splitsen in verschillende bestanden, geordend per media query. Voeg vervolgens een media-attribuut toe aan elke stylesheet-link. Bij het laden van een pagina blokkeert de browser alleen de eerste paint om de stylesheets op te halen die overeenkomen met het apparaat van de gebruiker (zie Render-blokkerende CSS ).
Ten slotte wilt u uw CSS verkleinen om extra witruimte of tekens te verwijderen (zie CSS verkleinen ). Zo zorgt u ervoor dat u de kleinst mogelijke bundel naar uw gebruikers stuurt.
Stapelspecifieke begeleiding
AMP
Gebruik hulpmiddelen zoals AMP Optimizer om AMP-lay-outs aan de serverzijde te renderen .
Drupal
Overweeg om een module te gebruiken om kritieke CSS en JavaScript inline te plaatsen en gebruik het kenmerk defer voor niet-kritieke CSS of JavaScript.
Joomla
Er zijn een aantal Joomla-plugins waarmee u kritieke assets kunt integreren of minder belangrijke resources kunt uitstellen .
WordPress
Er zijn een aantal WordPress-plug-ins waarmee u kritieke middelen kunt integreren of minder belangrijke middelen kunt uitstellen .

