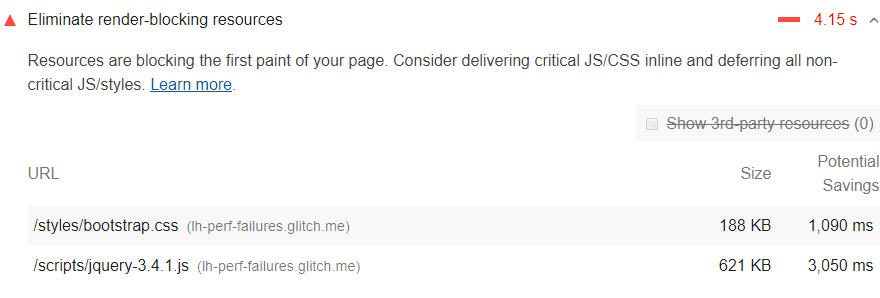
בקטע 'הזדמנויות' בדוח Lighthouse מפורטות כל כתובות ה-URL שחוסמות את הצגת התמונה הראשונית (FP) של הדף במסך. המטרה היא לצמצם את ההשפעה של כתובות ה-URL האלה שחוסמות את העיבוד, על ידי הוספת משאבים קריטיים, דחיית משאבים לא קריטיים והסרת כל מה שלא בשימוש.

אילו כתובות URL מסומנות כמשאבים שחוסמים עיבוד?
Lighthouse מסמן שני סוגים של כתובות URL שחוסמות את העיבוד: סקריפטים וגיליונות סגנונות.
תג <script> שכולל:
- נמצא ב-
<head>של המסמך. - אין מאפיין
defer. - אין מאפיין
async.
תג <link rel="stylesheet"> שכולל:
- אין מאפיין
disabled. אם המאפיין הזה קיים, הדפדפן לא מוריד את גיליון הסגנונות. - אין לו מאפיין
mediaשתואם למכשיר של המשתמש באופן ספציפי.media="all"נחשב כחוסם עיבוד.
איך מזהים משאבים קריטיים
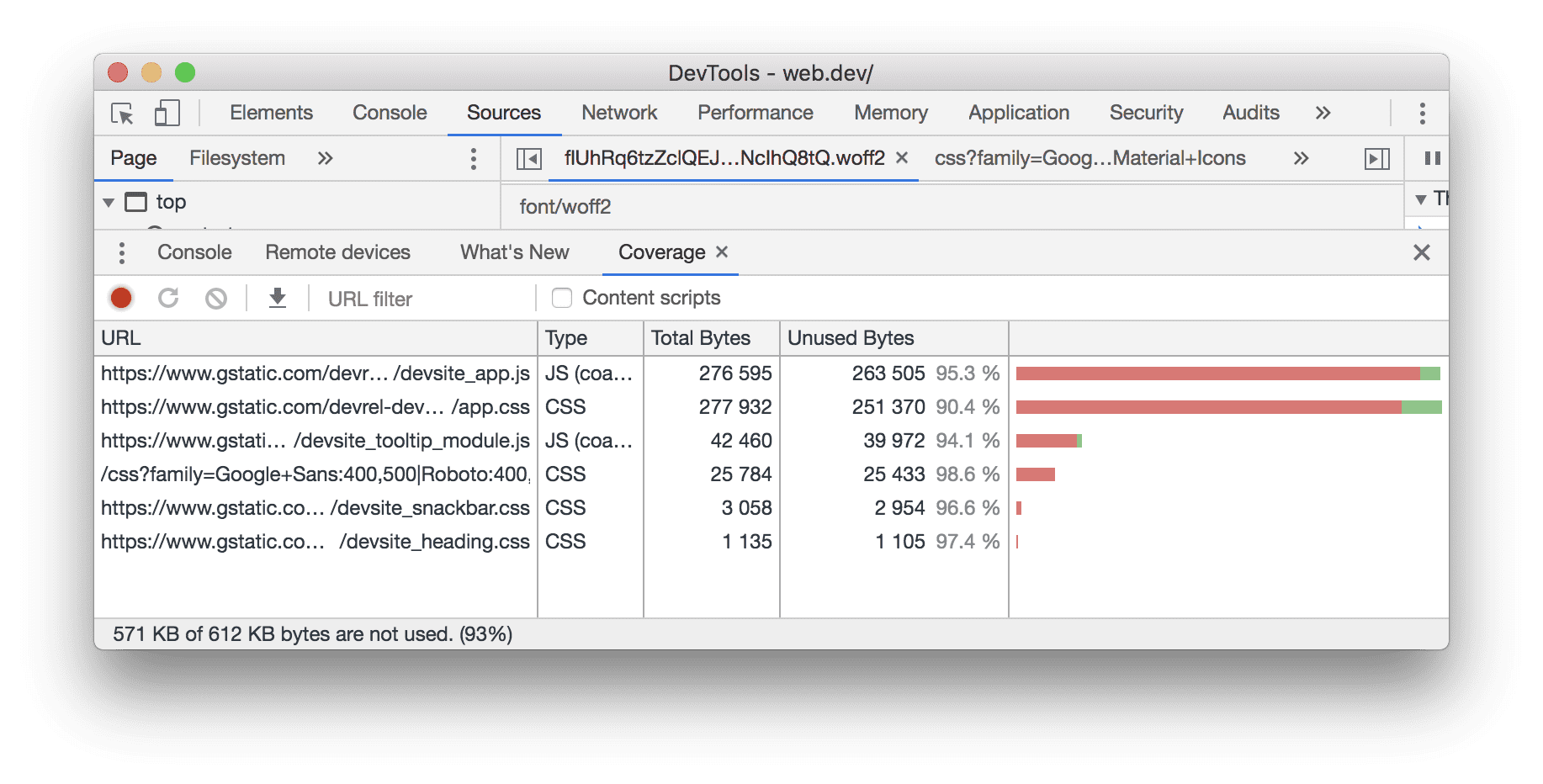
השלב הראשון בצמצום ההשפעה של משאבים שחוסמים את העיבוד הוא לזהות מה קריטי ומה לא. כדי לזהות תוכן CSS ו-JS לא קריטיים, משתמשים בכרטיסייה Coverage ב-Chrome DevTools. כשאתם טוענים או מפעילים דף, בכרטיסייה מוצג כמה קוד נעשה בו שימוש, לעומת כמה קוד נטען:

כדי לצמצם את גודל הדפים, כדאי להעביר רק את הקוד והסגנונות שאתם צריכים. לוחצים על כתובת URL כדי לבדוק את הקובץ בחלונית Sources (מקורות). סגנונות בקובצי CSS וקוד בקובצי JavaScript מסומנים בשני צבעים:
- ירוק (קריטי): סגנונות שנדרשים לצביעה הראשונה; קוד שקריטי לפונקציונליות העיקרית של הדף.
- אדום (לא קריטי): סגנונות שחלים על תוכן שלא גלוי באופן מיידי; קוד שלא נמצא בשימוש בפונקציונליות המרכזית של הדף.
איך מסירים סקריפטים שחוסמים עיבוד
אחרי שמזהים קוד קריטי, מעבירים אותו מכתובת ה-URL שחוסמת את הרינדור לתג script מוטבע בדף ה-HTML.
כשהדף ייטען, הוא יכלול את מה שצריך כדי לטפל בפונקציונליות הבסיסית של הדף.
אם יש קוד בכתובת URL שחוסמת את העיבוד והוא לא קריטי, אפשר להשאיר אותו בכתובת ה-URL ואז לסמן את כתובת ה-URL באמצעות מאפייני async או defer (אפשר לעיין גם במאמר הוספת אינטראקטיביות באמצעות JavaScript).
צריך להסיר קוד שלא נמצא בשימוש (ראו הסרת קוד שלא נמצא בשימוש).
איך מסירים גיליונות סגנונות שחוסמים עיבוד
בדומה להטמעת קוד בתג <script>, צריך להטמיע סגנונות קריטיים שנדרשים לצביעה הראשונה בתוך בלוק <style> ב-head של דף ה-HTML.
לאחר מכן, טוענים את שאר הסגנונות באופן אסינכרוני באמצעות התג preload link
(ראו השהיית טעינה של רכיבי CSS שלא בשימוש).
כדאי להשתמש בכלי Critical כדי לבצע אוטומציה של תהליך החילוץ וההטמעה של CSS בחלק העליון של הדף.
גישה נוספת לביטול סגנונות שחוסמים את העיבוד היא לפצל את הסגנונות האלה לקבצים שונים, לפי שאילתת מדיה. אחר כך מוסיפים מאפיין מדיה לכל קישור של גיליון סגנונות. במהלך טעינת דף, הדפדפן חוסם רק את הצביעה הראשונה כדי לאחזר את גיליונות הסגנונות שתואמים למכשיר של המשתמש (ראו CSS שחוסם את העיבוד).
לבסוף, כדאי למזער את ה-CSS כדי להסיר רווחים או תווים מיותרים (ראו מזעור CSS). כך תוכלו לוודא שאתם שולחים למשתמשים את החבילה הקטנה ביותר האפשרית.
הנחיות ספציפיות לטכנולוגיה
AMP
אפשר להשתמש בכלים כמו AMP Optimizer כדי לרנדר פריסות AMP בצד השרת.
Drupal
כדאי להשתמש במודול כדי להטביע נכסים קריטיים של CSS ושל JavaScript, ולהשתמש במאפיין defer בנכסים לא קריטיים של CSS ושל JavaScript.
Joomla
יש כמה יישומי פלאגין של Joomla שיכולים לעזור לכם להטביע נכסים קריטיים או לדחות טעינה של משאבים פחות חשובים.
WordPress
יש כמה יישומי פלאגין של WordPress שיכולים לעזור לכם להטביע נכסים קריטיים או לדחות טעינה של משאבים פחות חשובים.

