重定向会降低网页加载速度。 当浏览器请求已重定向的资源时,服务器通常会返回如下所示的 HTTP 响应:
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
然后,浏览器必须在新位置发出另一个 HTTP 请求,以检索资源。 这种额外的网络往返可能会使资源加载延迟数百毫秒。
Lighthouse 的“多次重定向”审核为何会失败
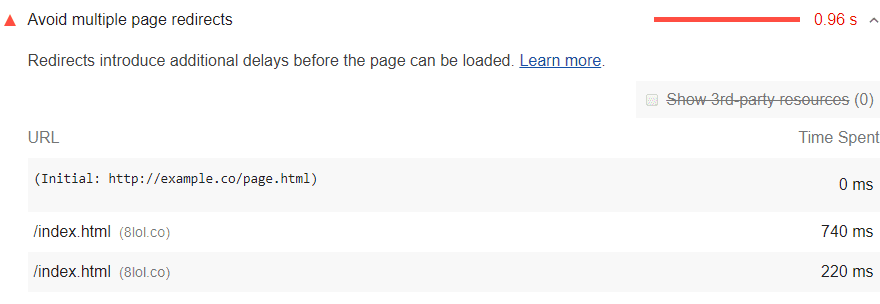
Lighthouse 会标记包含多次重定向的网页:

如果网页包含两次或更多次重定向,则无法通过此审核。
如何消除重定向
将指向已标记资源的链接指向这些资源的当前位置。 对于关键渲染路径所需的资源,尤其要避免重定向。
如果您使用重定向将移动设备用户转到网页的移动版,请考虑重新设计网站以使用自适应设计。
针对特定堆栈的指南
Drupal
重定向会在网页可加载前引入更多延迟。如果安装了 Redirect 模块,请检查并移除不必要的重定向。 了解详情。
回应
如果您使用了 React Router,请尽量避免使用 <Redirect> 组件进行路径导航。
