Pengalihan memperlambat kecepatan pemuatan halaman Anda. Saat browser meminta resource yang telah dialihkan, server biasanya menampilkan respons HTTP seperti ini:
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
Browser kemudian harus membuat permintaan HTTP lain di lokasi baru untuk mengambil resource. Perjalanan tambahan di seluruh jaringan ini dapat menunda pemuatan resource hingga ratusan milidetik.
Penyebab kegagalan audit beberapa pengalihan Lighthouse
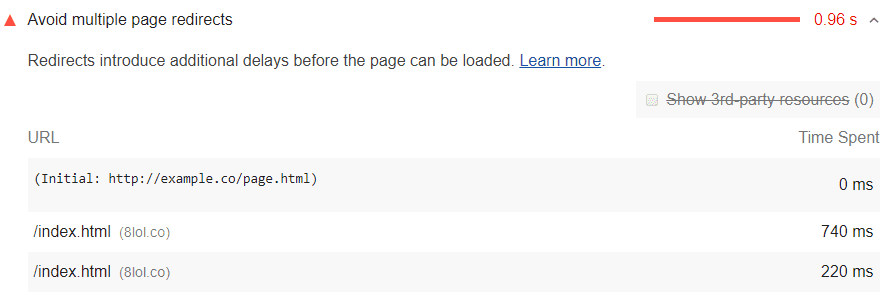
Lighthouse menandai halaman yang memiliki beberapa pengalihan:

Halaman gagal dalam audit ini jika memiliki dua pengalihan atau lebih.
Cara menghilangkan pengalihan
Arahkan link ke resource yang ditandai ke lokasi resource saat ini. Anda harus menghindari pengalihan di resource yang diperlukan untuk Jalur Rendering Kritis.
Jika Anda menggunakan pengalihan untuk mengalihkan pengguna seluler ke halaman versi seluler, pertimbangkan untuk mendesain ulang situs Anda agar menggunakan Desain Responsif.
Panduan khusus stack
Drupal
Pengalihan menyebabkan penundaan tambahan sebelum halaman dapat dimuat. Jika modul Pengalihan diinstal, tinjau dan hapus pengalihan yang tidak perlu. Pelajari lebih lanjut.
React
Jika Anda menggunakan React Router, minimalkan penggunaan komponen <Redirect> untuk
navigasi rute.

