Los redireccionamientos disminuyen la velocidad de carga de la página. Cuando un navegador solicita un recurso que se redireccionó, el servidor suele devolver una respuesta HTTP como la siguiente:
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
Luego, el navegador debe realizar otra solicitud HTTP en la nueva ubicación para recuperar el recurso. Este viaje adicional a través de la red puede retrasar la carga del recurso en cientos de milisegundos.
Cómo falla la auditoría de redireccionamientos múltiples de Lighthouse
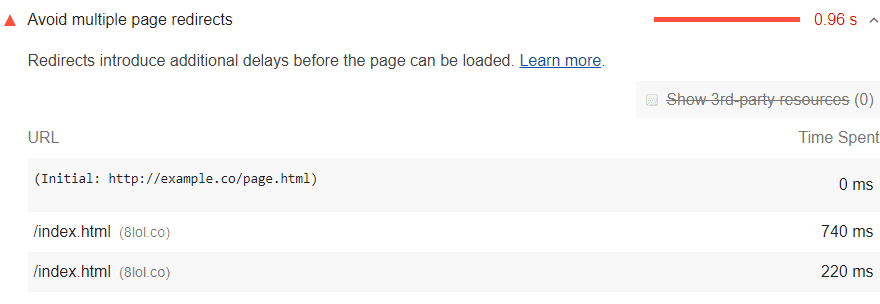
Lighthouse marca las páginas que tienen varios redireccionamientos:

Una página no pasa esta auditoría cuando tiene dos o más redireccionamientos.
Cómo eliminar los redireccionamientos
Los vínculos apuntan a las ubicaciones actuales de los recursos marcados. Es especialmente importante evitar los redireccionamientos en los recursos necesarios para tu ruta de renderización crítica.
Si usas redireccionamientos para dirigir a los usuarios de dispositivos móviles a la versión para dispositivos móviles de tu página, considera rediseñar tu sitio para usar el diseño responsivo.
Orientación específica para la pila
Drupal
Estos agregan retrasos adicionales antes de que se pueda cargar la página. Si se instaló el módulo Redirect, revisa y quita las redirecciones innecesarias. Obtén más información.
React
Si utilizas React Router, minimiza el uso del componente <Redirect> para las navegaciones de ruta.
