Os redirecionamentos diminuem a velocidade de carregamento da página. Quando um navegador solicita um recurso que foi redirecionado, o servidor geralmente retorna uma resposta HTTP como esta:
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
Em seguida, o navegador precisa fazer outra solicitação HTTP no novo local para recuperar o recurso. Essa viagem extra pela rede pode atrasar o carregamento do recurso em centenas de milissegundos.
Como a auditoria de vários redirecionamentos do Lighthouse falha
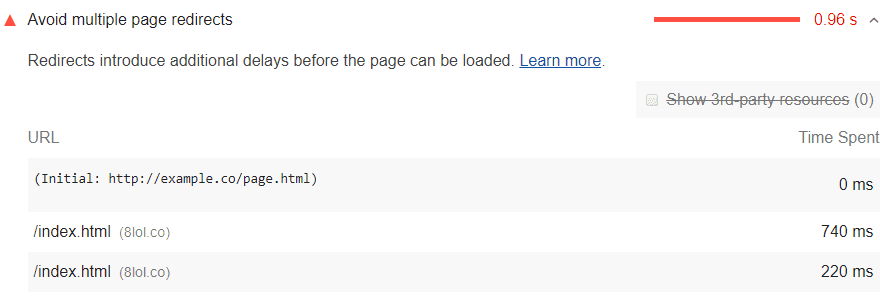
O Lighthouse sinaliza páginas com vários redirecionamentos:

Uma página falha nessa auditoria quando tem dois ou mais redirecionamentos.
Como eliminar redirecionamentos
Aponte links para recursos sinalizados para os locais atuais dos recursos. É especialmente importante evitar redirecionamentos em recursos necessários para o caminho de renderização crítica.
Se você estiver usando redirecionamentos para desviar usuários de dispositivos móveis para a versão móvel da sua página, considere redesenhar seu site para usar o design responsivo.
Orientações específicas para a pilha
Drupal
Os redirecionamentos causam mais atrasos antes do carregamento da página. Se o módulo Redirect estiver instalado, revise e remova os redirecionamentos desnecessários. Saiba mais.
Reação
Se você estiver usando React Router, reduza o uso do componente <Redirect> para
navegações de rota.
