Les redirections ralentissent la vitesse de chargement de vos pages. Lorsqu'un navigateur demande une ressource qui a été redirigée, le serveur renvoie généralement une réponse HTTP comme celle-ci :
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
Le navigateur doit ensuite effectuer une autre requête HTTP au nouvel emplacement pour récupérer la ressource. Ce trajet supplémentaire sur le réseau peut retarder le chargement de la ressource de plusieurs centaines de millisecondes.
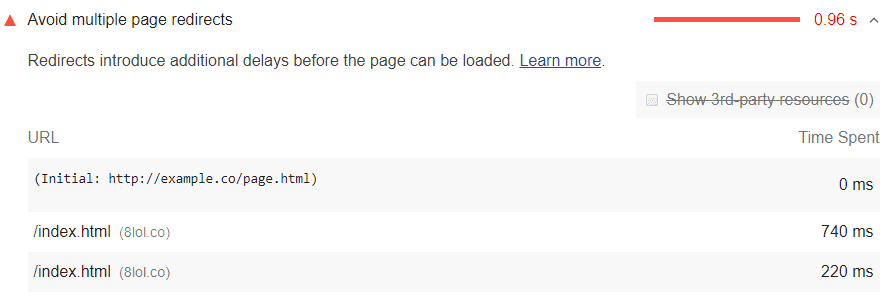
Échec de l'audit Lighthouse "Plusieurs redirections"
Lighthouse signale les pages qui comportent plusieurs redirections :

Une page échoue à cet audit lorsqu'elle comporte deux redirections ou plus.
Éliminer les redirections
Dirigez les liens vers les ressources signalées vers leur emplacement actuel. Il est particulièrement important d'éviter les redirections dans les ressources requises pour votre chemin de rendu critique.
Si vous utilisez des redirections pour rediriger les mobinautes vers la version mobile de votre page, envisagez de repenser votre site pour qu'il utilise le Responsive Design.
Conseils spécifiques à la pile
Drupal
Les redirections entraînent des retards supplémentaires avant que la page ne puisse être chargée. Si le module Redirect est installé, vérifiez et supprimez les redirections inutiles. En savoir plus
React
Si vous utilisez React Router, réduisez au maximum l'utilisation du composant <Redirect> pour la navigation vers des itinéraires.

