Przekierowania spowalniają wczytywanie strony. Gdy przeglądarka zażąda przekierowanego zasobu, serwer zwykle zwraca odpowiedź HTTP w tym formacie:
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
Przeglądarka musi wtedy wysłać kolejne żądanie HTTP do nowej lokalizacji, aby pobrać zasób. Ta dodatkowa podróż przez sieć może opóźnić wczytywanie zasobu o setki milisekund.
Jakie są przyczyny niepowodzenia audytu Lighthouse dotyczącego wielu przekierowań
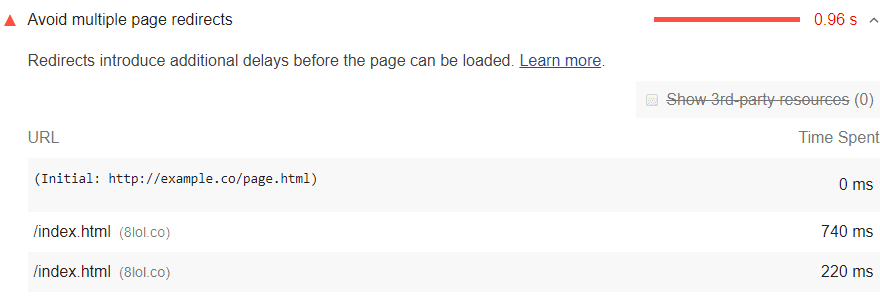
Lighthouse oznacza strony, które mają wiele przekierowań:

Strona nie przechodzi tego audytu, jeśli zawiera co najmniej 2 przekierowania.
Jak wyeliminować przekierowania
Kieruj linki do oznaczonych zasobów do bieżących lokalizacji zasobów. Szczególnie ważne jest unikanie przekierowań w przypadku zasobów wymaganych w krytycznej ścieżce renderowania.
Jeśli używasz przekierowań, aby kierować użytkowników urządzeń mobilnych do wersji mobilnej strony, rozważ przeprojektowanie witryny tak, aby korzystała z elastycznego projektowania.
Wskazówki dotyczące konkretnych stosów
Drupal
Przekierowania wprowadzają dodatkowe opóźnienia przed załadowaniem strony. Jeśli zainstalowany jest moduł Redirect, sprawdź i usuń niepotrzebne przekierowania. Więcej informacji
React
Jeśli używasz komponentów React Router, zminimalizuj wykorzystanie komponentu <Redirect> do przekierowania nawigacji.

