Phông chữ thường là các tệp lớn có thời gian tải chậm. Một số trình duyệt ẩn văn bản cho đến khi phông chữ tải xong, gây ra hiện tượng văn bản không nhìn thấy được (FOIT).
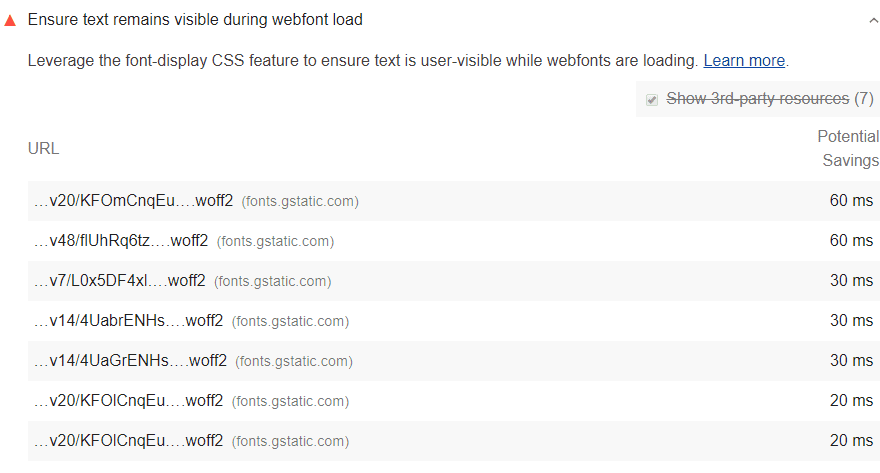
Cách bài kiểm tra font-display của Lighthouse không thành công
Lighthouse gắn cờ mọi URL phông chữ có thể nhấp nháy văn bản không nhìn thấy được:

Cách tránh hiển thị văn bản ẩn
API font-display cho biết cách hiển thị một phông chữ khi được dùng trong kiểu font-face. Các giá trị font-display sau đây sẽ cho trình duyệt biết sử dụng phông chữ hệ thống nếu phông chữ tuỳ chỉnh chưa sẵn sàng:
swapoptionalfallback
Ví dụ về CSS
@font-face {
font-family: 'Pacifico';
font-style: normal;
font-weight: 400;
src: local('Pacifico Regular'), local('Pacifico-Regular'),
url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2)
format('woff2');
font-display: swap;
}
Ví dụ về Google Fonts
Thêm &display=swap/&display=optional/&display=fallback tham số vào cuối URL Google Fonts:
<link
href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap"
rel="stylesheet"
/>
Cách tránh các thay đổi về bố cục do phông chữ bị trì hoãn
Việc tạm thời hiển thị một phông chữ hệ thống sẽ thay thế FOIT bằng một FOUT (flash of unstyled text – văn bản chưa được tạo kiểu xuất hiện chớp nhoáng). Điều này giúp cải thiện FCP và LCP bằng cách hiển thị nội dung sớm hơn, nhưng FOIT và FOUT sẽ có cùng tác động đến CLS khi phông chữ tuỳ chỉnh thay thế phông chữ hệ thống tạm thời.
Bạn có thể giảm thiểu tác động của CLS khi tải phông chữ bằng cách sử dụng các lệnh tải trước kết hợp với font-display: optional.
Tuy nhiên, việc sử dụng quá nhiều lệnh tải trước có thể ảnh hưởng tiêu cực đến các chỉ số tải. Bạn nên thực hiện thử nghiệm A/B để đảm bảo việc tải trước phông chữ không gây ra bất kỳ sai sót nào về hiệu suất.
Hướng dẫn cụ thể theo ngăn xếp
Drupal
Chỉ định @font-display khi xác định phông chữ tuỳ chỉnh trong giao diện của bạn.
Magento
Chỉ định @font-display khi xác định phông chữ tuỳ chỉnh.
Tài nguyên
- Mã nguồn cho chế độ kiểm tra Đảm bảo văn bản vẫn hiển thị trong khi tải phông chữ web
- Tránh văn bản không hiển thị trong quá trình tải
- Kiểm soát hiệu suất của phông chữ bằng cách hiển thị phông chữ
- Tải trước phông chữ web để cải thiện tốc độ tải (lớp học lập trình)
- Ngăn chặn hiện tượng bố cục thay đổi và văn bản nhấp nháy không nhìn thấy (FOIT) bằng cách tải trước các phông chữ không bắt buộc
