แบบอักษรมักเป็นไฟล์ขนาดใหญ่ที่โหลดได้ช้า เบราว์เซอร์บางตัวจะซ่อนข้อความจนกว่าแบบอักษรจะโหลดเสร็จ ซึ่งทำให้เกิดข้อความที่มองไม่เห็นกะพริบ (FOIT)
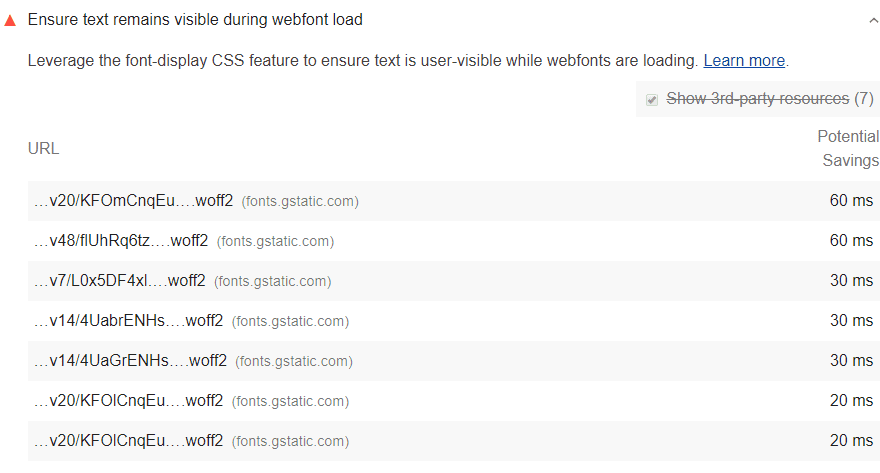
สาเหตุที่การตรวจสอบ font-display ของ Lighthouse ไม่สำเร็จ
Lighthouse จะแจ้ง URL แบบอักษรที่อาจแสดงข้อความที่มองไม่เห็น

วิธีหลีกเลี่ยงการแสดงข้อความที่มองไม่เห็น
font-display API จะระบุ
วิธีแสดงแบบอักษรเมื่อใช้ภายในรูปแบบ font-face ค่า
font-display ต่อไปนี้จะบอกให้เบราว์เซอร์ใช้แบบอักษรของระบบหากแบบอักษรที่กำหนดเองยังไม่พร้อม
swapoptionalfallback
ตัวอย่าง CSS
@font-face {
font-family: 'Pacifico';
font-style: normal;
font-weight: 400;
src: local('Pacifico Regular'), local('Pacifico-Regular'),
url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2)
format('woff2');
font-display: swap;
}
ตัวอย่าง Google Fonts
เพิ่ม&display=swap/&display=optional/&display=fallback พารามิเตอร์ที่ส่วนท้ายของ URL ของ Google Fonts ดังนี้
<link
href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap"
rel="stylesheet"
/>
วิธีหลีกเลี่ยงการเลื่อนเลย์เอาต์ที่เกิดจากแบบอักษรที่เลื่อนออกไป
การแสดงแบบอักษรของระบบชั่วคราวจะแทนที่ FOIT ด้วย FOUT (Flash of Unstyled Text) ซึ่งจะช่วยปรับปรุง FCP และ LCP โดยการแสดงผลเนื้อหาเร็วขึ้น แต่ FOIT และ FOUT จะส่งผลต่อ CLS เหมือนกันเมื่อแบบอักษรที่กำหนดเองแทนที่แบบอักษรของระบบชั่วคราว
คุณลดผลกระทบของ CLS จากการโหลดแบบอักษรได้โดยใช้การโหลดล่วงหน้าร่วมกับ font-display: optional
อย่างไรก็ตาม การใช้การโหลดล่วงหน้ามากเกินไปอาจส่งผลเสียต่อเมตริกการโหลด เราขอแนะนำให้ทำการทดสอบ A/B เพื่อให้มั่นใจว่าการโหลดแบบล่วงหน้าของแบบอักษรจะไม่ทำให้ประสิทธิภาพลดลง
คำแนะนำเฉพาะสำหรับกองซ้อน
Drupal
ระบุ @font-display เมื่อกำหนดแบบอักษรที่กำหนดเองในธีม
Magento
ระบุ @font-display เมื่อ กำหนดฟอนต์ที่กำหนดเอง
แหล่งข้อมูล
- ซอร์สโค้ดสำหรับการตรวจสอบตรวจสอบว่าข้อความจะยังมองเห็นได้ในระหว่างการโหลดเว็บฟอนต์
- หลีกเลี่ยงข้อความที่มองไม่เห็นในระหว่างการโหลด
- ควบคุมประสิทธิภาพแบบอักษรด้วยการแสดงแบบอักษร
- โหลดแบบอักษรบนเว็บล่วงหน้าเพื่อปรับปรุงความเร็วในการโหลด (codelab)
- ป้องกันการเปลี่ยนแปลงเลย์เอาต์และการแสดงข้อความที่มองไม่เห็น (FOIT) โดยการโหลดแบบอักษรที่ไม่บังคับไว้ล่วงหน้า
