Czcionki to często duże pliki, które wolno się wczytują. Niektóre przeglądarki ukrywają tekst do czasu załadowania czcionki, co powoduje błysk niewidocznego tekstu (FOIT).
Przyczyny niepowodzenia audytu Lighthouse dotyczącego parametru font-display
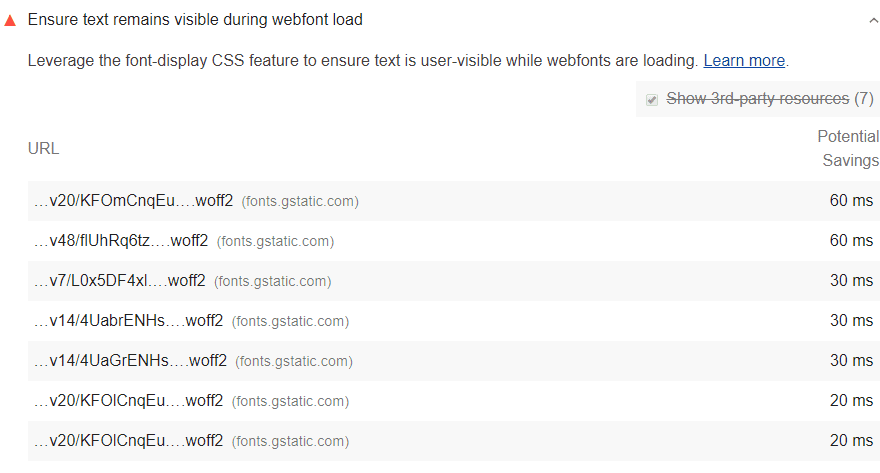
Lighthouse oznacza wszystkie adresy URL czcionek, które mogą powodować wyświetlanie niewidocznego tekstu:

Jak uniknąć wyświetlania niewidocznego tekstu
font-displayInterfejs API określa, jak czcionka jest wyświetlana, gdy jest używana w stylu font-face. Poniższe wartości font-display informują przeglądarkę, że jeśli czcionka niestandardowa nie jest gotowa, ma użyć czcionki systemowej:
swapoptionalfallback
Przykładowy kod CSS
@font-face {
font-family: 'Pacifico';
font-style: normal;
font-weight: 400;
src: local('Pacifico Regular'), local('Pacifico-Regular'),
url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2)
format('woff2');
font-display: swap;
}
Przykład Google Fonts
Dodaj &display=swap/&display=optional/&display=fallback parametr na końcu adresu URL Czcionek Google:
<link
href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap"
rel="stylesheet"
/>
Jak uniknąć przesunięć układu spowodowanych przez odroczone czcionki
Tymczasowe wyświetlanie czcionki systemowej zastąpi FOIT błyskiem nieostylowanego tekstu (FOUT). Poprawia to FCP i LCP, ponieważ treść jest renderowana wcześniej, ale FOIT i FOUT będą miały taki sam wpływ na CLS, gdy czcionka niestandardowa zastąpi tymczasową czcionkę systemową.
Wpływ wczytywania czcionek na CLS można zmniejszyć, stosując wstępne wczytywanie w połączeniu z font-display: optional.
Nadmierne korzystanie z wstępnego wczytywania może jednak negatywnie wpłynąć na dane dotyczące wczytywania. Zalecamy przeprowadzenie testów A/B, aby upewnić się, że wstępne wczytywanie czcionek nie powoduje spadku wydajności.
Wskazówki dotyczące konkretnych stosów
Drupal
Gdy w swoim motywie definiujesz niestandardowe czcionki, określ @font-display.
Magento
Definiując niestandardowe czcionki, ustaw @font-display.
Zasoby
- Kod źródłowy audytu Zapewnij widoczność tekstu podczas ładowania czcionek internetowych
- Unikaj niewidocznego tekstu podczas ładowania
- Kontrolowanie wydajności czcionek za pomocą wyświetlania czcionek
- Wstępne wczytywanie czcionek internetowych w celu zwiększenia szybkości wczytywania (ćwiczenia z programowania)
- Zapobieganie przesunięciom układu i błyskom niewidocznego tekstu (FOIT) przez wstępne wczytywanie opcjonalnych czcionek
