Font sering kali berupa file besar dengan waktu pemuatan yang lambat. Beberapa browser menyembunyikan teks hingga font dimuat, sehingga menyebabkan flash teks yang tidak terlihat (FOIT).
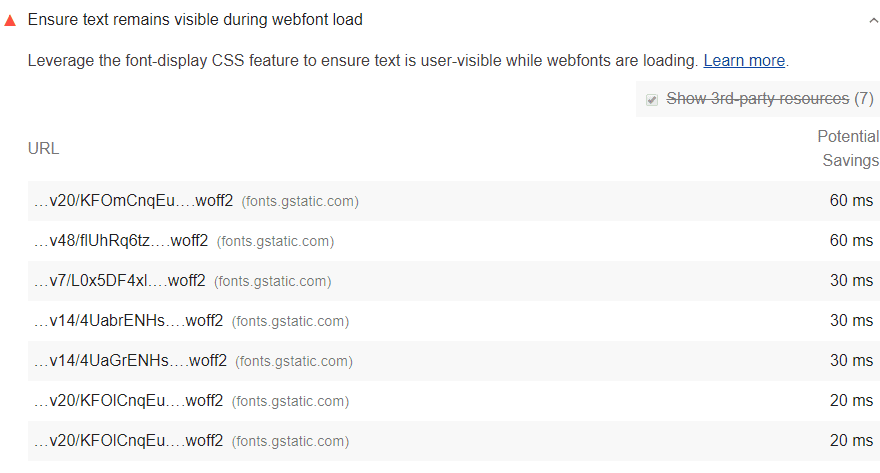
Penyebab kegagalan audit font-display Lighthouse
Lighthouse menandai URL font yang dapat memunculkan teks yang tidak terlihat:

Cara menghindari menampilkan teks yang tidak terlihat
font-display API menunjukkan
cara font ditampilkan saat digunakan dalam gaya font-face. Nilai font-display berikut akan memberi tahu browser untuk menggunakan font sistem jika font kustom belum siap:
swapoptionalfallback
Contoh CSS
@font-face {
font-family: 'Pacifico';
font-style: normal;
font-weight: 400;
src: local('Pacifico Regular'), local('Pacifico-Regular'),
url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2)
format('woff2');
font-display: swap;
}
Contoh Google Fonts
Tambahkan &display=swap/&display=optional/&display=fallback parameter ke bagian akhir URL Google Fonts Anda:
<link
href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap"
rel="stylesheet"
/>
Cara menghindari peralihan tata letak yang disebabkan oleh font yang ditangguhkan
Menampilkan font sistem untuk sementara akan menggantikan FOIT dengan flash teks yang tidak bergaya (FOUT). Hal ini meningkatkan FCP&LCP dengan merender konten lebih cepat, tetapi FOIT dan FOUT akan memiliki dampak yang sama pada CLS saat font kustom menggantikan font sistem sementara.
Dampak CLS pemuatan font dapat dikurangi menggunakan pemuatan awal bersama dengan font-display: optional.
Namun, penggunaan pramuat yang berlebihan dapat berdampak negatif pada metrik pemuatan. Sebaiknya lakukan pengujian A/B untuk memastikan bahwa pemuatan awal font tidak menyebabkan regresi performa.
Panduan khusus stack
Drupal
Tentukan @font-display saat menentukan font kustom di tema Anda.
Magento
Tetapkan @font-display saat menentukan font kustom.
Resource
- Kode sumber untuk audit Pastikan teks tetap terlihat selama pemuatan font web
- Menghindari teks yang tidak terlihat selama pemuatan
- Mengontrol performa font dengan tampilan font
- Pramuat font web untuk meningkatkan kecepatan pemuatan (codelab)
- Mencegah pergeseran tata letak dan kilatan teks yang tidak terlihat (FOIT) dengan memuat sebelumnya font opsional
