字体通常是文件较大的文件,加载时间较长。 有些浏览器会在字体加载完毕之前隐藏文本,从而导致不可见文本闪烁 (FOIT)。
Lighthouse 字体显示审核失败的原因
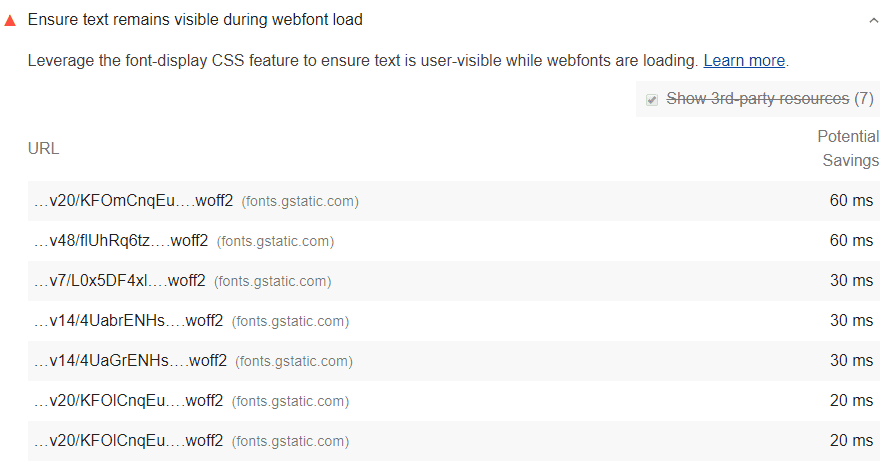
Lighthouse 会标记可能导致文字闪烁而无法显示的任何字体网址:

如何避免显示不可见的文字
font-display API 用于指示在 font-face 样式中使用字体时字体的显示方式。以下 font-display 值将指示浏览器在自定义字体未就绪时使用系统字体:
swapoptionalfallback
CSS 示例
@font-face {
font-family: 'Pacifico';
font-style: normal;
font-weight: 400;
src: local('Pacifico Regular'), local('Pacifico-Regular'),
url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2)
format('woff2');
font-display: swap;
}
Google Fonts 示例
将 &display=swap/&display=optional/&display=fallback 参数添加到 Google 字体网址的末尾:
<link
href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap"
rel="stylesheet"
/>
如何避免由延迟加载的字体导致的布局偏移
暂时显示系统字体会将 FOIT 替换为未设置样式的文本闪烁 (FOUT)。这样可以通过更快地呈现内容来改善 FCP 和 LCP,但当自定义字体替换临时系统字体时,FOIT 和 FOUT 都会对 CLS 产生相同的影响。
通过将预加载与 font-display: optional 结合使用,可以缓解字体加载的 CLS 影响。不过,过度使用预加载可能会对加载指标产生负面影响。我们建议您执行 A/B 测试,以确保预加载字体不会导致任何性能退化。
针对特定堆栈的指南
Drupal
在主题背景中定义自定义字体时,您可以指定 @font-display。
Magento
在定义自定义字体时指定 @font-display。
