Шрифты часто представляют собой большие файлы, которые загружаются медленно. Некоторые браузеры скрывают текст до тех пор, пока шрифт не загрузится, вызывая эффект мелькания невидимого текста (FOIT) .
Как провалился аудит отображения шрифтов в Lighthouse
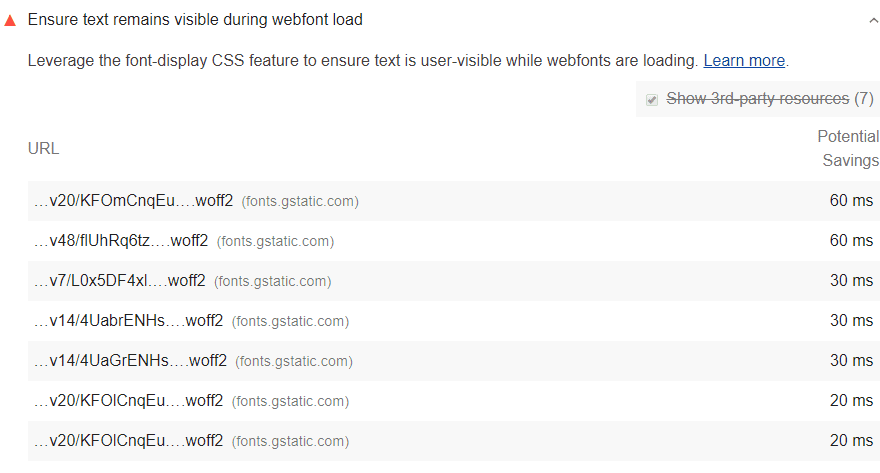
Lighthouse помечает все URL-адреса шрифтов, которые могут отображать невидимый текст:

Как избежать отображения невидимого текста
API font-display определяет, как отображается шрифт при использовании внутри стиля font-face . Следующие значения font-display сообщат браузеру, что нужно использовать системный шрифт, если пользовательский шрифт не готов:
-
swap -
optional -
fallback
Пример CSS
@font-face {
font-family: 'Pacifico';
font-style: normal;
font-weight: 400;
src: local('Pacifico Regular'), local('Pacifico-Regular'),
url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2)
format('woff2');
font-display: swap;
}
Пример шрифтов Google
Добавьте параметр &display=swap / &display=optional / &display=fallback в конец URL-адреса Google Fonts:
<link
href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap"
rel="stylesheet"
/>
Как избежать смещений макета, вызванных отложенными шрифтами
Временное отображение системного шрифта заменит FOIT на мигающий нестилизованный текст (FOUT). Это улучшает FCP&LCP за счёт более быстрой отрисовки контента, но FOIT и FOUT будут одинаково влиять на CLS, когда пользовательский шрифт заменит временный системный шрифт.
Влияние загрузки шрифтов на CLS можно смягчить, используя предварительную загрузку в сочетании с font-display: optional . Однако чрезмерное использование предварительной загрузки может негативно сказаться на показателях загрузки. Мы рекомендуем провести A/B-тестирование, чтобы убедиться, что предварительная загрузка шрифтов не приводит к снижению производительности.
Руководство по конкретному стеку
Друпал
Укажите @font-display при определении пользовательских шрифтов в вашей теме.
Магенто
При определении пользовательских шрифтов укажите @font-display .
Ресурсы
- Исходный код для обеспечения видимости текста во время аудита загрузки веб-шрифтов
- Избегайте невидимого текста во время загрузки
- Управление производительностью шрифтов с помощью отображения шрифтов
- Предварительная загрузка веб-шрифтов для ускорения загрузки (практическая работа)
- Предотвратите смещение макета и появление невидимого текста (FOIT) путем предварительной загрузки дополнительных шрифтов.

