As fontes geralmente são arquivos grandes com tempos de carregamento lentos. Alguns navegadores ocultam o texto até que a fonte seja carregada, causando um flash de texto invisível (FOIT).
Como a auditoria de font-display do Lighthouse falha
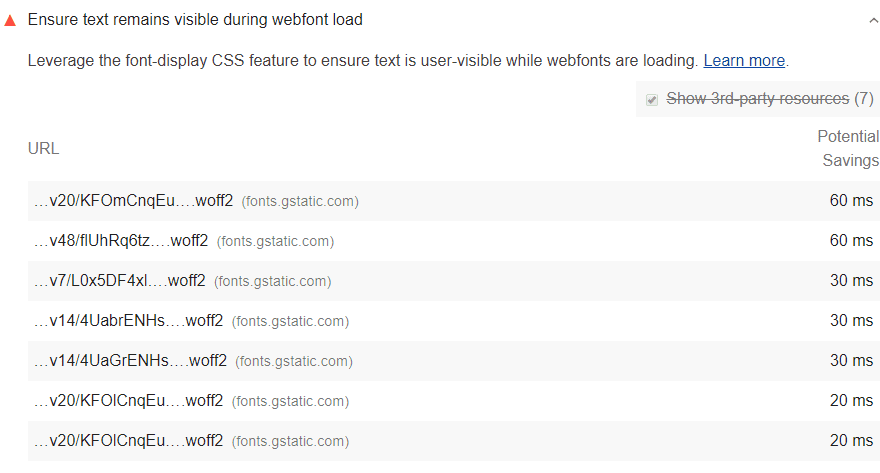
O Lighthouse sinaliza todos os URLs de fontes que podem mostrar texto invisível:

Como evitar a exibição de texto invisível
A API font-display indica
como uma fonte é mostrada quando usada em um estilo font-face. Os seguintes valores de
font-display vão instruir o navegador a usar uma fonte do sistema se a fonte personalizada não estiver pronta:
swapoptionalfallback
Exemplo de CSS
@font-face {
font-family: 'Pacifico';
font-style: normal;
font-weight: 400;
src: local('Pacifico Regular'), local('Pacifico-Regular'),
url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2)
format('woff2');
font-display: swap;
}
Exemplo do Google Fonts
Adicione o parâmetro &display=swap/&display=optional/&display=fallback ao final do URL do Google Fonts:
<link
href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap"
rel="stylesheet"
/>
Como evitar mudanças de layout causadas por fontes adiadas
Mostrar temporariamente uma fonte do sistema substitui um FOIT por um flash de texto sem estilo (FOUT). Isso melhora o FCP e o LCP ao renderizar o conteúdo mais cedo, mas o FOIT e o FOUT terão o mesmo impacto no CLS quando a fonte personalizada substituir a fonte temporária do sistema.
O impacto do CLS do carregamento de fontes pode ser reduzido usando pré-carregamentos com font-display: optional.
No entanto, o uso excessivo de pré-carregamentos pode afetar negativamente as métricas de carregamento. Recomendamos realizar testes A/B para garantir que o pré-carregamento de fontes não cause regressões de desempenho.
Orientações específicas para a pilha
Drupal
Especifique @font-display ao definir fontes personalizadas no seu tema.
Magento
Especifique @font-display ao definir fontes personalizadas.
Recursos
- Código-fonte da auditoria Garantir que o texto continue visível durante o carregamento da webfont
- Evite texto invisível durante o carregamento
- Como controlar o desempenho da fonte com mostras de fontes
- Pré-carregar fontes da Web para melhorar a velocidade de carregamento (codelab)
- Evite mudanças de layout e flashes de texto invisível (FOIT) pré-carregando fontes opcionais

