Yazı tipleri genellikle büyük boyutlu dosyalardır ve yüklenme süreleri uzundur. Bazı tarayıcılar, yazı tipi yüklenene kadar metni gizleyerek görünmez metin parlamasına (FOIT) neden olur.
Lighthouse font-display denetimi neden başarısız olur?
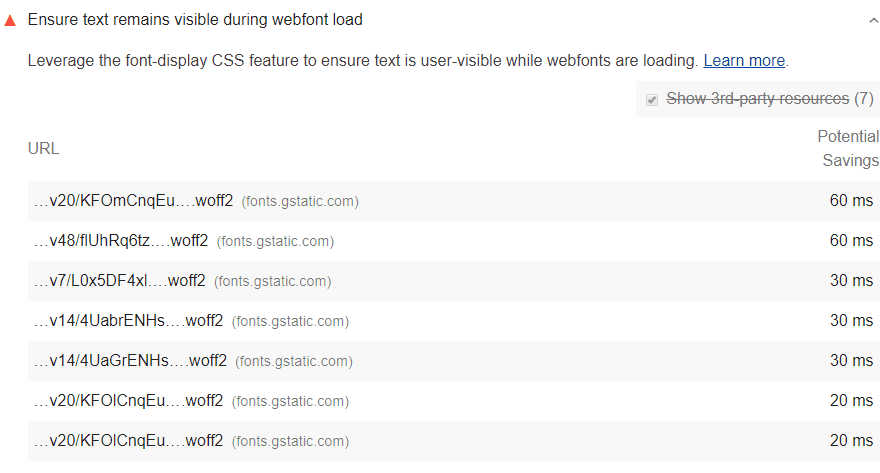
Lighthouse, görünmez metinle yanıp sönme ihtimali olan tüm yazı tipi URL'lerini işaretler:

Görünmez metin göstermeyi önleme
font-display API'si, bir yazı tipi font-face stili içinde kullanıldığında nasıl görüntülendiğini belirtir. Aşağıdaki font-display değerleri, özel yazı tipi hazır değilse tarayıcıya sistem yazı tipini kullanmasını söyler:
swapoptionalfallback
CSS Örneği
@font-face {
font-family: 'Pacifico';
font-style: normal;
font-weight: 400;
src: local('Pacifico Regular'), local('Pacifico-Regular'),
url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2)
format('woff2');
font-display: swap;
}
Google Fonts Örneği
Google Yazı Tipleri URL'nizin sonuna &display=swap/&display=optional/&display=fallback parametresini ekleyin:
<link
href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap"
rel="stylesheet"
/>
Ertelenen yazı tiplerinin neden olduğu düzen kaymalarını önleme
Geçici olarak bir sistem yazı tipinin gösterilmesi, FOIT'yi biçimlendirilmemiş metin flaşı (FOUT) ile değiştirir. Bu, içeriği daha erken oluşturarak FCP ve LCP'yi iyileştirir. Ancak özel yazı tipi, geçici sistem yazı tipinin yerini aldığında hem FOIT hem de FOUT, CLS üzerinde aynı etkiye sahip olur.
Yazı tipi yüklemenin CLS etkisi, font-display: optional ile birlikte önceden yüklemeler kullanılarak azaltılabilir.
Ancak ön yüklemelerin aşırı kullanılması yükleme metriklerini olumsuz etkileyebilir. Yazı tiplerinin önceden yüklenmesinin performans gerilemesine yol açmadığından emin olmak için A/B testi yapmanızı öneririz.
Yığına özel rehberlik
Drupal
Temanızda özel yazı tipleri tanımlarken @font-display ifadesini belirtin.
Magento
Özel yazı tipleri tanımlarken @font-display öğesini belirtin.
Kaynaklar
- Web yazı tipi yüklemesi sırasında metnin görünür halde kalmasını sağlama denetimi için kaynak kodu
- Yükleme sırasında görünmez metin kullanmaktan kaçının
- Yazı tipi görüntüleriyle yazı tipi performansını kontrol etme
- Yükleme hızını artırmak için web yazı tiplerini önceden yükleme (codelab)
- İsteğe bağlı yazı tiplerini önceden yükleyerek düzen kaymasını ve görünmez metin flaşlarını (FOIT) önleme

