غالبًا ما تكون الخطوط ملفات كبيرة الحجم وتستغرق وقتًا طويلاً للتحميل. تخفي بعض المتصفحات النص إلى أن يتم تحميل الخط، ما يؤدي إلى ظهور النص بخط مختلف (FOUT).
أسباب تعذُّر عملية التدقيق في Lighthouse بشأن font-display
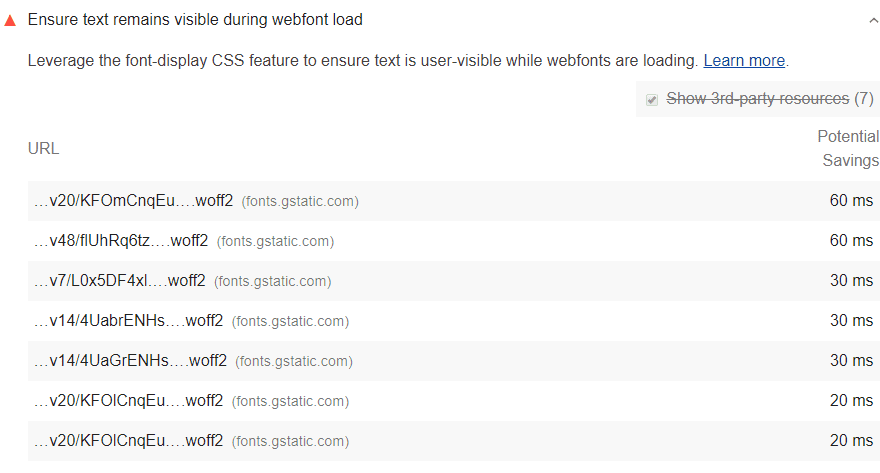
تضع أداة Lighthouse علامة على أي عناوين URL للخطوط قد تعرض نصًا غير مرئي:

كيفية تجنُّب عرض نص غير مرئي
توضّح واجهة برمجة التطبيقات font-display طريقة عرض الخط عند استخدامه ضمن نمط font-face. ستطلب قيم font-display التالية من المتصفّح استخدام خط نظام إذا لم يكن الخط المخصّص جاهزًا:
swapoptionalfallback
مثال على CSS
@font-face {
font-family: 'Pacifico';
font-style: normal;
font-weight: 400;
src: local('Pacifico Regular'), local('Pacifico-Regular'),
url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2)
format('woff2');
font-display: swap;
}
مثال على Google Fonts
أضِف المعلّمة &display=swap/&display=optional/&display=fallback إلى نهاية عنوان URL الخاص بـ Google Fonts:
<link
href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap"
rel="stylesheet"
/>
كيفية تجنُّب متغيّرات التصميم الناتجة عن الخطوط المؤجّلة
سيؤدي عرض خط نظام مؤقتًا إلى استبدال FOIT بـ FOUT (وميض نص غير منمّق). يؤدي ذلك إلى تحسين سرعة عرض أول جزء من المحتوى وسرعة عرض أكبر جزء من المحتوى من خلال عرض المحتوى بشكل أسرع، ولكن سيكون لكلّ من FOIT وFOUT التأثير نفسه على سرعة عرض أكبر جزء من المحتوى على الصفحة عندما يحلّ الخط المخصّص محلّ خط النظام المؤقت.
يمكن الحدّ من تأثير تحميل الخطوط في مقياس CLS باستخدام عمليات التحميل المُسبَق مع font-display: optional.
ومع ذلك، يمكن أن يؤثر الإفراط في استخدام عمليات التحميل المُسبَق سلبًا في مقاييس التحميل. ننصحك بإجراء اختبار A/B للتأكّد من أنّ التحميل المُسبَق للخطوط لا يؤدي إلى أي تراجع في الأداء.
إرشادات خاصة بكل حزمة
Drupal
يمكنك اختيار @font-display عند تحديد خطوط مخصّصة في التصميم.
Magento
حدِّد @font-display عند تحديد خطوط مخصّصة.
الموارد
- رمز المصدر لعملية التدقيق التأكّد من بقاء النص مرئيًا أثناء تحميل خط موقع إلكتروني
- تجنُّب النص غير المرئي أثناء التحميل
- التحكّم في أداء الخطوط باستخدام عروض الخطوط
- التحميل المُسبق لخطوط الويب من أجل تحسين سرعة التحميل (درس تطبيقي)
- منع تغيير التنسيق وظهور وميض النص غير المرئي (FOIT) من خلال التحميل المُسبَق للخطوط الاختيارية

