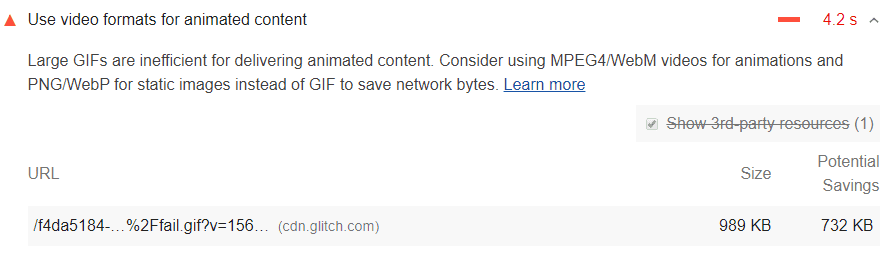
আপনার লাইটহাউস রিপোর্টের সুযোগ বিভাগটি সমস্ত অ্যানিমেটেড GIF তালিকা করে, সাথে এই GIFগুলিকে ভিডিওতে রূপান্তর করে সেকেন্ডের মধ্যে আনুমানিক সঞ্চয় করা হয়েছে:

কেন আপনার ভিডিও দিয়ে অ্যানিমেটেড GIF প্রতিস্থাপন করা উচিত
অ্যানিমেটেড কন্টেন্ট ডেলিভারির জন্য বড় GIF গুলি অদক্ষ। ভিডিওতে বড় GIF রূপান্তর করে, আপনি ব্যবহারকারীদের ব্যান্ডউইথের উপর বড় সঞ্চয় করতে পারেন। নেটওয়ার্ক বাইট সংরক্ষণ করতে GIF এর পরিবর্তে অ্যানিমেশনের জন্য MPEG4/WebM ভিডিও এবং স্ট্যাটিক ছবির জন্য PNG/WebP ব্যবহার করার কথা বিবেচনা করুন।
MPEG ভিডিও তৈরি করুন
জিআইএফগুলিকে ভিডিওতে রূপান্তর করার অনেকগুলি উপায় রয়েছে৷ FFmpeg এই নির্দেশিকায় ব্যবহৃত টুল। GIF, my-animation.gif একটি MP4 ভিডিওতে রূপান্তর করতে FFmpeg ব্যবহার করতে, আপনার কনসোলে নিম্নলিখিত কমান্ডটি চালান:
ffmpeg -i my-animation.gif my-animation.mp4
এটি FFmpeg-কে my-animation.gif ইনপুট হিসেবে নিতে বলে, যা -i পতাকা দ্বারা চিহ্নিত করা হয়েছে এবং এটিকে my-animation.mp4 নামে একটি ভিডিওতে রূপান্তর করতে।
WebM ভিডিও তৈরি করুন
WebM ভিডিওগুলি MP4 ভিডিওর তুলনায় অনেক ছোট, কিন্তু সমস্ত ব্রাউজার WebM সমর্থন করে না, তাই উভয়ই তৈরি করা বোধগম্য৷
my-animation.gif একটি WebM ভিডিওতে রূপান্তর করতে FFmpeg ব্যবহার করতে, আপনার কনসোলে নিম্নলিখিত কমান্ডটি চালান:
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
একটি ভিডিও দিয়ে GIF ছবি প্রতিস্থাপন করুন
অ্যানিমেটেড জিআইএফ-এর তিনটি মূল বৈশিষ্ট্য রয়েছে যা একটি ভিডিওর প্রতিলিপি করতে হবে:
- তারা স্বয়ংক্রিয়ভাবে খেলে।
- তারা ক্রমাগত লুপ (সাধারণত, কিন্তু লুপিং প্রতিরোধ করা সম্ভব)।
- তারা চুপ।
ভাগ্যক্রমে, আপনি <video> উপাদান ব্যবহার করে এই আচরণগুলি পুনরায় তৈরি করতে পারেন।
<video autoplay loop muted playsinline>
<source src="my-animation.webm" type="video/webm" />
<source src="my-animation.mp4" type="video/mp4" />
</video>
এমন একটি পরিষেবা ব্যবহার করুন যা GIF গুলিকে HTML5 ভিডিওতে রূপান্তর করে৷
অনেক ইমেজ CDN GIF থেকে HTML5 ভিডিও কনভার্সন সমর্থন করে। আপনি চিত্র CDN-এ একটি GIF আপলোড করেন এবং চিত্র CDN একটি HTML5 ভিডিও প্রদান করে৷
স্ট্যাক-নির্দিষ্ট নির্দেশিকা
এএমপি
অ্যানিমেটেড কন্টেন্টের জন্য, কন্টেন্ট অফস্ক্রিন হলে CPU ব্যবহার কমাতে amp-anim ব্যবহার করুন।
ড্রুপাল
এমন একটি পরিষেবাতে আপনার GIF আপলোড করার কথা বিবেচনা করুন যা এটিকে একটি ভিডিও হিসাবে এম্বেড করার জন্য উপলব্ধ করতে পারে৷

