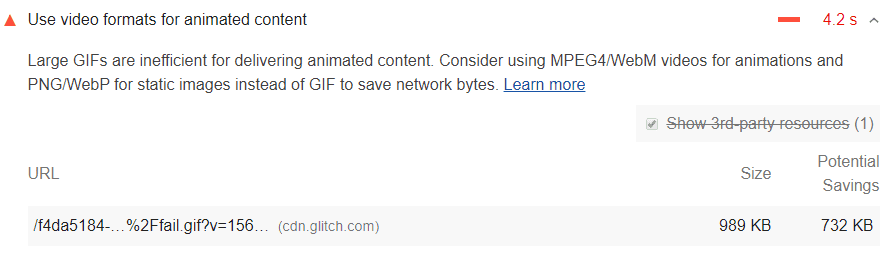
En la sección Oportunidades de tu informe de Lighthouse, se enumeran todos los GIFs animados, junto con el ahorro estimado en segundos que se logra al convertir estos GIFs en videos:

Por qué deberías reemplazar los GIFs animados por videos
Los GIFs grandes no son eficientes para mostrar contenido animado. Si conviertes los GIFs grandes en videos, puedes ahorrar mucho ancho de banda de los usuarios. En su lugar, te recomendamos utilizar formatos de video MPEG4/WebM para animaciones y formatos PNG/WebP para imágenes estáticas a fin de ahorrar bytes de la red.
Cómo crear videos MPEG
Existen varias formas de convertir GIFs en videos.
FFmpeg es la herramienta que se usa en esta guía.
Para usar FFmpeg y convertir el GIF, my-animation.gif, en un video MP4, ejecuta el siguiente comando en la consola:
ffmpeg -i my-animation.gif my-animation.mp4
Esto le indica a FFmpeg que tome my-animation.gif como entrada, lo que se indica con la marca -i, y que lo convierta en un video llamado my-animation.mp4.
Cómo crear videos WebM
Los videos WebM son mucho más pequeños que los videos MP4, pero no todos los navegadores admiten WebM, por lo que tiene sentido generar ambos.
Para usar FFmpeg y convertir my-animation.gif en un video WebM, ejecuta el siguiente comando en la consola:
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
Reemplaza la imagen GIF por un video
Los GIFs animados tienen tres características clave que un video debe replicar:
- Se reproducen automáticamente.
- Se repiten de forma continua (por lo general, pero es posible evitar la repetición).
- Son silenciosas.
Afortunadamente, puedes recrear estos comportamientos con el elemento <video>.
<video autoplay loop muted playsinline>
<source src="my-animation.webm" type="video/webm" />
<source src="my-animation.mp4" type="video/mp4" />
</video>
Usa un servicio que convierta GIFs en videos HTML5
Muchas CDN de imágenes admiten la conversión de GIF a video HTML5. Subes un GIF a la CDN de imágenes, y esta te devuelve un video en HTML5.
Orientación específica para la pila
AMP
En el caso de contenido animado, utiliza amp-anim para minimizar el uso de CPU mientras el contenido no aparezca en pantalla.
Drupal
Puedes subir tu GIF a un servicio que permita insertarlo como un video.

