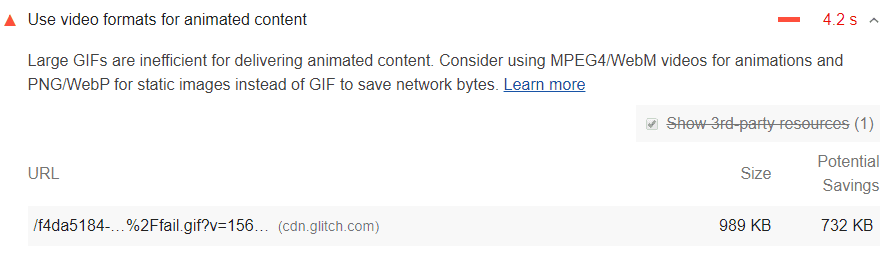
בקטע 'הזדמנויות' בדוח Lighthouse מפורטים כל קובצי ה-GIF המונפשים, וגם הערכה של החיסכון בזמן (בשניות) שמתקבל מהמרת קובצי ה-GIF האלה לסרטונים:

למה כדאי להחליף אנימציות GIF בסרטונים
קובצי GIF גדולים לא פועלים באופן יעיל להצגת אנימציה. המרת קובצי GIF גדולים לסרטונים יכולה לחסוך הרבה ברוחב הפס של המשתמשים. כדי לצמצם את מספר הבייטים שמועברים ברשת, במקום קובצי GIF כדאי לשקול את האפשרות להשתמש בסרטוני MPEG4/WebM בשביל אנימציות ובקובצי PNG/WebP בשביל תמונות סטטיות.
יצירת סרטוני MPEG
יש כמה דרכים להמיר קובצי GIF לסרטונים.
במדריך הזה אנחנו משתמשים בכלי FFmpeg.
כדי להשתמש ב-FFmpeg להמרת קובץ ה-GIF, my-animation.gif לסרטון MP4, מריצים את הפקודה הבאה במסוף:
ffmpeg -i my-animation.gif my-animation.mp4
הפקודה הזו אומרת ל-FFmpeg לקחת את my-animation.gif כקלט, כפי שמצוין על ידי הדגל -i, ולהמיר אותו לסרטון בשם my-animation.mp4.
יצירת סרטוני WebM
סרטוני WebM קטנים בהרבה מסרטוני MP4, אבל לא כל הדפדפנים תומכים ב-WebM, ולכן כדאי ליצור את שניהם.
כדי להשתמש ב-FFmpeg כדי להמיר את my-animation.gif לסרטון WebM,
מריצים את הפקודה הבאה במסוף:
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
החלפת תמונה של GIF בסרטון
יש שלושה מאפיינים מרכזיים של קובצי GIF מונפשים שצריך לשכפל בסרטון:
- הן מופעלות באופן אוטומטי.
- הם חוזרים על עצמם בלולאה (בדרך כלל, אבל אפשר למנוע את הלולאה).
- הם שקטים.
למזלכם, אפשר ליצור מחדש את ההתנהגויות האלה באמצעות הרכיב <video>.
<video autoplay loop muted playsinline>
<source src="my-animation.webm" type="video/webm" />
<source src="my-animation.mp4" type="video/mp4" />
</video>
שימוש בשירות שממיר קובצי GIF לסרטוני HTML5
הרבה רשתות CDN לתמונות תומכות בהמרה של GIF לסרטון HTML5. אתם מעלים קובץ GIF ל-CDN של התמונות, וה-CDN של התמונות מחזיר סרטון HTML5.
הנחיות ספציפיות לטכנולוגיה
AMP
להצגת תוכן באנימציה, כשהתוכן לא מוצג במסך כדאי להשתמש ב-amp-anim כדי לצמצם את השימוש ביחידת העיבוד המרכזית (CPU).
Drupal
כדאי לשקול העלאה של ה-GIF לשירות שיאפשר להטמיע אותו כסרטון.

