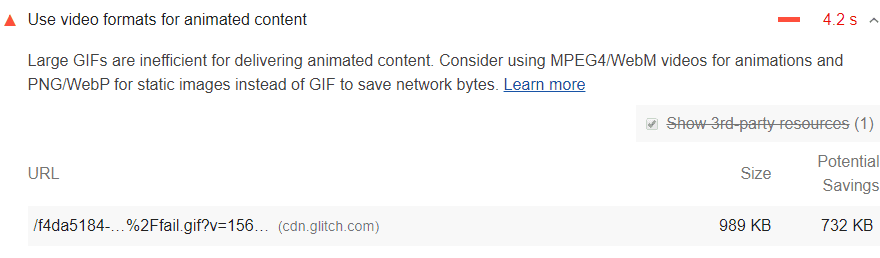
A seção "Oportunidades" do relatório do Lighthouse lista todos os GIFs animados, além da economia estimada em segundos alcançada ao converter esses GIFs em vídeo:

Por que você deve substituir GIFs animados por vídeos
GIFs grandes não são eficientes para exibir conteúdo animado. Ao converter GIFs grandes em vídeos, você economiza muito na largura de banda dos usuários. Para economizar bytes de rede, use vídeos MPEG4/WebM para animações e PNG/WebP em vez de GIF.
Criar vídeos MPEG
Há várias maneiras de converter GIFs em vídeos.
O FFmpeg é a ferramenta usada neste guia.
Para usar o FFmpeg e converter o GIF, my-animation.gif, em um vídeo MP4,
execute o seguinte comando no console:
ffmpeg -i my-animation.gif my-animation.mp4
Isso informa ao FFmpeg para usar my-animation.gif como entrada, indicado pela flag -i, e converter em um vídeo chamado my-animation.mp4.
Criar vídeos WebM
Os vídeos WebM são muito menores do que os MP4, mas nem todos os navegadores são compatíveis com WebM. Por isso, é recomendável gerar os dois.
Para usar o FFmpeg e converter my-animation.gif em um vídeo WebM,
execute o seguinte comando no console:
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
Substituir a imagem do GIF por um vídeo
Os GIFs animados têm três características principais que um vídeo precisa replicar:
- Eles são reproduzidos automaticamente.
- Eles ficam em loop contínuo (geralmente, mas é possível evitar isso).
- Eles são silenciosos.
Felizmente, é possível recriar esses comportamentos usando o elemento <video>.
<video autoplay loop muted playsinline>
<source src="my-animation.webm" type="video/webm" />
<source src="my-animation.mp4" type="video/mp4" />
</video>
Use um serviço que converte GIFs em vídeos HTML5
Muitas CDNs de imagens oferecem suporte à conversão de GIF para vídeo HTML5. Você faz upload de um GIF para a CDN de imagens, e ela retorna um vídeo HTML5.
Orientações específicas para a pilha
AMP
Para conteúdo animado, use
amp-anim para reduzir o uso da CPU
quando o conteúdo estiver fora da tela.
Drupal
Faça upload do seu GIF para um serviço que o disponibilizará para incorporação como um vídeo.
